vue打包后,接口请求404的完美解决方案
elementui-admin打包正式环境命令:npm run build:prod
在开发环境中,和后台对接为了解决跨域问题,使用了代理,也就是vue的proxyTable,但是打包放到生产环境中去时,接口请求不到,404,原因是开发环境的代理并不能用到生产环境,但是直接在请求接口是使用服务器地址,可以成功,但是会造成cookie丢失而失去权限验证
我脑海里出现有两种办法,一是使用代理,如何解决接口路径请求404的问题,二是直接写请求路径,如何解决cookie丢失的问题
之前因为cookie丢失,后台忙活了很长时间,好不容易才解决的,加之开发环境下并不会丢失,所以我的想法是继续使用代理
在网上找了很多办法,有不少人遇到这个问题,但是基本都没有详细的解决方案,好不容易才找到说可以试试用nginx反向代理的方式,OK,开干
首先,前端还是先不改
登录服务器,找到nginx的安装目录下

找到 conf 下的 nginx.conf,
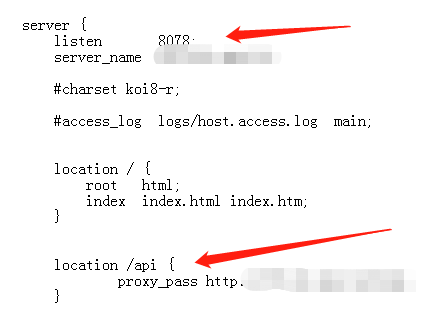
修改

listen是端口,后面location /api 是反向代理的地址
参考https://www.shuzhiduo.com/A/gAJG0PxZ5Z/
补:后面新部署的时候又出现404,经过调试发现,proxy_pass的地址不能以 / 结尾,也就是说,代理地址必须是 http://xxx.xxx.xxx:端口 这样的形式,不能是 http://xxx.xxx.xxx:端口/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律