【Java】Ruoyi(若依)——6.微服务版项目启动
http://doc.ruoyi.vip/ruoyi-cloud/document/hjbs.html#%E5%87%86%E5%A4%87%E5%B7%A5%E4%BD%9C
最早的时候,并没有打算写ruoyi框架的微服务版的安装和部署,原因如下:
1. 当时的项目中并没有用到微服务版。
2. 虽然微服务很有名,也是未来的发展趋势。但是我对微服务了解知之甚少,学起来需要系统。按学习难度:前后端未分离版→前后端分离版(多学一点vue)→微服务版。
但是,最近还是觉得稍微写一下ruoyo的启动框架,原因如下:、
1.现在项目中用到了微服务版(虽然,按照我的理解,我们开发人员类似于全栈工程师+运维,而且业务量也没有达到需要分布式)。
2. 若依框架关注度高,即是开始理解不够,只要安装了环境,运行起来难度不大。
3.自己下载、部署也利于自己对微服务的理解,未来多一种可能。
4.若依使用的前端框架也很主流。
准备工作
根据官方文档,环境如下:
- JDK >= 1.8 (推荐1.8版本)
- Mysql >= 5.7.0 (推荐5.7版本)\Redis >= 3.0
- Maven >= 3.0
- Node >= 12
- nacos >= 2.0.4 (ruoyi-cloud < 3.0 需要下载nacos >= 1.4.x版本)
- sentinel >= 1.6.0
这里JDK、mysql、maven、node在本机已安装(安装方法就不赘述了)。nacos(之前没使用过,主要用于发现、配置和管理微服务),Sentinel是流量管理组件。
根据官方文档:

Nacos是微服务版必须的环境,sentinel等用到是再学习,一步一步来。
具体步骤
后端运行的具体步骤:
1.下载并导入脚本数据
2.导入项目
3.配置nacos持久化
4. 打开运行模块
5.集成 seata 分布事务(可选)。
前端运行的具体步骤如下:
1. 打开项目目录,并运行命令
2. 打开浏览器验证
后端运行步骤
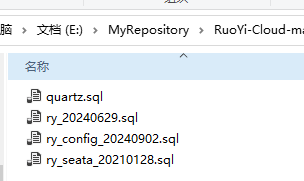
1. 下载并导入脚本数据。源码路径:https://gitee.com/y_project/RuoYi-Cloud。打开sql文件,发现

| 文件名 | 说明 | 建议数据库 |
| ry-xxxxxxxx.sql | 若依系统数据(必须) | ry-cloud |
| quartz.sql | 代码生成器(可选) | ry-cloud |
| ry_config_xxxxxxxx.sql | 微服务配置文件(必须) | ry-config |
| ry_seata_xxxxxxxx.sql | 分布式事务(可选) | ry-seata |
2. 打开Idea,点击Open然后选择合适的工程导入(略)。
3. 配置nacos持久化。已安装好nacos。打开{nacos.home}/bin文件下的 application.properties ,增加支持mysql数据源。
# db mysql spring.datasource.platform=mysql db.num=1 db.url.0=jdbc:mysql://localhost:3306/ry-config?characterEncoding=utf8&connectTimeout=1000&socketTimeout=3000&autoReconnect=true&useUnicode=true&useSSL=false&serverTimezone=UTC db.user=root db.password=password

