uni-app forms验证规则之验证数值
uni-app中如何使用表单验证数值?其中一种方法就是使用uni-forms表单验证。插件地址为: https://ext.dcloud.net.cn/plugin?id=2773。
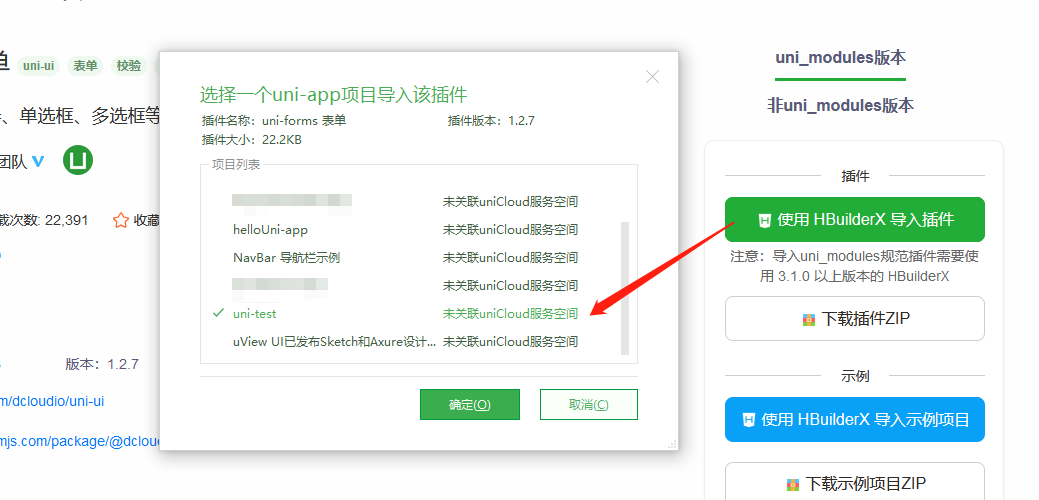
1. 使用HBuilderX 导入插件或下载并将插件复制到合适的位置。

2. 依据示例项目,填写验证规则。
我们可以看到,设置数值范围的参数为 minimum 和 maximum 。rules的部分属性说明如下:
| 属性名 | 类型 | 说明 |
| maximum | Number | 校验最大值(大于) |
| minimum | Number | 校验最小值(小于) |
所以,根据提示,示例项目如下:
1 <template> 2 <view class="bg-white flex flex-direction"> 3 <uni-forms ref="form" :modelValue="current" :rules="rules" validate-trigger="bind" err-show-type="undertext"> 4 <uni-forms-item name="age" label="年龄" required> 5 <input v-model="current.age" placeholder="请输入年龄" name="age" /> 6 </uni-forms-item> 7 </uni-forms> 8 <button class="cu-btn bg-blue" @click="submit">确定</button> 9 </view> 10 </template> 11 12 <script> 13 export default { 14 data() { 15 return { 16 current: { 17 age: null, 18 }, 19 rules: { 20 age: { 21 rules: [{ 22 required: true, 23 errorMessage: '请输入年龄' 24 }, 25 { 26 format: 'number', 27 errorMessage: '年龄只能输入数字' 28 }, 29 { 30 minimum : 1 , 31 maximum : 200, 32 errorMessage :'年龄范围{minimum}~{maximum}' 33 }, 34 ] 35 } 36 } 37 } 38 }, 39 onReady: function() { 40 this.$refs.form.setRules(this.rules); 41 }, 42 methods: { 43 submit: function() { 44 this.$refs['form'].validate() 45 .then(result => { 46 console.log("验证通过", result); 47 }) 48 .catch(errors => { 49 console.log("验证不通过=>", errors); 50 }) 51 } 52 } 53 } 54 </script> 55 56 <style> 57 58 </style>
展示效果如下:

参考网址
- uni-forms表单: https://ext.dcloud.net.cn/plugin?id=2773
有志者,事竟成,破釜沉舟,百二秦关终属楚; 苦心人,天不负,卧薪尝胆,三千越甲可吞吴。





