【Vue】新建Vue项目
前提条件
- 熟悉命令行
- 已安装16.0或更高版本的Node.js(附上node的安装教程)
步骤
主要步骤如下:
- 确定已安装node环境。
- 使用命令新建vue项目
- 安装依赖并启动服务器
接下来,我们详细说明这些步骤。

这里,我们已安装了node16..17,0。如果未安装,可以参考node的安装教程,安装成功后验证即可。
- 使用命令新建vue项目。打开cmd,切换到对应的网页。
npm init vue@latest
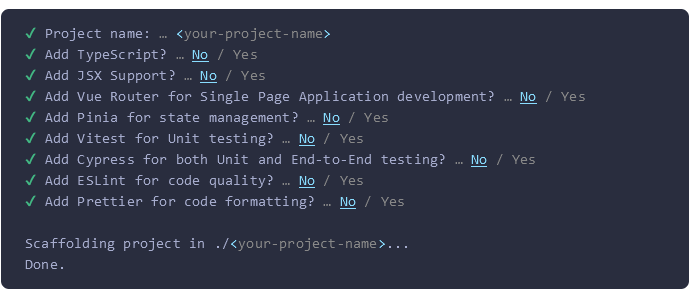
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:

如果不确定是否要开启某个功能,你可以直接按下回车键选择 No
- 项目被创建后,通过以下命令安装依赖,并启动开发服务器。
cd <your-project-name> npm install npm run dev
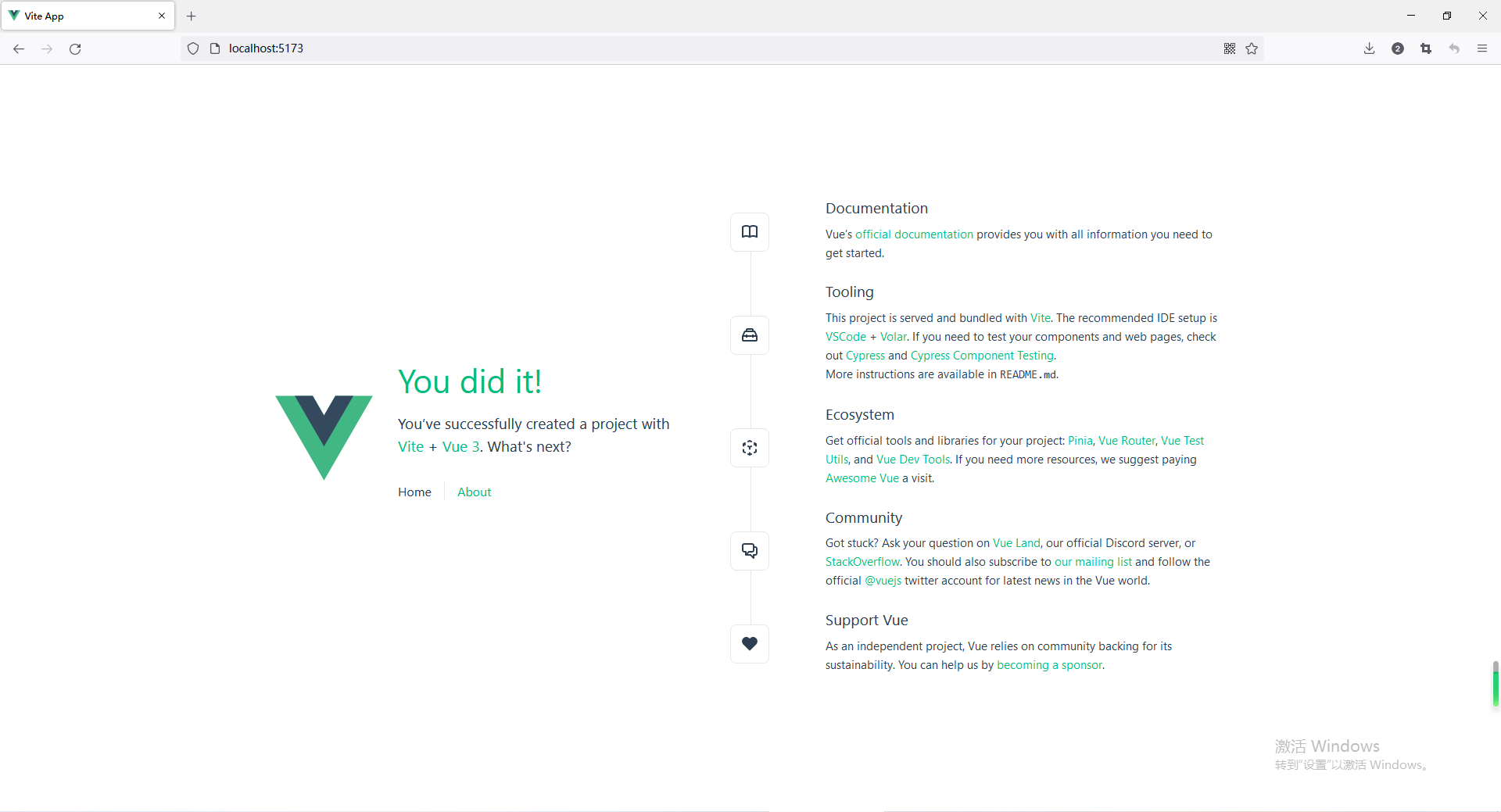
此时,打开浏览器,我们发现了新建的vue项目。

有志者,事竟成,破釜沉舟,百二秦关终属楚; 苦心人,天不负,卧薪尝胆,三千越甲可吞吴。



