Web端与移动端设计规范
网站设计规范

设计尺寸及版心


web端尺寸规范
整套模板按照主流的Web标准尺寸进行设计,所有页面都遵循统一标准的网页布局规范,设计区域内容宽度尺寸为1200px,左右两侧留白区域为100px。
产品设计注重比例和排版,尺寸大小并没那么重要
1280 x800(已过时)
1366 x768(笔记本设计时选择)
1440 x900(笔记本设计时选择)
1920 x 1080(外接显示器大屏设计时选择)
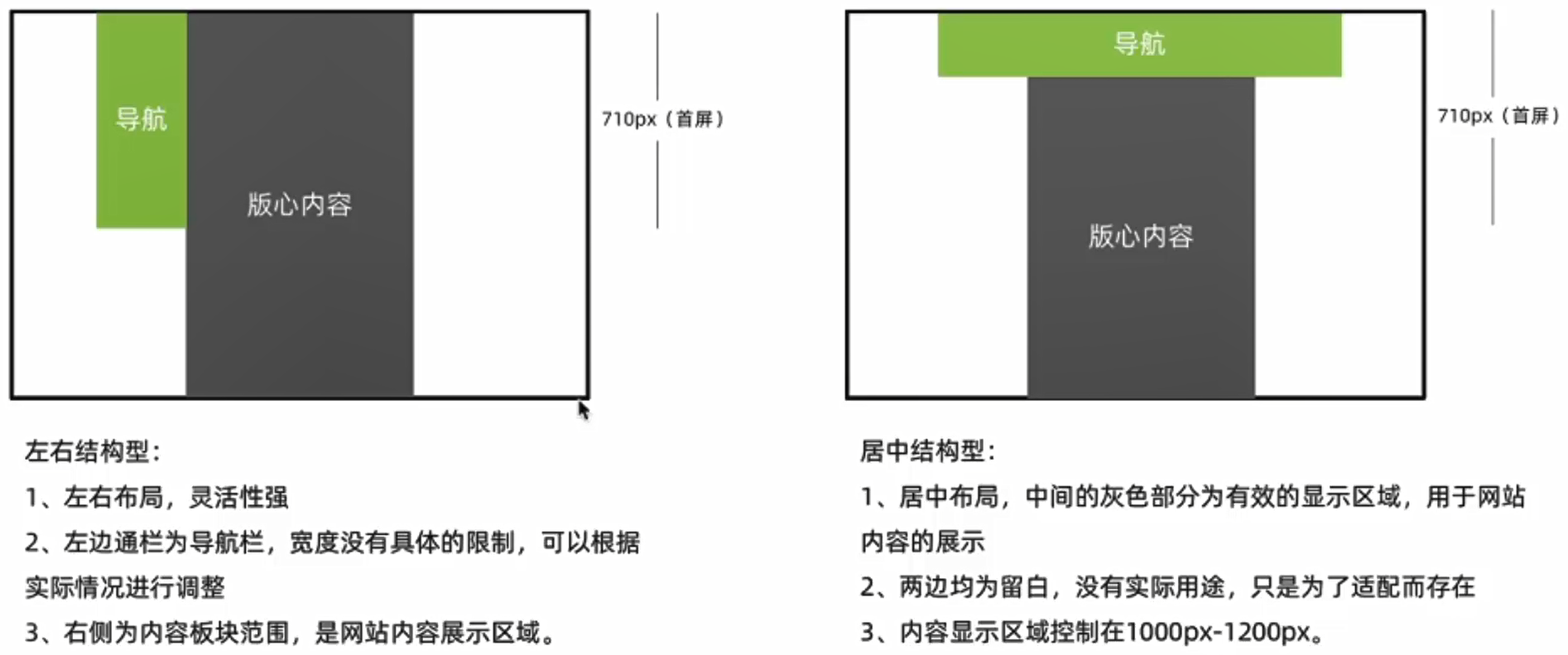
导航结构
常见的有左右结构、上下结构,现在也流行上下和左右结合的形式

