爬虫与Python:(一)网络爬虫概念篇——6.HTTP基本原理
接下来,要介绍HTTP的基本原理,介绍为什么在浏览器输入URL就可以看到网页的内容。孙子曰:“”知己知彼,百战不殆。”因此,要爬取网页,必须要了解一下要爬取的对象的基本原理——HTTP的基本原理(虽然,我默认大多数人都会了,但是能够有条理的把它说出来,是不是可以增加吹牛的资本呢?)。
HTTP(Hyper Text Transfer Protocol, 超文本传输协议),用于网络传输文本数据到本地的浏览器协议。接下来,分别了解以下内容:
1. URI和URL
| 名称 | 全称 | 说明 |
| URI | Uniform Resource Identify | 统一资源标识符 |
| URL | Uniform Resource Locator | 统一资源定位符 |
| URN | Uniform Resource Name | 统一资源名称 |
- 例如“https://www.baidu.com/s?wd=%E7%88%AC%E8%99%AB%E6%95%99%E7%A8%8B ”是一个链接,它是URL,也是URI。
- 使用URL/URI来唯一指定它的访问方式。这里包括了访问协议https 、访问主机www.baidu.com 和资源路径(“/”后面的内容)。通过这样一个链接,我们可以在互联网上找到这个资源,也就是URL/URI。
- 一般来说,为了简化,统一称为URL。
- 笼统地说,每个URL都是URI,但每一个URI不一定都是URL。
- URI还包括一个子类——URN(Uniforn Resource Name , 统一资源名称) ,它命名资源但不定位资源。
 URL与URI关系
URL与URI关系
- URI是纯粹的句法结构,用于指定标识Web资源的字符串各个不同部分。URL是URI的一个特定,它包含了定位Web资源的足够信息。
- 其他URI,例如邮箱地址,它不属于定位符,因为根据该标识符无法定位任何资源。
2.超文本
超文本,即超级文本,对应的英文名称为HyperText。我们平时打开浏览器所看到的网页就是超文本解析而成的。其网页源码是一系列的HTML代码,包含各种标签,例如图片标签 img 、 div 布局等。
3. HTTP和HTTPS
我们访问网站的时候,会看到 http 或 https 开头,这就是所需要的访问资源的协议类型。有时候,还会看到 ftp 、 sftp 、 smb 开头的URL,它们也是协议类型。在爬虫中,抓取的页面通常是 http 或 https 协议。
| 简称 | 全称 | 中文名称 | 描述 | 由来 |
| HTTP | Hypter Text Transfter Protocol | 超文本传输协议 | 用于网咯传输超文本数据到本地的浏览器传送协议,它能保证高效而准确的传送文本文档。 | HTTP是由万网协会(World Wide Web Consortium)和互联网工作小组IETF(Internet Engineering TaskForce)共同合作指定的规范,目前广泛使用的是HTTP 1.1版本。 |
| HTTPS | Hypter Text Transfter Protocol over Secure Socket Layer | 超文本传输安全协议 |
以安全为目标的HTTP通道,简单来说,是HTTP的安全版,即HTTP下加入SSL层。 HTTPS的安全基础是SSL,因此加密的详细内容就是SSL。 提供了身份验证与加密通信方法。 现在广泛应用于万维网上安全敏感的通信,如交易支付方面。 |
最初的由网景公司(Netscape)进行,并内置于浏览器Netscape Navigator 。 |
- HTTPS是一个URLI Scheme(抽象标识符),句法同http:体系。
- HTTPS不同于HTTP,它包含了默认端口及一个加密/身份验证层(在HTTP和TCP之前。)
扩展
现在,越来越多的网站和APP都在使用HTTPS,例如我们每天都在使用的聊天工具微信、微信公众号、微信小程序等,这说明了未来肯定以HTTPS是为未来的发展方向。
然而,有些网站虽然使用了HTTPS,却仍然不被浏览器信任,例如12306的购票网站。
这是因为12306的CA证书是由中国铁道部自行签发的,而这个证书是不被CA机构信任的,所以才会出现这样的提示。实际上,它的数据是经过SSL加密认证的。如果爬取这样的站点就需要设置忽略证书的选项,否则会提示SSL链接错误。
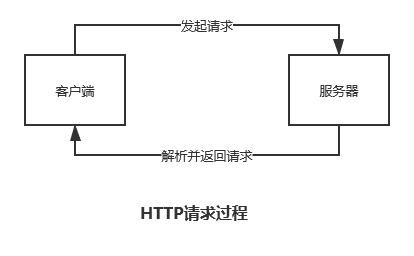
4.HTTP请求过程
通过前面,我们知道了什么是HTTP和HTTPS,接下来我们了解Ixia它们的请求过程。
由于HTTP和HTTPS的请求过程一致,所以,这里就直接以HTTP为例。简单的理解,就是发起请求+反馈的过程。

