CSS之换行——work-break 和 wrod-wrap
在CSS样式中如何换行?我们看到了 work-break 和 wrod-wrap属性。它们有什么区别和联系?
定义和用法
- word-break 属性规定自动换行的处理方法。
- wrod-wrap允许长词换到下一行。
| word-break | wrod-wrap | |
| 默认值 | normal | |
| 继承性 | yes | |
| 版本 | CSS3 | |
| JavaScript语法 | object.style.wordBreak="keep-all" | object.style.wordWrap="break-word" |
浏览器支持
表格中的数字注明了完全支持该属性的首个浏览器版本。
| 浏览器 | Chrome | IE | FireFox | Safari | Opera |
| word-break | 4.0 | 5.5 | 15.0 | 3.1 | 15.5 |
| wrod-wrap | 4.0 | 5.5 | 3.5 | 3.1 | 10.5 |
语法和参数
word-break的语法及参数如下:
word-break: normal|break-all|keep-all;
| 值 | 描述 |
| normal | 使用浏览器的默认换行规则。 |
| break-all | 允许在单词内换行 |
| keep-all | 只能在半空格或连字符处换行。 |
wrod-wrap的语法及参数如下:
word-wrap: normal|break-word;
| 值 | 描述 |
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 允许长单词或者URL 地址内部进行换行。 |
例子和总结
分别设置work-bread属性值为break-all 、keep-all和word-wrap的值为break-wrod。
1 p.break-all { 2 width: 100px; 3 border: 1px solid #000000; 4 word-break: break-all; 5 } 6 7 p.keep-all { 8 width: 100px; 9 border: 1px solid #000000; 10 word-break: keep-all; 11 } 12 13 p.break-word { 14 width: 100px; 15 border: 1px solid #000000; 16 word-wrap: break-word; 17 }
分别设置3个包含相同长字符的段落。
1 <p class="break-all">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p> 2 <p class="keep-all">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p> 3 <p class="break-word">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
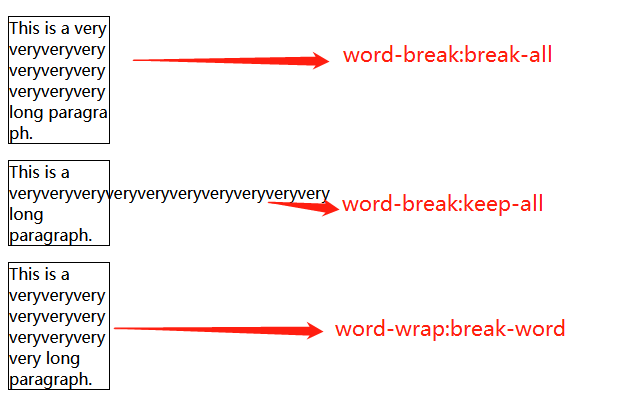
他们的显示值如下:

可以发现
- word-break: break-all; l很自然的截断长字符;
- word-break: keep-all;在空格或半角/全角字符时才截断;
- word-wrap: break-word; 会优先不让字符串截断(如果字符串很长,也不得不换行)。
参考网址
- CSS word-break: https://www.w3school.com.cn/cssref/pr_word-break.asp
- CSS word-wrap 属性:https://www.w3school.com.cn/cssref/pr_word-wrap.asp
有志者,事竟成,破釜沉舟,百二秦关终属楚; 苦心人,天不负,卧薪尝胆,三千越甲可吞吴。