主题内容(界面元素)
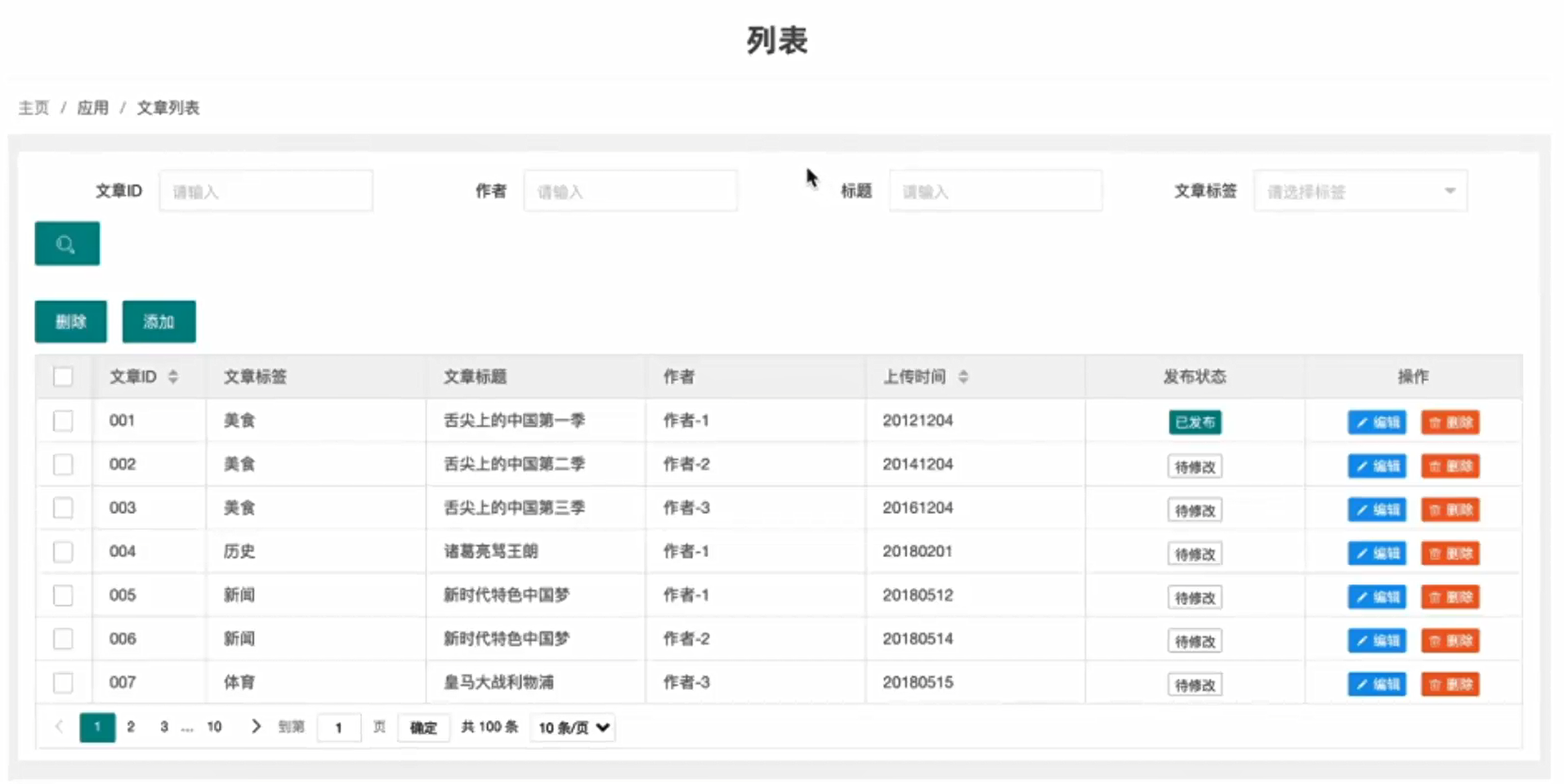
列表

