个人认为HighChart做报表还是很不错的,从报表的样式还是性能都是很不错的选择。
1、新建一个html页面,命名为:ReportTest.html
1 <script type="text/javascript" src="easyui/jquery.min.js"></script> 2 <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> 3 <script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script> 4 <script type="text/javascript" src="js/Vendor.js"></script> 5 <script type="text/javascript" src="js/report/highcharts.js"></script> 6 <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css" /> 7 <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" /> 8 9 <div id="container" style="min-width:500px;height:300px"></div>
2、新建一个js文件,命名为:ReportShow.js
1 $(function () { 2 var chart; 3 $(document).ready(function () { 4 chart = new Highcharts.Chart({ 5 //常规图表选项设置 6 chart: { 7 renderTo: "container", //在哪个区域呈现,对应HTML中的一个元素ID 8 plotBackgroundColor: null, //绘图区的背景颜色 9 plotBorderWidth: null, //绘图区边框宽度 10 plotShadow: false //绘图区是否显示阴影 11 }, 12 13 //图表的主标题 14 title: { 15 text: "2015年xx公司IT类固定资产分类" 16 }, 17 //当鼠标经过时的提示设置 18 tooltip: { 19 pointFormat: "{series.name}: <b>{point.percentage}%</b>", 20 percentageDecimals: 1 21 }, 22 //每种图表类型属性设置 23 plotOptions: { 24 //饼状图 25 pie: { 26 allowPointSelect: true, 27 cursor: "pointer", 28 dataLabels: { 29 enabled: true, 30 color: "#000000", 31 connectorColor: "#000000", 32 formatter: function () { 33 //Highcharts.numberFormat(this.percentage,2)格式化数字,保留2位精度 34 return "<b>" + this.point.name + "</b>: " + Highcharts.numberFormat(this.percentage, 2) + " %"; 35 } 36 } 37 } 38 }, 39 //图表要展现的数据 40 series: [{ 41 type: "pie", 42 name: "资产分类", 43 }] 44 }); 45 });
1 2 3 $.ajax({ 4 type: "GET", 5 url: "Test.ashx",//提供数据的Servlet 6 success: function (data) { 7 //通过eval() 函数可以将JSON字符串转化为对象 8 var obj = eval(data); 9 10 //定义一个数组 11 browsers = []; 12 //获取总资产数量 13 var AssetTotal = 0; 14 for (var t in obj) { 15 AssetTotal += obj[t]["ARNumber"]; 16 } 17 18 //资产总数是否为零 19 if (AssetTotal > 0) { 20 //迭代,把异步获取的数据放到数组中 21 for (var o in obj) { 22 browsers.push([obj[o]["ANCName"], obj[o]["ARNumber"] / AssetTotal]); 23 } 24 } 25 26 //设置数据 27 chart.series[0].setData(browsers); 28 }, 29 error: function (e) { 30 alert(e); 31 } 32 }); 33 34 });
3、新建一个.ashx文件,命名为:Test.ashx
1 public void ProcessRequest(HttpContext context) 2 { 3 4 string sql = "select ANCName,count(ARNumber) as ARNumber from view_AssetRegisterTypeName where ARStatusId = 1 group by ARAssetId,ANCName Having ARAssetId!=9999999 order by ARNumber Desc"; 5 DataAccess<Model.ReportAssetRegisterType> model = new DataAccess<ReportAssetRegisterType>(); 6 List<Model.ReportAssetRegisterType> list = model.ExecuteToList(sql); 7 string JSON = JsonConvert.SerializeObject(list); 8 9 context.Response.Write(JSON); 10 11 }
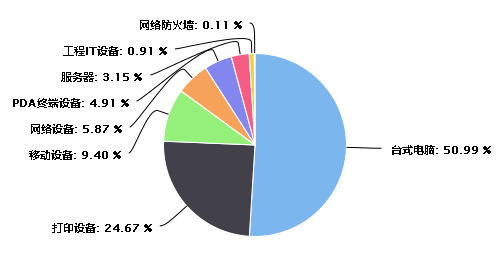
4、显示表报输出结果: