关于vant移动端的样式使用hbuilderX打包成app时数据请求失败的问题
项目使用的是vant4,在使用hbuilderX打包时,发现请求后端失败,然后在网上查了一下说是因为在apk中不存在跨域的问题,所以不需要进行代理设置
那就取消代理试试吧(注:我这里使用的是cli3):
api.js中写入
export const login = (data) => {//登录
return axiosPost('http://xxx.xxx.xxx/api/users/login', data) //写全地址
}
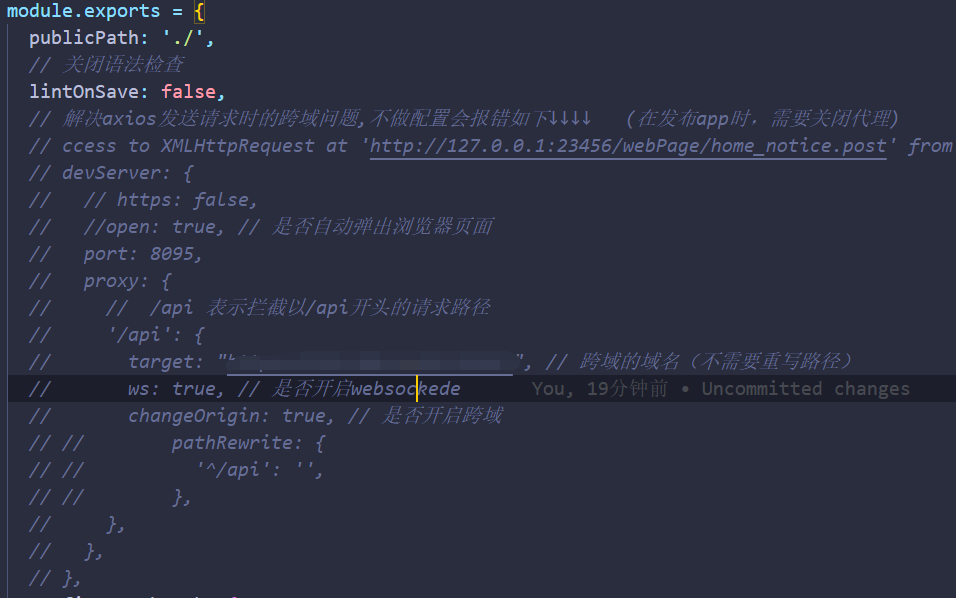
在vue.config.js中把代理注释掉
需要注意的是:publicPath:'./' 这个可以解决页面空白的问题

然后使用hbuilderx进行安卓apk的打包,测试
发现连不上,原来是服务器是内网,然后不在同一个网段下,连接wifi -》 成功
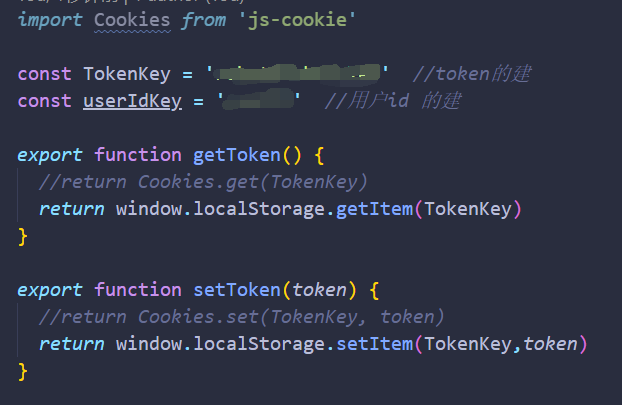
然后又发现 存到cookies里的信息(token)获取不到, 解决方法是:使用localstorage进行存储和获取 -》 成功

参考:https://blog.csdn.net/IT_lukaifang/article/details/103661528
https://blog.csdn.net/weixin_30429201/article/details/97677521
https://blog.csdn.net/panfuyong11/article/details/100560418



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律