安卓微信端打开H5页面背景图被键盘挤压移动位置解决
问题:在微信端(安卓浏览器也如此)打开的H5登录页面中,点击输入信息,弹出软键盘会挤压背景图片。
本来的body宽高设置body{width:100%,height:100%},不起作用,这样写就会导致键盘弹出的时候html和body的高度从原来的100%变为(100%-键盘高度)。所以要再强行把高度调整回去。
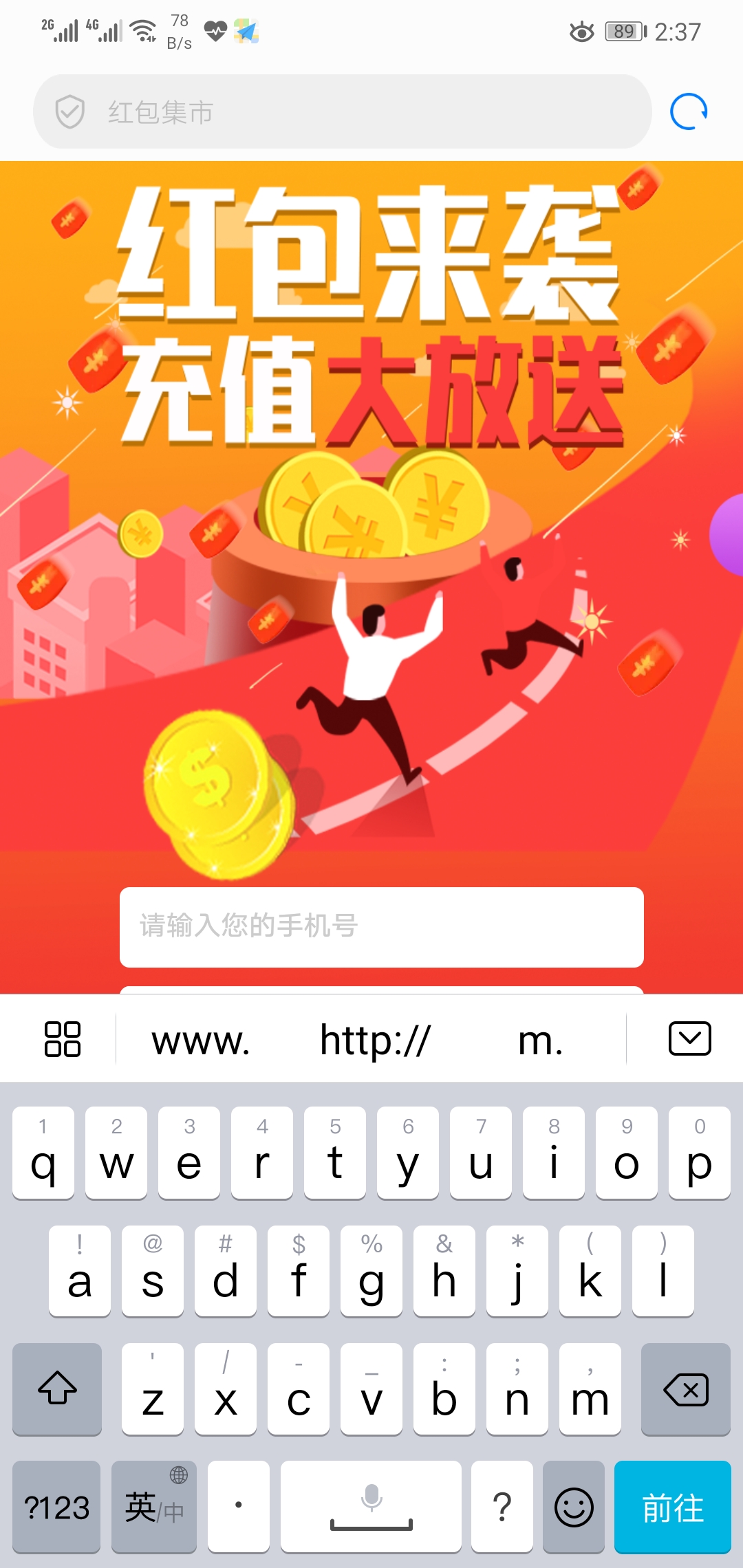
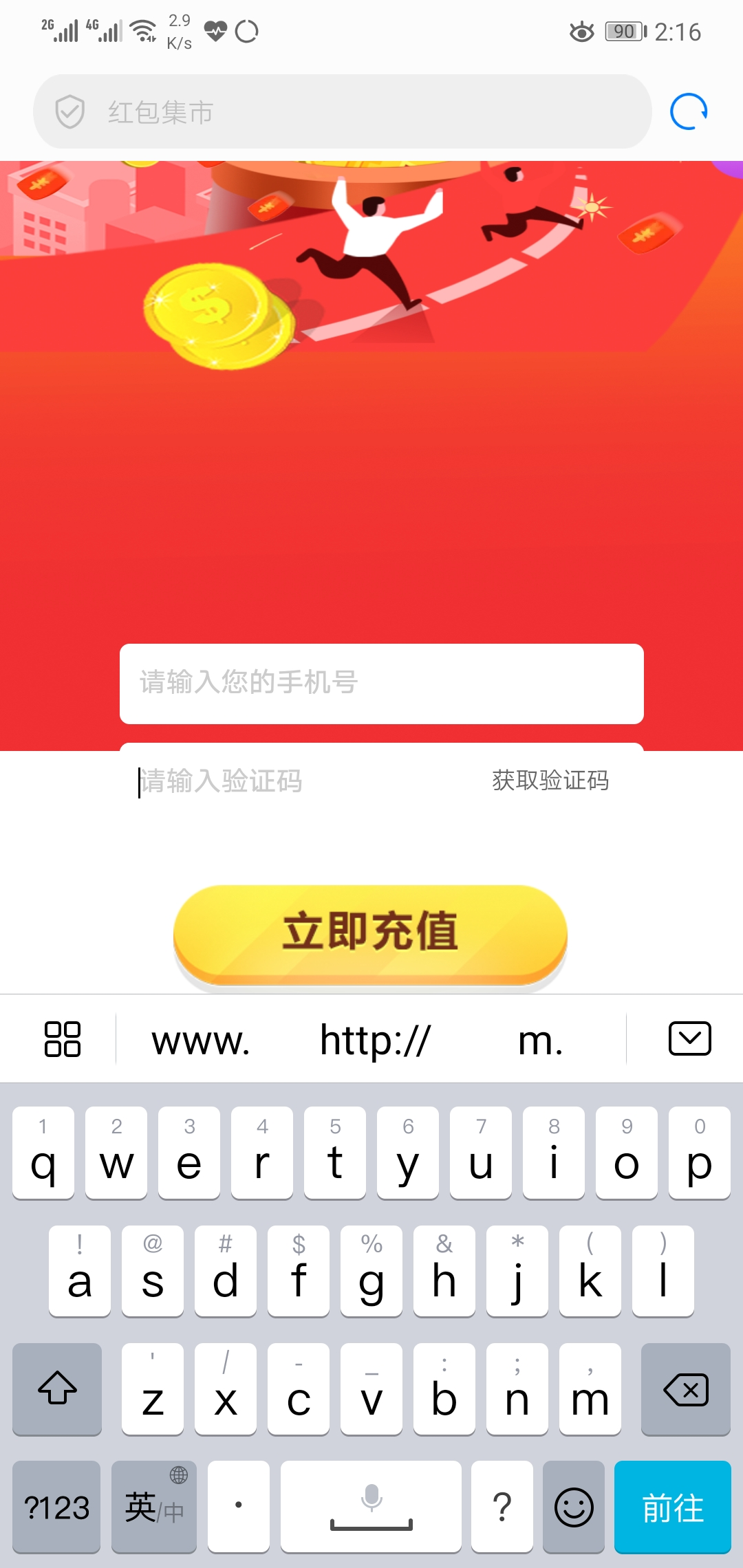
未调整前:背景被挤压,导致下部出现空白背景


