CSS之flex布局
CSS中,传统的布局依赖于盒装模型,靠display属性 + postion属性 + float属性组合。它对于一些特殊的布局十分不方便,例如垂直居中。
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前已经得到了所有浏览器的支持,所以,我们可以安全的使用它了。flex布局有可能成为未来的首选方案。
注:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效
1. 什么是Flex布局 ?
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何元素都可以指定为弹性布局。
1 .box{ 2 display: flex; 3 }
行内元素也可以使用弹性布局。
.box{ display: inline-flex; }
Webkit内核的浏览器,必须加上-webkit前缀。
1 .box{ 2 display: -webkit-flex; /* Safari */ 3 display: flex; 4 }
注:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
2. 基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

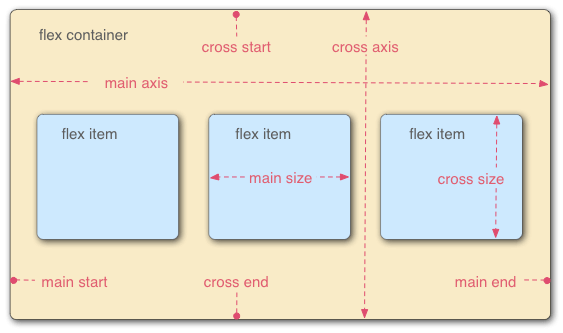
- 容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
- 项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
3.容器的属性
以下6个属性可以设置在容器上:
| 属性 | 描述 |
| flex-direction | 决定主轴的排列方向(即项目的排列方向) |
| flex-wrap | 项目在一条主线上排列不下,是否换行。 |
| flex-flow | flex-direction 和flex-wrap 的组合简写。 |
| justify-content | 项目在主轴上的对齐方式。 |
| align-items | 项目在交叉轴上的对齐方式。 |
| align-content | 定义了多条轴线的对齐方式。 |
3.1 flex-direction
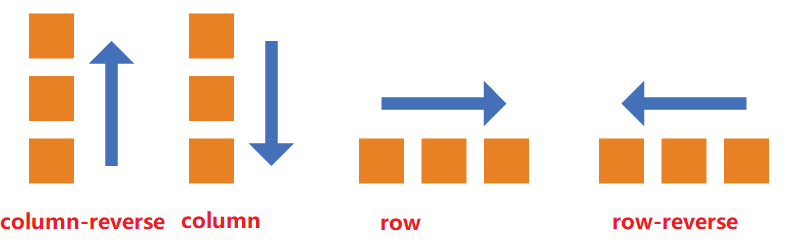
flex-direction属性决定主轴的方向(即项目的排列方向)。
1 .box { 2 flex-direction: row | row-reverse | column | column-reverse; 3 }

flex-direcion值的含义:
| 值 | 含义 |
| row | (默认值)。主轴为水平方向,起点在左端。 |
| row-reverse | 主轴为水平方向,起点在右端。 |
| column | 主轴为垂直方向,起点在上沿。 |
| column-reverse | 主轴为垂直方向,起点在下沿。 |
3.2 flex-wrap
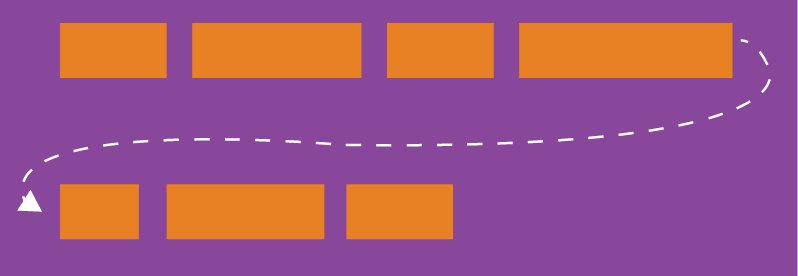
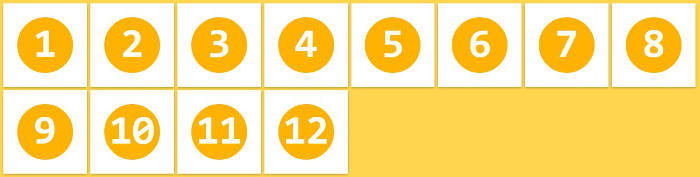
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