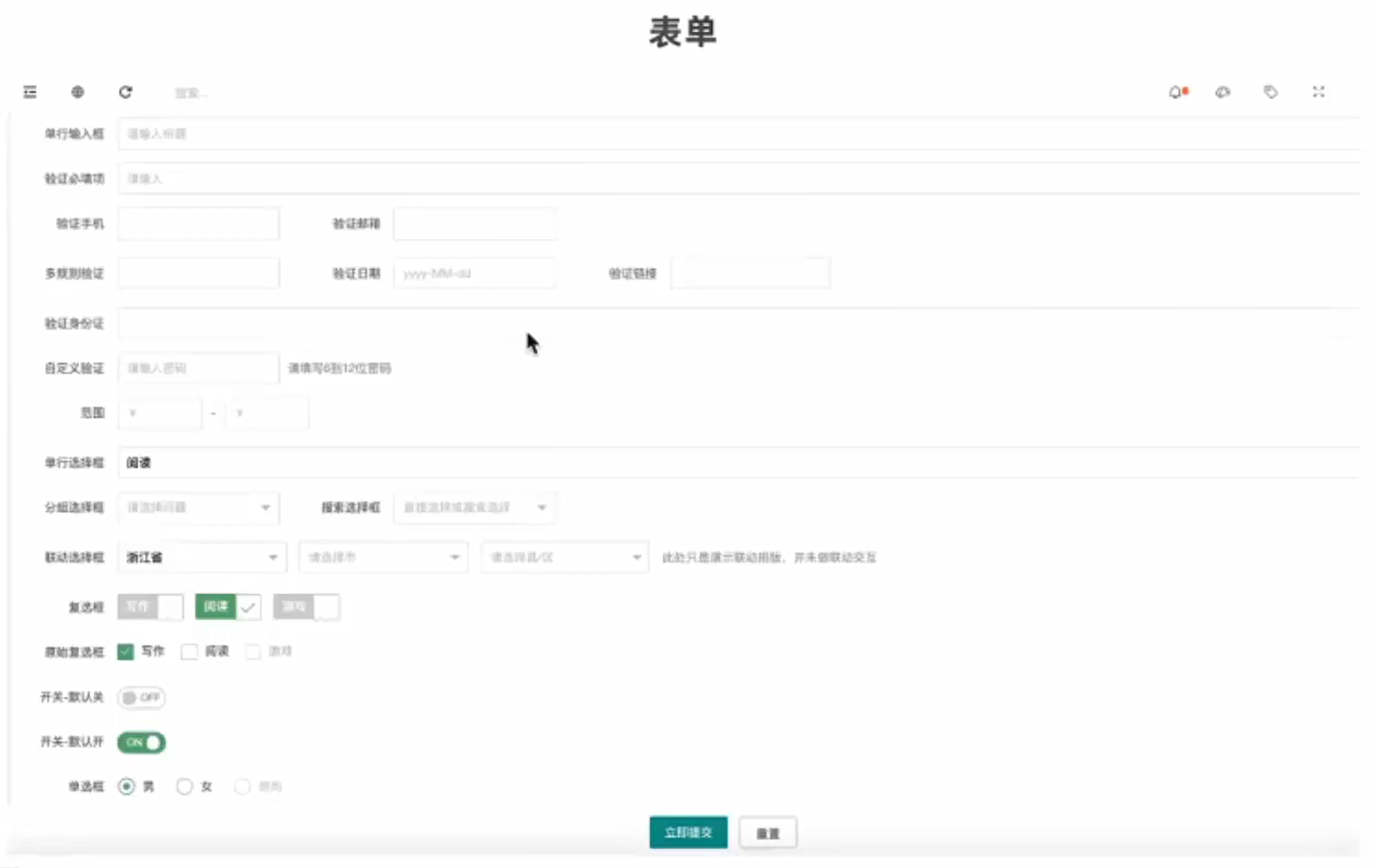
表单

移动端原型规范
尺寸规范

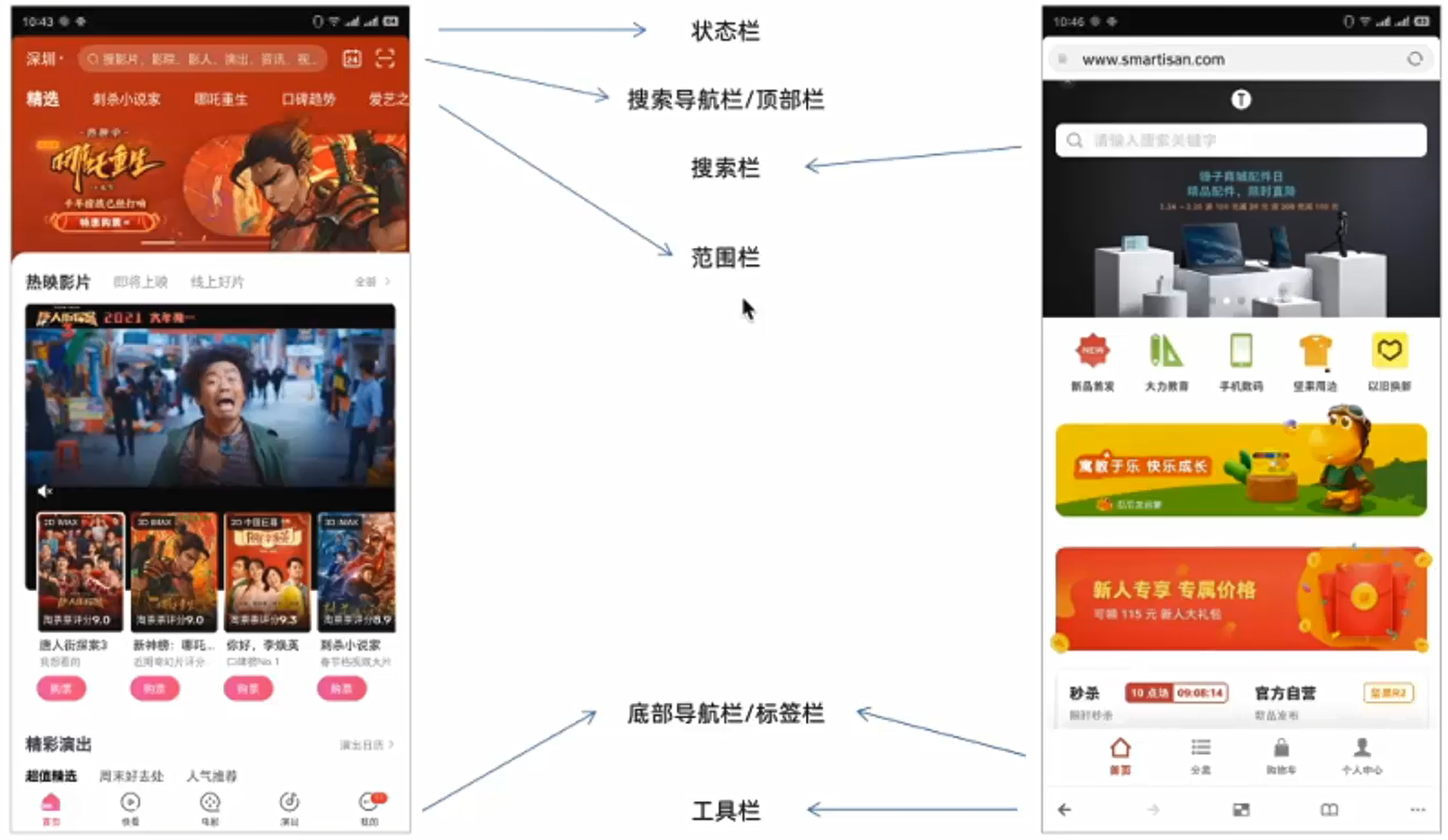
