爬虫与Python:(一)网络爬虫概念篇——5.网页结构
一般来说,爬虫要爬取的对象是网页。那么,我们有必要了解一下网页的组成与结构。
题外话,大概大多数人对网页及结构还是很熟悉的。因为,不论我们学习什么开发,都会用到。
1. 什么是网页?
互联网上的基本元件就是网页。简单的来说,它是由若干代码编写的文件形式,其中包含许多的文字、图片、音乐、视频等丰富资源。
网页就是我们浏览呈现的一个个页面。
2. 网页的组成
一个完整的完整的网页可以概括为组成部分可以概括为前端三剑客——HTML、CSS和JavaScript。
2.1 HTML
HTML (Hyper Text Markup Language , 超文本标记语言)是用来描述网页的一种语言。HTML使用标记标签来描述网页,而同时HTML文档包含了HTML标签及文本内容,所以HTML文档也被称为Web页面。网页包含文字、按钮、图片、视频等各种复杂的元素,不同类型的元素通过不同类型的标签来表示,如图片用 <img /> 表示,段落用 <p></p> 表示,它们之间的布局有常常通过 <div></div> 嵌套组合而成,各种标识通过不同的排列和嵌套才能形成网页框架。
注:HTML不是一种编程语言,而是一种标记语言。
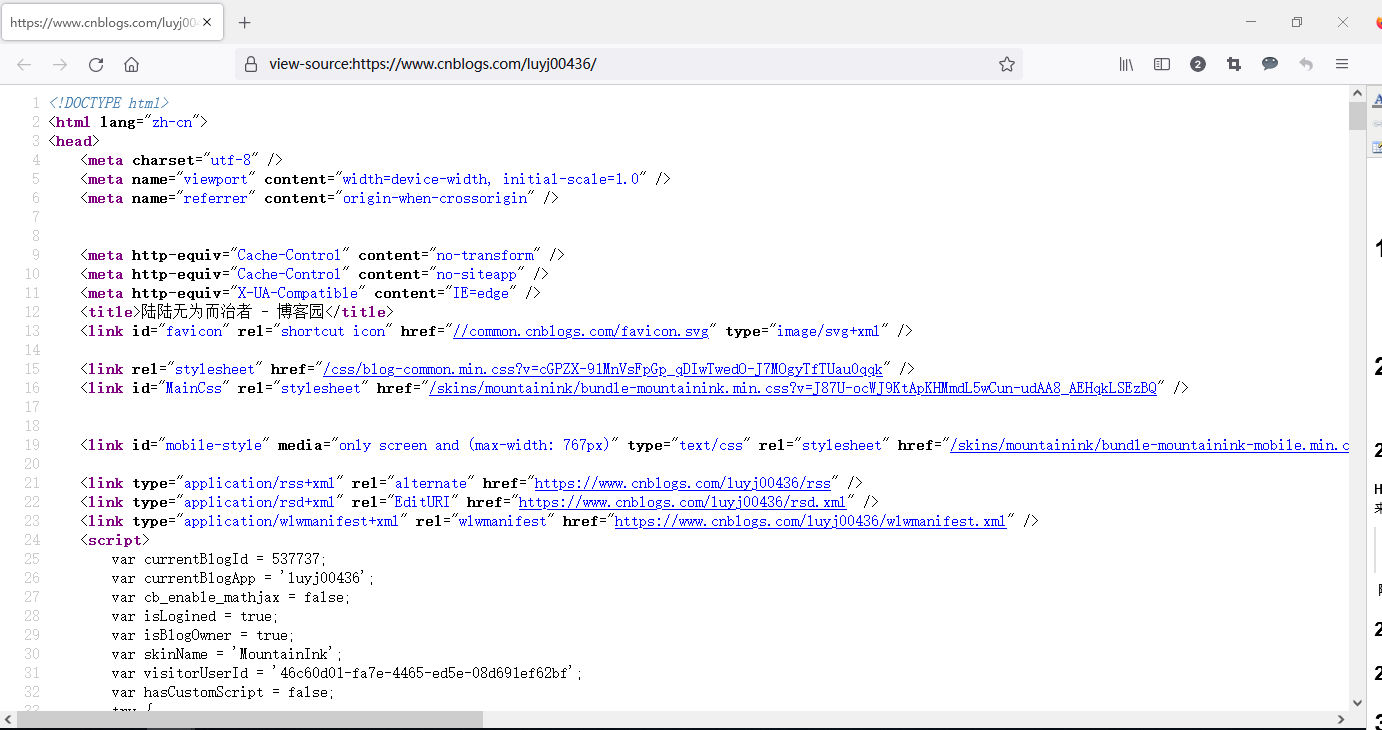
随便打开一个网页,然后右击网页,选择【查看网页源码】命令,这时即可看到淘宝首页的网页源码,如下图所示。

这里显示的就是HTML,整个网页就是由各种标签嵌套组合而成。这些标签定义的节点元素相互嵌套和组合形成了复杂的层次关系,从而形成了网页架构。
2.2 CSS
仅仅使用HTML的页面并不能满足网页的需求,因为只能做到简单的结点排列。为了让网页美观,需要借助到CSS。CSS(Cascading Style Sheet ,层叠样式)是用来控制网页外观的一门技术。
一般来说,在网页中会统一整个网页的样式规则,并写入CSS文件中(其后缀名为.css)。在HTML中,只需要用 <link /> 标签引入写好的CSS文件,整个网页就会变得美观。
关于CSS的学习,我们有很多参考文档和教程,这里就不再赘述了。
2.3 JavaScript
JavaScript(简称JS)是一种脚本语言,主要用于用户与浏览器的交互。HTML与CSS的配合使用,提供给用户的只是一个静态信息,缺乏交互性。在网页里,可能会得到一些交互和动画效果,如下载进度条、提示框、轮播图、表单提交等,这些通常就是JavaScript的功劳。它的出现使得用户与信息之间不只是一种浏览器与显示的关系,而是实现了一种实时的、动态、交互的页面功能。
JavaScript通常也是以单独的文件形式加载的,后缀名为.js,在HTML中通过 <script></script> 标签引入。例如
<script src="lib/js/convertPinyin.js"></script>
所以,HTML + CSS + JavaScript作为前端三剑客是配合默契的编辑部合伙人。HTML写文案,CSS排版,JS负责发行和用户反馈。
3. 网页的结构
网页的结构就是使用结构化的方法对网页中的信息进行整理和分类,使得内容更具有条理性、逻辑性和易读性。所以,一个好的网页结构是给用户带来良好体验的重要一环。
现在,我们用简单的例子来了解网页结构。新建一个文件后缀名为.html的文件,在文件内输入以下内容:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>网页的标题</title> 6 </head> 7 <body> 8 <p>网页的内容</p> 9 </body> 10 </html>
这是一个最简单的HTML 。其中的标签及其含义如下:
| 标签 | 含义 |
| DOCTYPE | 定义了文档类型 |
| html |
最外层。有对应的结束 </html> 标签表示闭合。内部包含head、title、body标签 |
| head |
页头。定义了页面的配置和引用。例如,前面提到的CSS和JS一般是放在这里引用。 |
| title |
标题。定义了网页的标题,会显示在网页的标题选项卡中,不会出现在正文中。 |
| body |
网页体。标签内是网页正文显示内容,可以在其中写入各种标签和布局。 |
以上的.html保存后,在浏览器打开,可以看到:

这里示例便是一般的网页结构。由html标签内嵌套head、body组成。