.box{ flex-wrap: nowrap | wrap | wrap-reverse; }
flex-wrap的取值及含义如下表:
| 值 | 含义 |
| nowrap | 默认。不换行。 |
| wrap | 换行。第一行在上方。 |
| wrap-reverse | 换行。第一行在下方。 |
(1)nowrap(默认):不换行。

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box { flex-flow: <flex-direction> <flex-wrap>; }
3.4 justify-content
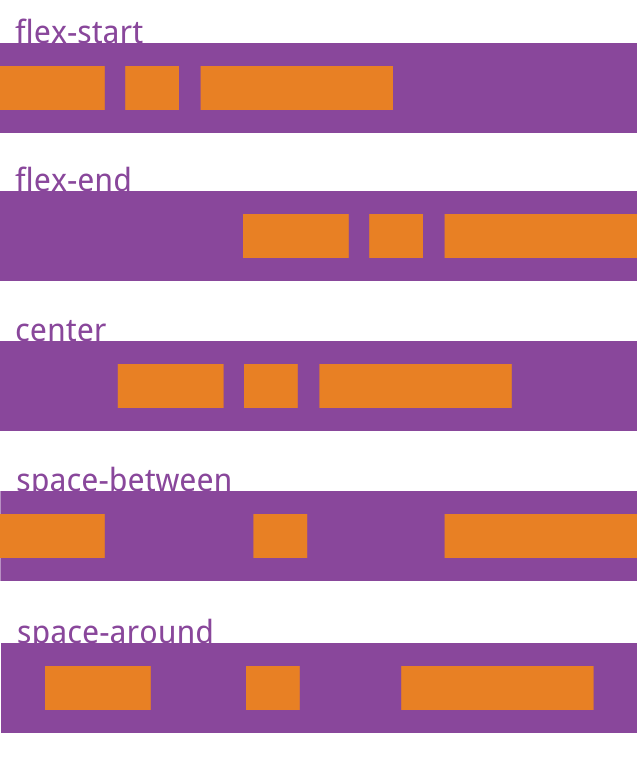
justify-content属性定义了项目在主轴上的对齐方式。
.box { justify-content: flex-start | flex-end | center | space-between | space-around; }

justify-content的取值及含义如下表:
| 值 | 含义 |
| flex-start | 默认值。左对齐。 |
| flex-end | 右对齐。 |
| center | 居中。 |
| space-between | 两端对齐,项目之间的间隔都相等。 |
| space-around | 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。 |
3.5 align-items
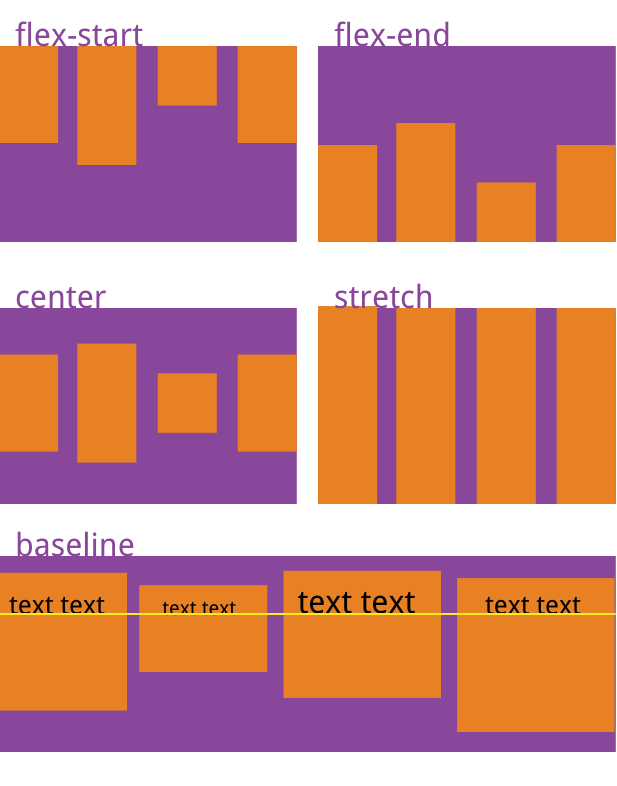
align-items属性定义项目在交叉轴上如何对齐。
.box { align-items: flex-start | flex-end | center | baseline | stretch; }
 align-items的取值及含义如下表:
align-items的取值及含义如下表:
| 值 | 含义 |
| flex-start | 交叉轴的起点对齐。 |
| flex-end | 交叉轴的终点对齐。 |
| center | 交叉轴的中点对齐。 |
| baseline | 项目第一行文字的基线对齐。 |
| stretch | 如果项目未设置高度或设为auto,将占满整个容器的高度。 |
3.6 align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }

align-content的取值及含义如下表:
| 值 | 含义 |
| flex-start | 与交叉轴起点对齐。 |
| flex-end | 与交叉轴终点对齐。 |
| center | 与交叉轴的中点对齐。 |
| space-between | 与交叉轴两端对齐,轴线之间的间隔平均分布。 |
| space-around | 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 |
| stretch | 轴线占满整个交叉轴。 |
4. 项目的属性
以下6个属性可设置在项目上。
| 属性 | 含义 |
| order | 定义项目的排列顺序。数值越小,排列越靠前。默认值为0. |
| flex-grow | 定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。 |
| flex-shrink | 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小 |
| flex-basis | 定义了在分配多余空间之前,项目占据的主轴空间(main size) |
| flex | flex-grow, flex-shrink 和 flex-basis的简写。 |
| align-self | 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto |
4.1 order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item { order: <integer>; }

4.2 flex-grow
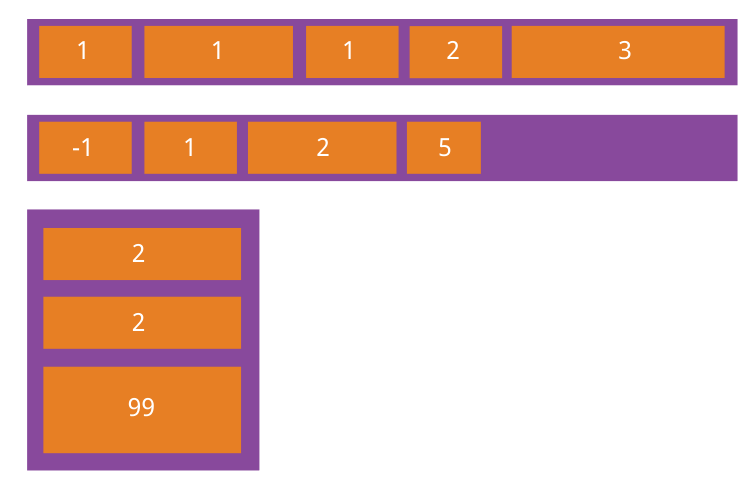
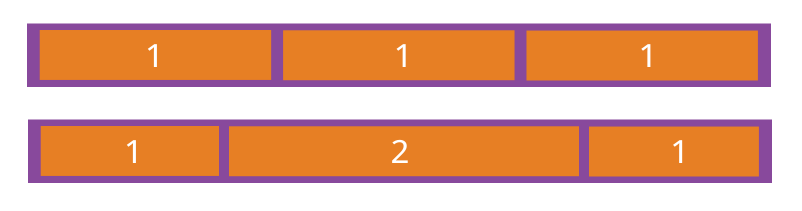
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item { flex-grow: <number>; /* default 0 */ }

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
4.3 flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { flex-shrink: <number>; /* default 1 */ }

- 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
- 负值对该属性无效。
4.4 flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { flex-basis: <length> | auto; /* default auto */ }
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
- 该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
- 建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。



