移情图(用户情感地图)
同理心(Empathy),或者说移情,是设计师在为产品进行用户体验设计时,最强的能力和工具之一。
通俗点来说,移情思考就是换位思考,产品设计师站在用户的角度来看待问题才能看到用户最真切的需求,并理解用户产生需求的心历路程,从而设计出最优的解决方案。
然而移情不仅仅是需要设计师站在用户的角度,还需要穿上他们的衣服,身处用户的环境,基于用户所面对的真实需求,只有在这样的状况下,你才会真正体会用户的痛点,这样才能够真正提供有效的方案,帮他们摆脱问题。

在这个阶段,通常会用到移情图
移情图是一种可视化协作工具,用于视觉化地阐明对特定类型用户了解程度。而作为UX从业人员,需要熟练使用移情图。它将关于用户的知识具现化,它的功能也是很清晰的:
创建并共享对用户需求的理解和洞见;
帮助团队进行正确决策。
作为UX从业人员,我们的工作是代表用户发声,挖掘出用户的诉求和真实想法。为了做到这一点,我们不仅必须深入了解我们的用户,而且还必须帮助我们的同事了解他们,并优先考虑他们的需求。被广泛使用的移情图是实现这两点的一个强大工具。
在商业模式画布中深入分析客户群体、详细描绘用户画像、访谈时剖析用户行为以及构建用户故事时,借助移情图是非常有用的。

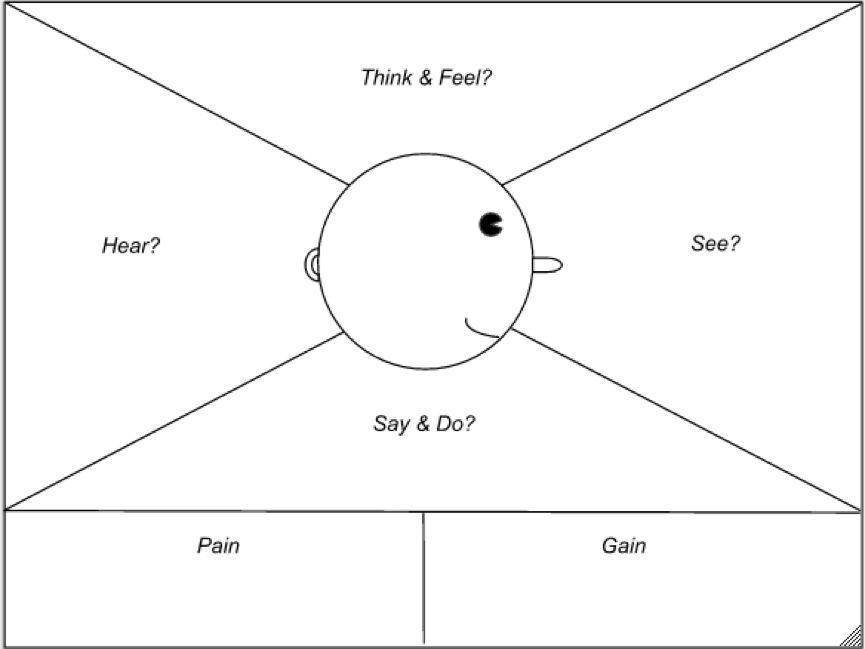
移情图的形式
传统的移情图分为四个象限(说、想、做和感觉),用户位于中间,移情图是以用户而非时间轴和事件作为发散点。

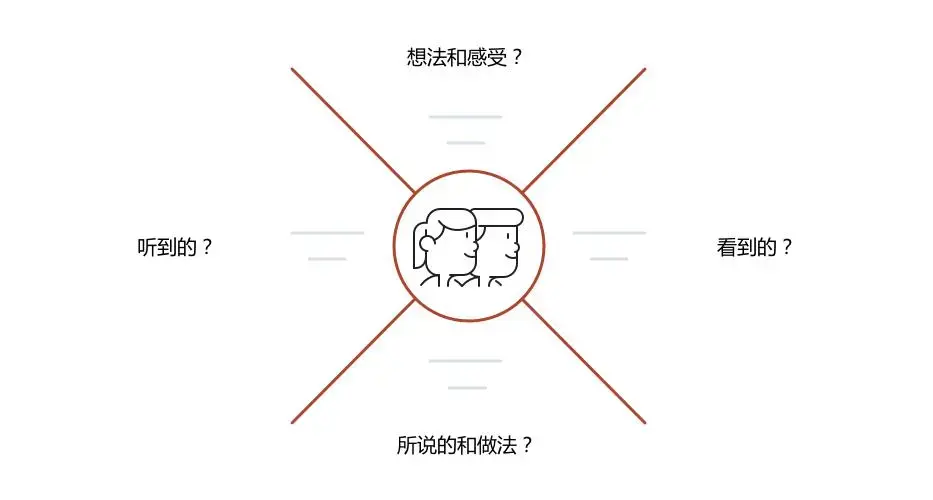
其他版本移情图:

移情图能够做什么?
「移情图」不仅能让自己深刻地了解用户信息,可视化的协作还能帮助我们的同事理解用户,并且让同事也学会优先考虑用户的需求。用户移情图在敏捷开发和用户设计中的使用非常广泛,是帮助实现两种项目目标的强大工具。
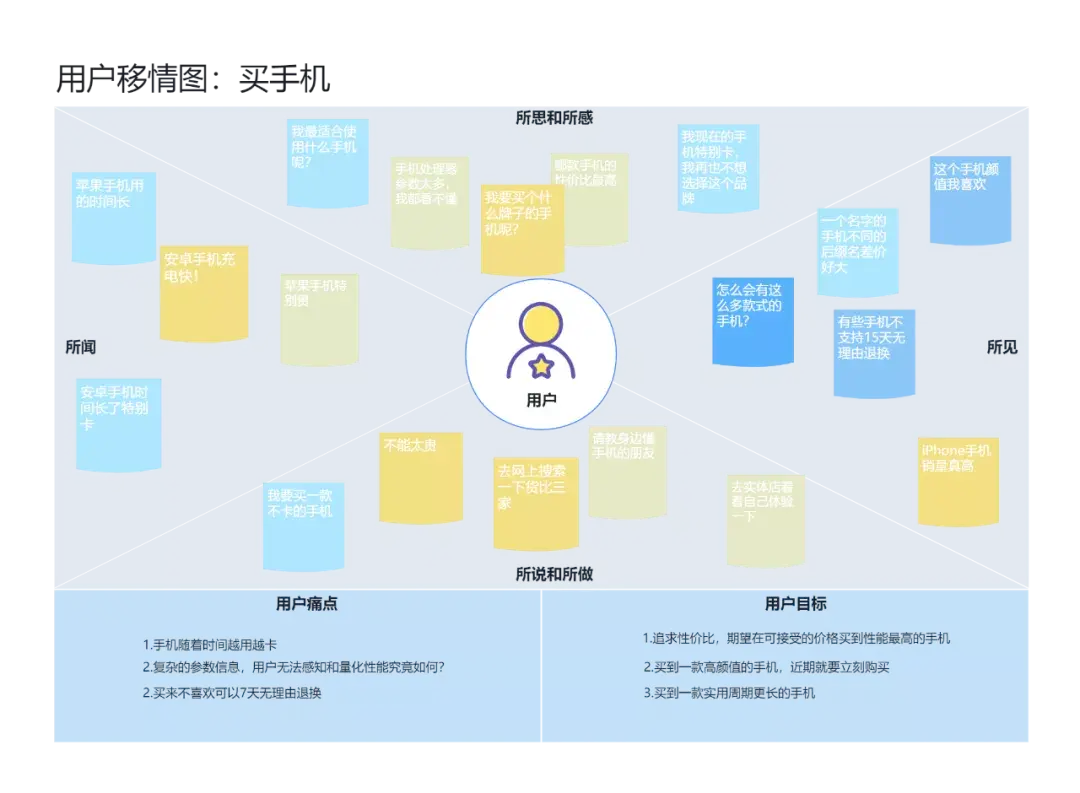
以分析一个需要购买手机的用户为例:

我们通过对该用户所见、所闻、所思所感以及所说和所做,我们能快速的分析出该用户显著的痛点和目标,从而做出符合用户需求的决策,极大的降低我们设计中的不足。
同时,移情图还能很好的帮你了解分析用户身份,为你的用户访谈提供支持。
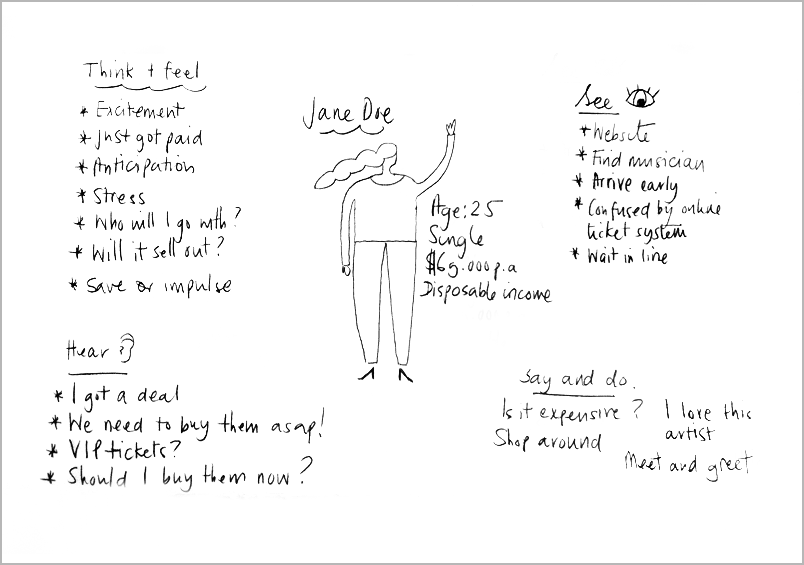
勾勒虚拟移情图
首先你得记住一件事情,就是你不需要在移情图上耗费太多的时间,你只需要花费半个小时到一个小时来完成这个部分的工作就行。你可以预先设定一个用户角色,然后基于这个角色来勾画整个移情图:

充分发挥你的移情能力,设身处地地基于Jane Doe 这个角色来构思她的所想,所看,所听和所做,接下来你应该就有更好的办法来帮她解决问题。当你完整地将移情图勾画出来之后,你再基于图中的内容来构思解决方案。理想情况下,你可以将注意力集中在用户需求上,帮她实现愿望。
移情图对于UX设计的好处
移情图的优点在于,它让设计师来重新审视用户所处的状况,理解用户的问题和他们的世界观。它的优势还包括:
- 易于创建,足够快速
- 可以和原型设计的工作流程结合起来
- 可以通过调研迭代出尽可能贴近真实的数据
- 可以用来确定关键性的问题
- 更好的理解目标用户
- 从我们的设计中消除偏见,让团队基于对用户的单一、共享的理解进行协调;
- 发现我们研究中的不足;
- 发现用户自己甚至可能没有意识到的用户需求;
- 了解用户行为的驱动因素;
- 引导我们走向有意义的创新;
- 在我们全天的课程中学习和实践移情图,依托设计思维产生绝妙的想法。
无论创建一个新的网站还是新的APP,如果设计师没有同理心,产品和用户的真实需求是很难对接起来的,这样必然会将产品导向失败。当然,移情图在整个产品设计中是一环而非全部,它能够指明产品UX设计的方向,降低用户在使用过程中的挫折感,帮助产品更上一层楼。
结语
移情是一种性价比极高的了解用户的方法,它即是创建优秀产品的重要途径,也是一种培养设计思维的有效方法。
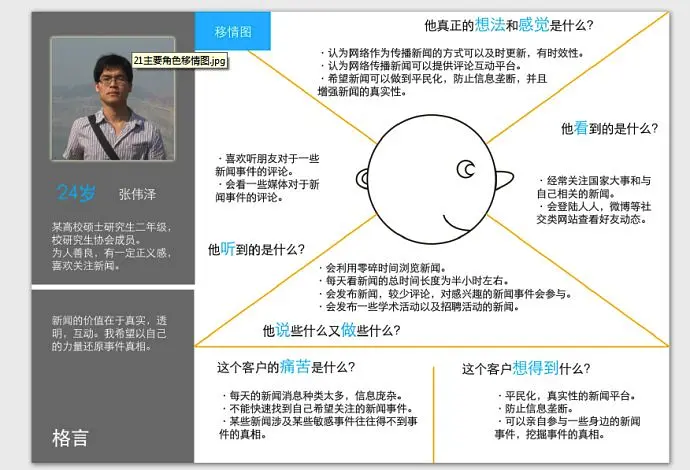
移情图示例

6个问题主要的关注点: 1、他看到了什么?即描述客户在他的环境里看到了什么·环境看起来像什么·谁在他周围·谁是他的朋友·他每天接触什么类型的产品或服务·他遭遇的问题是什么 2、他听到是什么?描述客户环境是如何影响客户·他的朋友在说什么,他的配偶呢?·谁能真正影响他,如何影响?·那些媒体渠道能影响他 3、他的真正感觉和想法是什么?设法描述你的客户所想的是什么
- 对它来说什么是最重要的(他可能不会公开说)
- 想像以下他的情感,什么能感动他
- 什么能让他失眠
- 尝试描述他的梦想和愿望
4、他说些什么又做些什么?想象这位客户可能会说些什么或者公开场所的行为
- 他的态度是什么
- 他会给别人讲什么
- 要特别留意客户所说和他真正想法与感受之间潜在的冲突
5、这个客户的痛苦是什么?
- 他最大的挫折是什么?
- 在他需要的事物或需要达到目标之间有什么障碍
- 他会害怕承当那些风险
6、这个客户想得到什么?
- 他真正希望想要和达到的是什么?
- 他如何衡量成功
- 猜想一下他可能用来实现其目标的策略