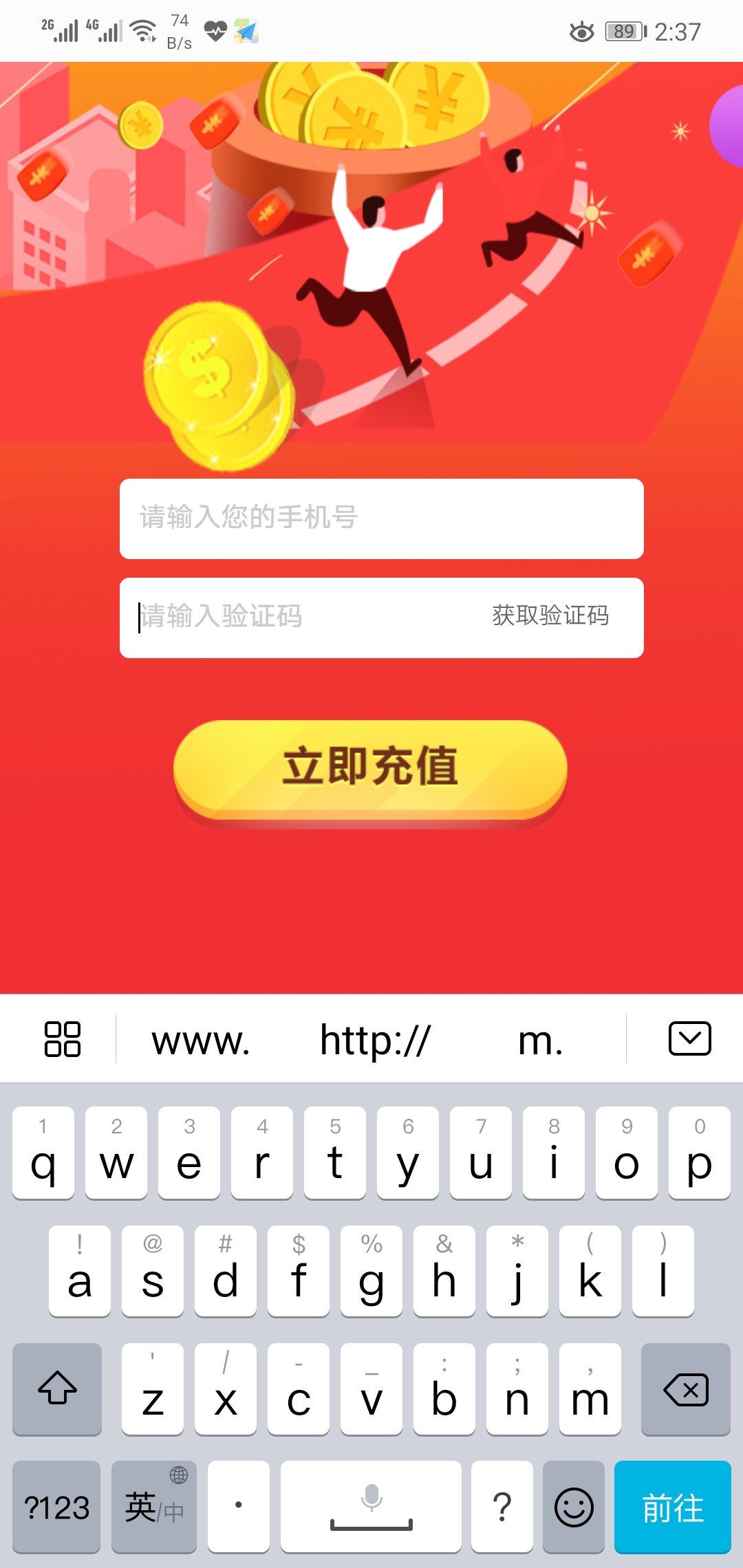
调整后:
插入js代码调整高度
1 $(document).ready(function () { $('body').css({'height':$(window).height()})});