解决vue单页面程序经过hbuilder打包成apk后物理按键会直接退出程序的问题
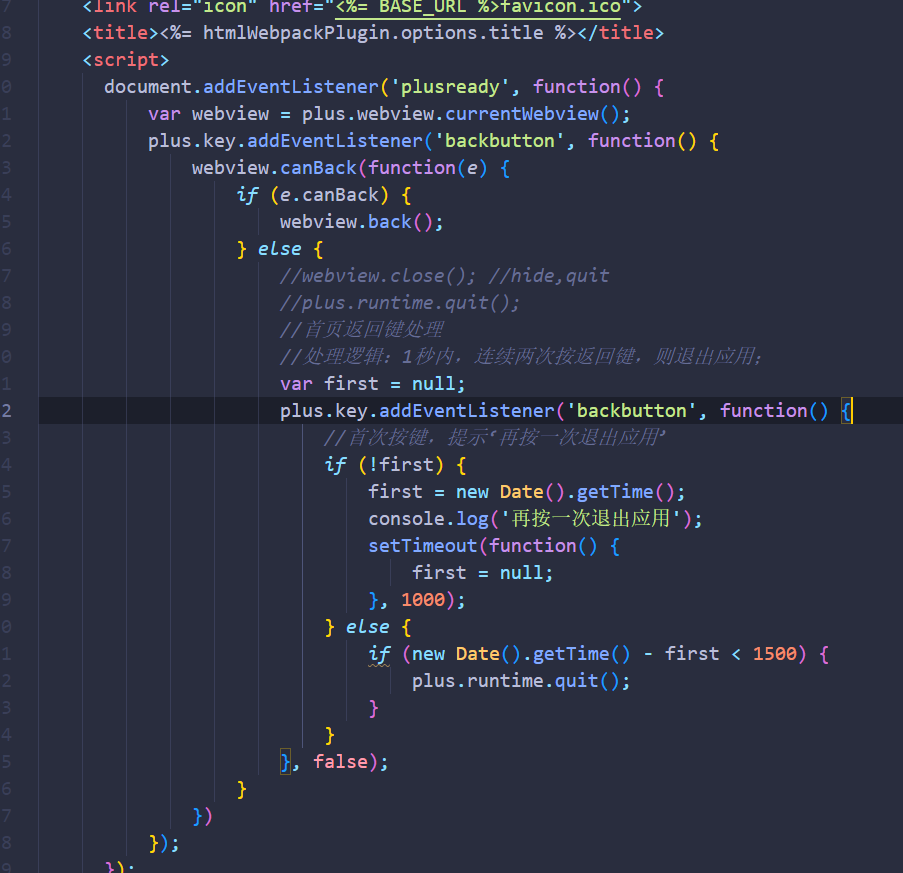
解决方法是在项目 index.html文件中写入


<script>document.addEventListener('plusready', function() {var webview = plus.webview.currentWebview();plus.key.addEventListener('backbutton', function() {webview.canBack(function(e) {if (e.canBack) {webview.back();} else {//webview.close(); //hide,quit//plus.runtime.quit();//首页返回键处理//处理逻辑:1秒内,连续两次按返回键,则退出应用;var first = null;plus.key.addEventListener('backbutton', function() {//首次按键,提示‘再按一次退出应用’if (!first) {first = new Date().getTime();console.log('再按一次退出应用');setTimeout(function() {first = null;}, 1000);} else {if (new Date().getTime() - first < 1500) {plus.runtime.quit();}}}, false);}})});});</script>
这样一来,我们使用物理返回按钮时,app会返回上一个页面,而点击两次物理返回按钮则会直接退出
参照 https://blog.csdn.net/Noctis99/article/details/126762391



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律