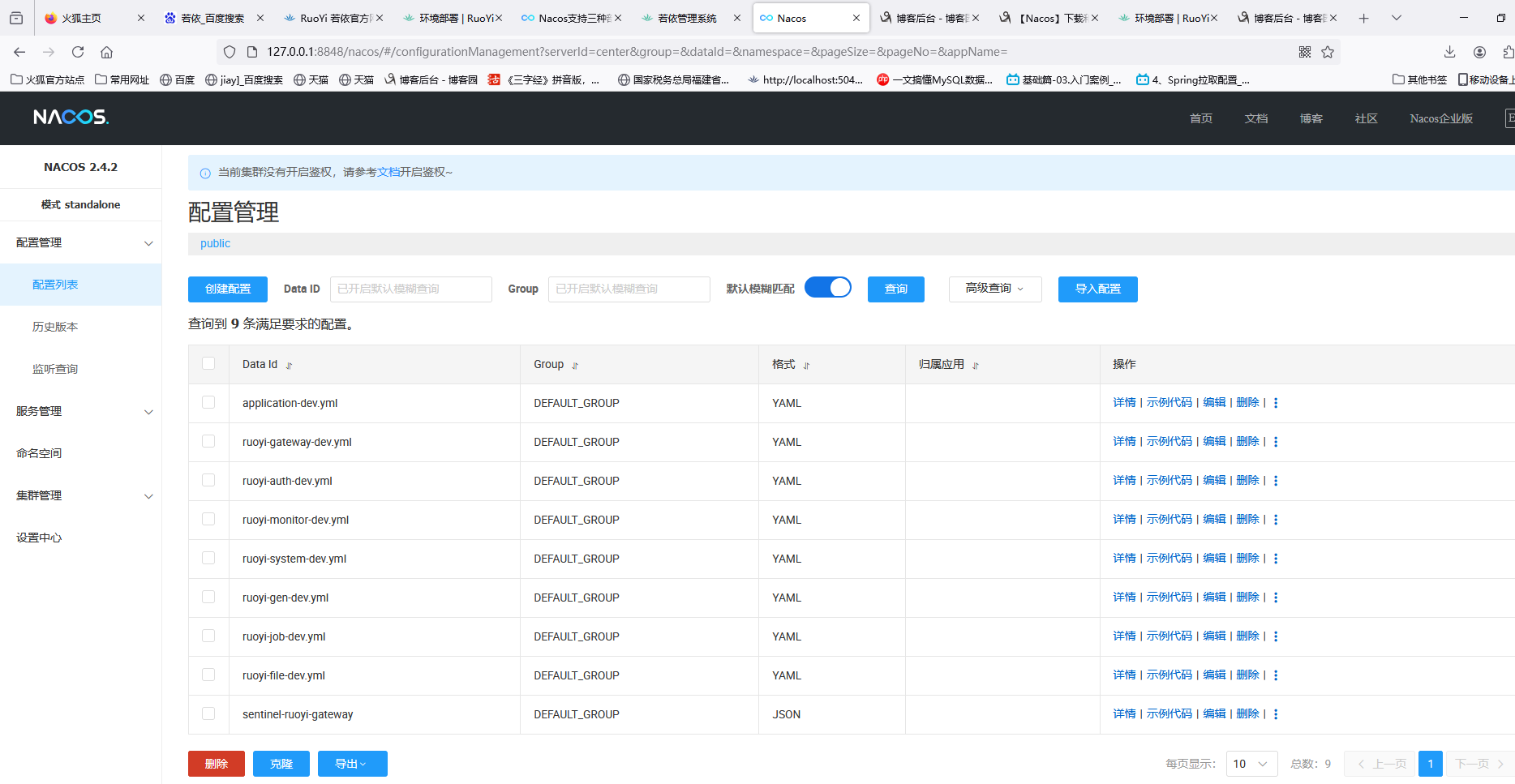
启动nacos,发现已有ruoyi的配置项。这里可以实现配置和版本的修改了。

nacos支持三种部署模式,这里默认单机模式。
4. 运行模块。打开基础运行模块:
官方文档生怕我们不了解,很贴心的提示。

- RuoYiGatewayApplication (网关模块 必须)
- RuoYiAuthApplication (认证模块 必须)
- RuoYiSystemApplication (系统模块 必须)
- RuoYiMonitorApplication (监控中心 可选)
- RuoYiGenApplication (代码生成 可选)
- RuoYiJobApplication (定时任务 可选)
- RuoYFileApplication (文件服务 可选)
我这里,在nacos修改了配置项的数据库,发现每个模块都能运行成功。
前端运行步骤
进入项目目录 cd ruoyi-ui # 安装依赖 npm install # 强烈建议不要用直接使用 cnpm 安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。 npm install --registry=https://registry.npmmirror.com # 本地开发 启动项目 npm run dev
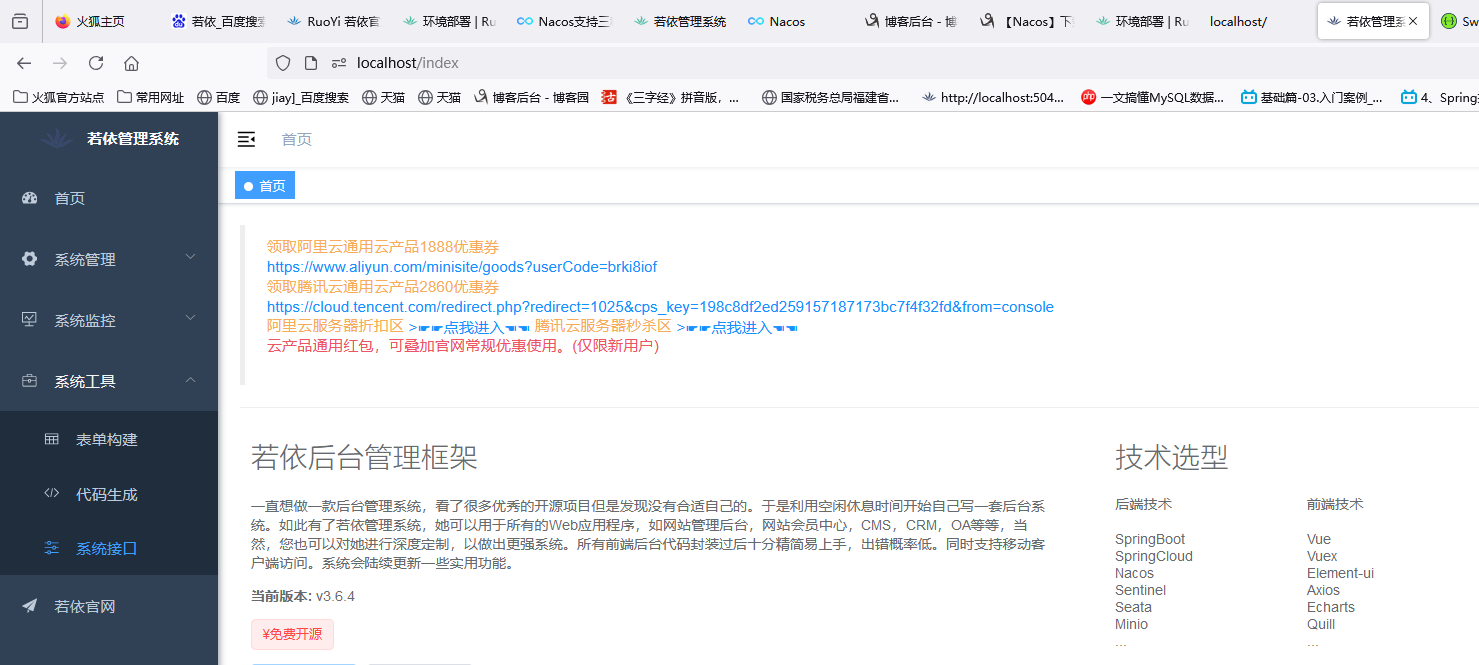
打开浏览器,输入:(http://localhost:80 (opens new window)) 默认账户/密码 admin/admin123)
若能正确展示登录页面,并能成功登录,菜单及页面展示正常,则表明环境搭建成功

前端启动成功