HTTP请求过程可以归纳为以下几个步骤:
- 客户端浏览器向网站所在的服务器发送一个请求。
- 网站服务器收到请求后解析并处理,然后返回响应对应的数据给浏览器。
- 浏览器包含网页源代码等内容,浏览器进行解析,最终将结果呈现给用户。
为了能够直观的理解这个过程,打开Chrome浏览器,然后按【F12】,然后打开淘宝主页。观察右侧开发者模式中的选项卡,点击【Network】,看到了很多条目,其实这是一个请求接收和响应的过程。

各个列的含义如下表。
| 列名 | 含义 |
| Name | 代表请求名称,一般情况下,URL的最后一部分内容就是名称。 |
| Status | 响应的状态码,如果显示200则表示正常响应,通过这个状态码可以判断发送请求后是否正常响应。如常见的状态码是404、500等。 |
| Type | 请求类型。常见类型有xhr、document等。document表示请求的是一个html文档,响应的内容就是一些HTML代码。 |
| Initiator | 请求源头。用来标记请求时哪个对象发起的。 |
| Size | 表示从服务器下载的文件和请求的资源大小。如果是从缓存中取得的资源,则该列会显示from cache。 |
| Time | 表示发起请求到响应所耗费的总时间。 |
| Waterfall | 网络请求的可视化瀑布流。 |
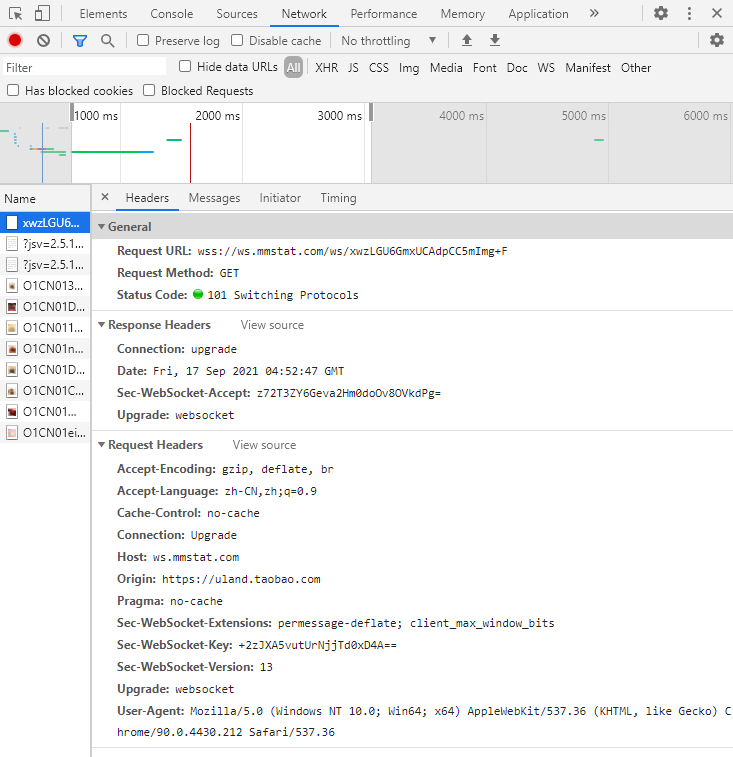
打开其中一个请求,可以看到关于请求更详细的信息。

| 部分 | 详情 |
| General部分 | Request URL为请求的URL,Request Method为请求的方法,Status Code 为响应码,Remote Address 为远程服务的地址和端口。Refferrer Policy 为Referrer判别策略。 |
| Response Header 和 Request Header部分 | 该部分代表响应头和请求头。请求头中有许多信息,如浏览器标识、Cookie、Host等。这是请求的一部分,服务器会根据请求头内部的信息判断请求是否合法,进而错处对应的响应。 |