移动端界面元素-条栏

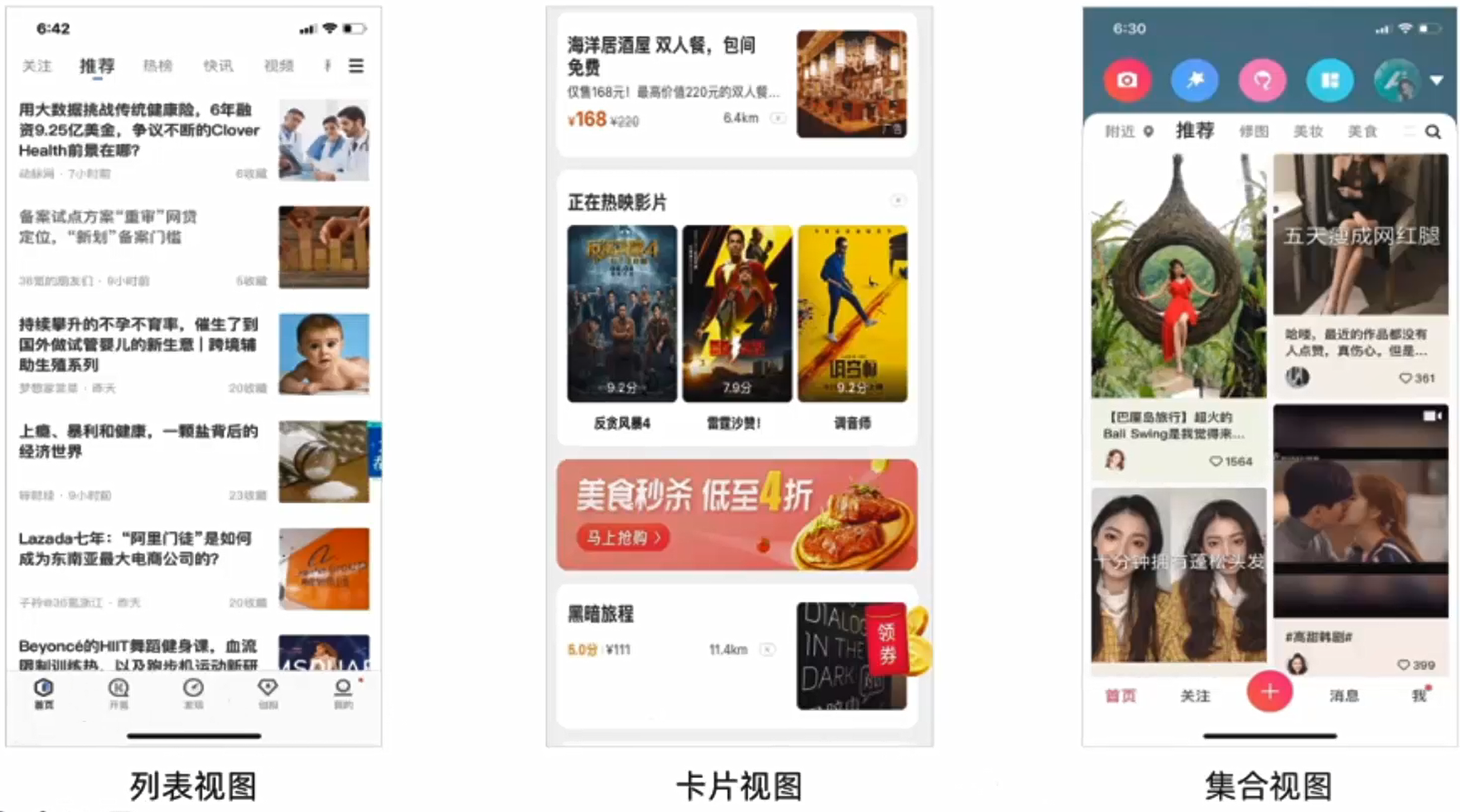
移动端界面元素-内容视图

作业:
按照移动设计规范,完成微信主页设计



 浙公网安备 33010602011771号
浙公网安备 33010602011771号