elmentui-admin自定义主题修改(野路子)
最近在给elementui-admin加自定义主题功能的时候发现,使用官网上的npm i element-theme -g方法有点问题(主要原因是自己的node版本和他要去不一致,会导致安装失败),然搜索了之后找到cnpm install element-themex -g这个(使用方法参考https://blog.csdn.net/czc1997/article/details/126171541)结果也是安装不了。之后发现若依源码(http://vue.ruoyi.vip/tool/gen)中并未使用element-theme和element-themex,说明也是可以使用其他方法来解决主题切换问题的,然后就开始了自己魔改之路。。。
再次声明,如果你的本地环境可以安装使用elementui-theme或是element-themex最好还是跟着官方的文档来,这种野路子方法只适用于本地环境无法安装element-themex和element-theme的情况,操作比较复杂。
首先 找到el-scrollbar

会发现该控件下的background-color等样式会使用variables这个scss文件中的参数

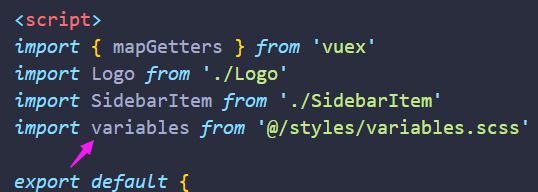
打开varibales.scss文件可以看到

$menuText:#bfcbd9;$menuActiveText:#409EFF;$subMenuActiveText:#5088f0; //https://github.com/ElemeFE/element/issues/12951$menuBg:#304156;$menuHover:#263445;$subMenuBg:#44515e;$subMenuHover:#001528;$sideBarWidth: 190px;:export {menuText: $menuText;menuActiveText: $menuActiveText;subMenuActiveText: $subMenuActiveText;menuBg: $menuBg;menuHover: $menuHover;subMenuBg: $subMenuBg;subMenuHover: $subMenuHover;sideBarWidth: $sideBarWidth;}
为了能够切换自定义颜色,在varibales.scss文件中新增浅色样式,并且为了能够使logo的字体颜色也进行改变,我加了logo字体颜色的改变,修改后整体代码如下(具体的样式色彩可以更具自己的喜欢进行修改)
$menuText:#bfcbd9;$menuActiveText:#409EFF;$subMenuActiveText:#5088f0; //https://github.com/ElemeFE/element/issues/12951$menuBg:#304156;$menuHover:#263445;$subMenuBg:#44515e;$subMenuHover:#001528;$logoColor:#f4f4f5;//亮色主题$menuTextLight:#5f5b5b;$menuBgLight:#bfcbd9;$menuHoverLight:#a5a5b6;$subMenuHoverLight:#b4b4d1;$subMenuBgLight:#dbdbf0;$logoColorLight: #1f2d3d;$sideBarWidth: 190px;:export {menuText: $menuText;menuActiveText: $menuActiveText;subMenuActiveText: $subMenuActiveText;menuBg: $menuBg;menuHover: $menuHover;subMenuBg: $subMenuBg;subMenuHover: $subMenuHover;sideBarWidth: $sideBarWidth;logoColor: $logoColor;//亮色menuTextLight: $menuTextLight;menuBgLight: $menuBgLight;menuHoverLight: $menuHoverLight;subMenuHoverLight: $subMenuHoverLight;subMenuBgLight: $subMenuBgLight;logoColorLight: $logoColorLight;}
样式修改完毕,接下来就是使用样式啦,
下面贴出原来的elementui-admin中el-scrollbar页面的代码
<template><div :class="{'has-logo':showLogo}" ><logo v-if="showLogo" :collapse="isCollapse" /><el-scrollbar wrap-class="scrollbar-wrapper" ><el-menu:default-active="activeMenu":collapse="isCollapse":background-color="variables.menuBg":text-color="variables.menuText":unique-opened="true":active-text-color="variables.menuActiveText":collapse-transition="false"><sidebar-item v-for="route in routes" :key="route.path" :item="route" :base-path="route.path"/></el-menu></el-scrollbar></div></template>
<template>
<div :class="{'has-logo':showLogo}" ><logo v-if="showLogo" :collapse="isCollapse" :fontColor="themeColor==='light'?variables.logoColorLight:variables.logoColor" :style="{'background-color':themeColor==='light'?variables.menuBgLight:variables.menuBg}" /><el-scrollbar wrap-class="scrollbar-wrapper" :class="themeColor" :style="{'background-color':themeColor==='light'?variables.menuBgLight:variables.menuBg}"><el-menu:default-active="activeMenu":collapse="isCollapse":background-color="themeColor==='light'?variables.menuBgLight:variables.menuBg":text-color="themeColor==='light'?variables.menuTextLight:variables.menuText":unique-opened="true":active-text-color="variables.menuActiveText":collapse-transition="false"><sidebar-item v-for="route in routes" :key="route.path" :item="route" :base-path="route.path" /></el-menu></el-scrollbar></div>
</template>
到这里基本样式和使用都已经完成了,但是你重新运行会发现只有菜单的背景颜色和菜单的字体颜色改变了,还有其他的一些样式并没有生效呀,借来下我会讲到el-scrollbar中:class的用途......
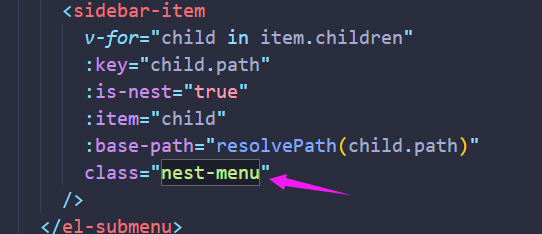
在与el-scrollbar同一根目录下有一个SidebarItem.vue,打开它你会找到sidebar-item中会找到class="nest-menu",像这个

