使用markdown插件-mavon-editor报错
报Uncaught TypeError: Object (...) is not a functionUncaught TypeError: Object (...) is not a function,查了一些应该是本地的版本与最新的版本不兼容,因此需要使用固定的版本依赖
解决方法:
npm install mavon-editor@2.10.4 -save
html:
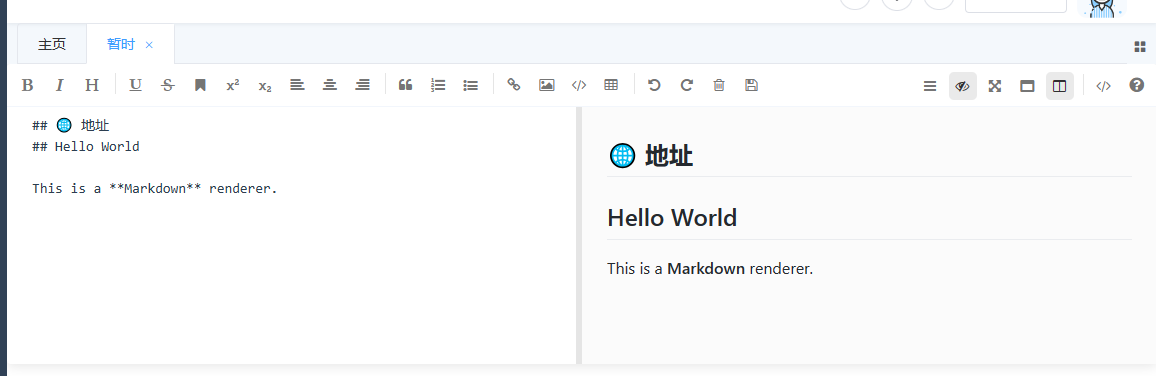
<template><div><mavon-editor v-model="markdown" :ishljs="true"@imgAdd="imgAdd"></mavon-editor></div></template>
script:
<script>export default {name:'markDown',data() {return {markdown: "## 🌐 地址 \n## Hello World\n\nThis is a **Markdown** renderer."}},methods:{imgAdd(pos,$file){const formData = new FormData() // 实例表单对象formData.append('file',$file) // 将获取的文件对象加入到表单对象中// axios({// url:'http://localhost:8080/file/upload',// method:'POST',// data:formData,// headers: {'Content-Type': 'multipart/form-data'},// }).then(res=>{// this.$refs.md.$img2Url(pos, res.data) //上传成功后,将编辑器中文件url重新赋值// })},}};</script>
main.js:
import mavonEditor from 'mavon-editor'import 'mavon-editor/dist/css/index.css'Vue.use(mavonEditor);

参考:https://blog.csdn.net/mochenxue/article/details/131155907



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律