uni-app 之列表项(uni-list-item不显示边框)
默认情况下,列表项( uni-list-item )样式是固定的,每项之间包含边框。如图(以微信小程序为例)。

可能因为实际开发的需求,希望列表是无边框的。这时候,需要为uni-list-item添加 border 属性。代码如下:
1 <uni-list> 2 <uni-list-item v-for="(item , index) in data" :key="index" :title="item.title" 3 :border="false"> 4 </uni-list-item> 5 </uni-list>
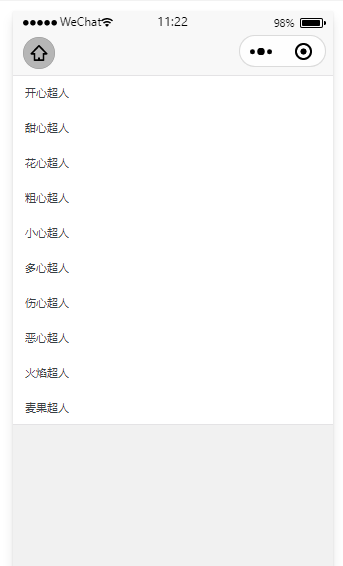
显示效果如下:

有志者,事竟成,破釜沉舟,百二秦关终属楚; 苦心人,天不负,卧薪尝胆,三千越甲可吞吴。