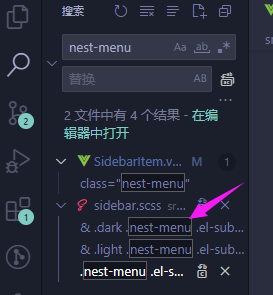
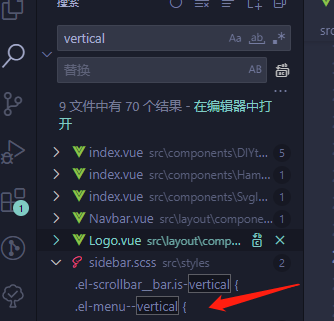
然后使用vscode中查找文件关键字nest-menu

在sidebar.scss中会找到,这是子菜单的背景颜色和鼠标悬浮的背景颜色
& .nest-menu .el-submenu>.el-submenu__title,& .el-submenu .el-menu-item {background-color: $subMenuBg !important;min-width: $sideBarWidth !important;&:hover {background-color: $subMenuHover !important;}}
我们根据主题的名称给上面的代码进行修改
& .dark .nest-menu .el-submenu>.el-submenu__title,& .dark .el-submenu .el-menu-item {background-color: $subMenuBg !important;min-width: $sideBarWidth !important;&:hover {background-color: $subMenuHover !important;}}& .light .nest-menu .el-submenu>.el-submenu__title,& .light .el-submenu .el-menu-item {background-color: $subMenuBgLight !important;min-width: $sideBarWidth !important;&:hover {background-color: $subMenuHoverLight !important;}}}

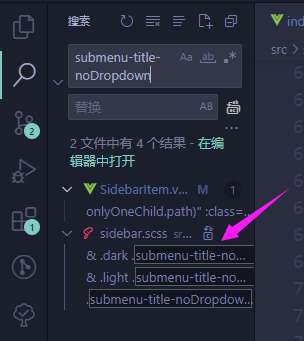
发现就在刚才修改的nest-menu样式上边,原代码是这么写的
.submenu-title-noDropdown,.el-submenu__title {&:hover {background-color: $menuHover !important;}}
我将它修改为
& .dark .submenu-title-noDropdown,& .dark .el-submenu__title {&:hover {background-color: $menuHover !important;}}& .light .submenu-title-noDropdown,& .light .el-submenu__title {&:hover {background-color: $menuHoverLight !important;}}
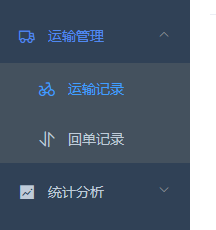
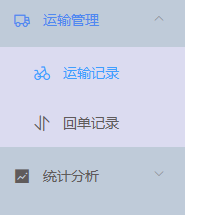
重新启动,发现成功!最后附上两种主题的图,感谢若依提供的解决思路,我对思路进行了一个梳理和分享。


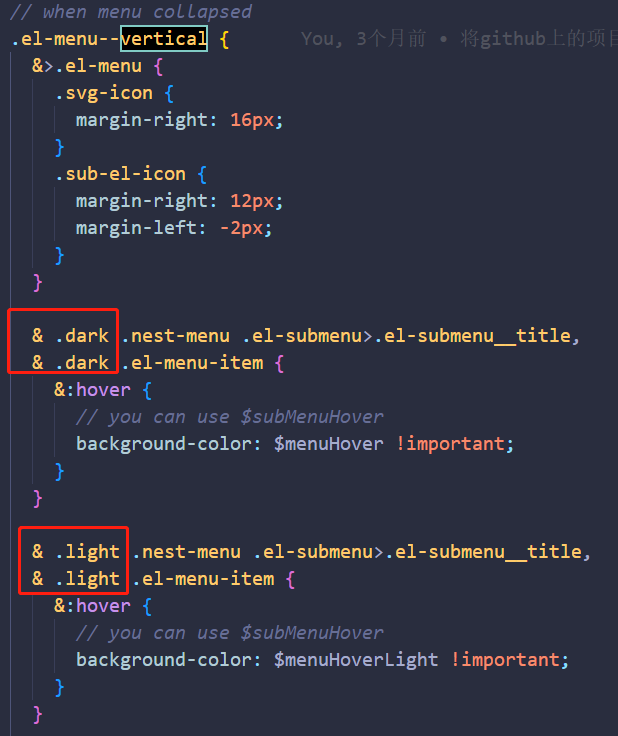
后面发现,当siderbar收缩的时候hover样式也需要进行变化,补一下搜索vertical,进入sidebar.scss

原代码是没有& .dark和&.light的 ,把他加上之后就可以实现切换




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通