koa 学习笔记
首先解释一下koa是什么?
同当前炙手可热的Express一样,它是一款更年轻的web应用框架
它和Express的异同?
Koa,是 Express 原班人马基于 ES6 新特性重新开发的框架,主要基于co 中间件,框架自身不包含任何中间件,很多功能需要借助第三方中间件解决,但是由于其基于 ES6 generator 特性的异步流程控制,解决了 "callback hell" 和麻烦的错误处理问题。
异步流程控制
Express 采用 callback 来处理异步,Koa v1 采用 generator,Koa v2 采用 async/await。
下面分别对 js 当中 callback、promise、generator、async/await 这四种异步流程控制进行了对比,
generator 和 async/await 使用同步的写法来处理异步,明显好于 callback 和 promise,async/await 在语义化上又要比 generator 更强。
错误处理
Express 使用 callback 捕获异常,对于深层次的异常捕获不了,
Koa 使用 try catch,能更好地解决异常捕获。
详细访问:
Node.js 框架对比之 Express VS Koa
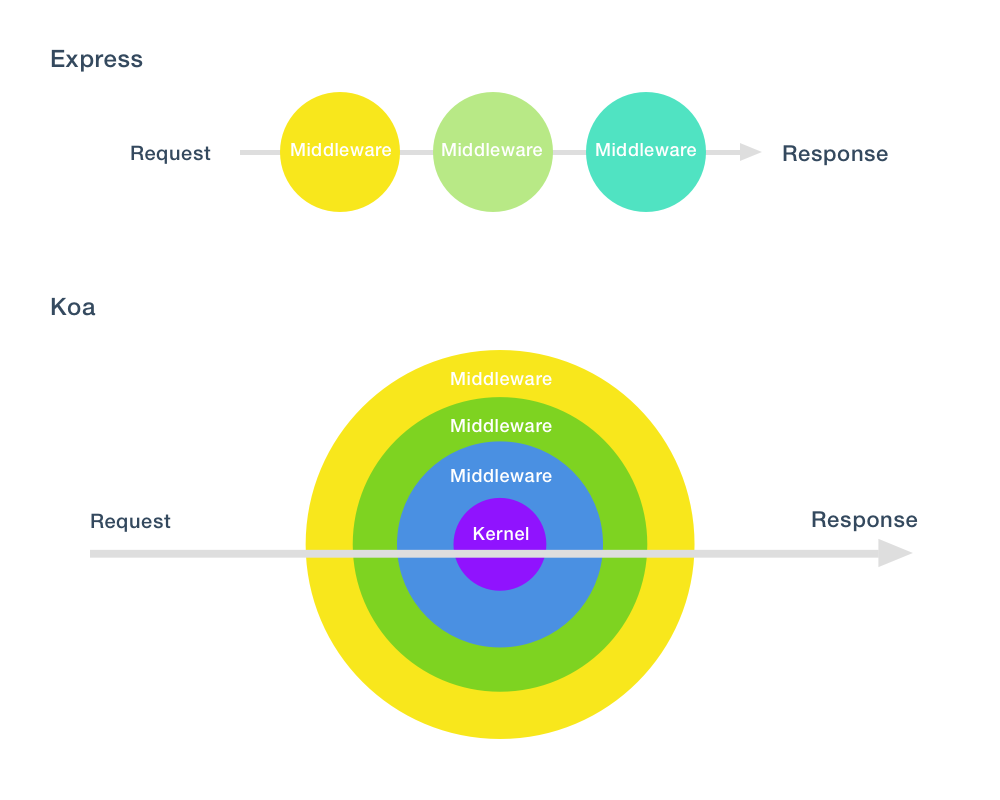
一张图更好的理解Express & koa 的设计思想

Koa的思想
Express的思想,就是把请求当成流,沿着中间件一层一层的过,每一层都可以对请求进行处理,最终处理完成的,返回给客户端,
而Koa 的中间件以类似堆栈的方式流动,允许执行下游操作,然后过滤并操纵上游的响应。
它的执行流程是通过es6中的generator来实现的。generator函数可以像打断点一样从函数某个地方跳出,之后还可以再回来继续执行。通过这个例子来理解:
function* gen() {
console.log('begin');
//3.执行到yield会带着后面的数据切出,就是执行这个函数,
yield anotherfunc;
//6.下次回来时候从这里开始执行
console.log('end!');
}
var anotherfunc(){
console.log('this is another function!');
}
//1.执行gen函数,不会立即执行它内部的代码,而是返回一个迭代器,
var g=gen();
//2.通过迭代器的next()方法,启动迭代器,这里就会进入gen()函数执行,
var another=g.next(); //'begin!'
//4.another是一个对象,其中value成员就是返回的anotherfunc函数
another.value(); //'this is another function!'
//5.再次调用next()方法,这里可以传参数,可以将参数切入(不理解可以先去搞清generator函数)
g.next(); //'end!';
这其实是koa1的实现方式,在koa2中会采用es6的async/await,async/await相当于是generator和yield的语法糖,
详细了解请访问:
深入探析koa之中间件流程控制篇
体验koa:
安装Koa:
Koa需要支持ES2015和async function的node v7.6.0或更高版本。
1.你可以选择安装最新版的node环境,(卸载重装)
2.利用nvm(node的版本管理)安装指定版本的node环境,nvm不要用命令行安装,需要实际安装
$ nvm install 7
初始化package.json
npm init -y
并且配置script选项为:
"dev": "node koa2.js"
安装依赖
npm i -S koa
新建一个koa2.js,加入官方给的model
const Koa = require('koa');
const app = new Koa();
// x-response-time
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = (Date.now() - start) * 1000;
ctx.set('X-Response-Time', `${ms}ms`);
});
// logger
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = (Date.now() - start) * 1000;
console.log(`${ctx.method} ${ctx.url} - ${ms}`);
});
// response
app.use(async ctx => {
ctx.body = 'Hello World';
});
app.listen(3000);
运行
npm run dev
打开浏览器,访问localhost:3000,亲切的hello world映入眼帘。
express有应用生成器,那koa当然也有啊,
还是安装:
一定要全局安装(koa1.2和koa2都己经支持)
npm install koa-generator -g
koa2 生成一个test项目,切到test目录并下载依赖:
koa2 test & cd test $ npm install
运行
npm start
访问 http://localhost:3000
express和koa生成项目时视图模板默认是用jade,如果要切换为ejs,在生成项目时,添加一个参数,
koa2 -e test
奉上koa2生成器的参数:
-h, --help 帮助
-V, --version 版本号
-e, --ejs 添加ejs模板引擎支持(默认是jade)
--hbs 添加hbs模板引擎支持(默认是hbs)
-H, --hogan 添加hogan.js支持
-c, --css <engine> 添加css样式 支持 less sass styus css(默认是css)
--git 添加 .gitignore
-f, --force force on non-empty directory



