Vue之this.$forceUpdate——强制更新数据
依据官网的生命周期,数据更新时,相关的组件生命周期包括 beforeUpdate 、 updated 。
| 生命周期 | 描述 |
| beforeUpdate | 数据更新前调用。 |
| updated | 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。 |
$forceUpdate 迫使组件或实例强制渲染。

示例
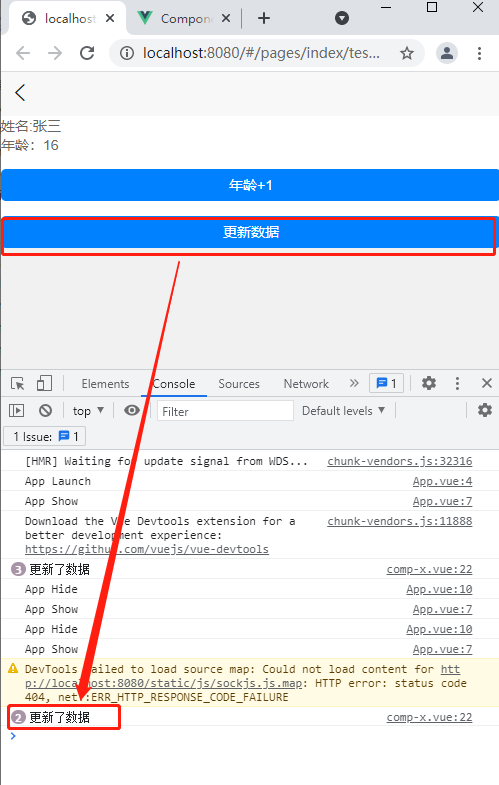
方法用于更新数据。当执行 this.$forceUpdate() 时,重新刷新数据。(输出“更新了数据”)

1 <template> 2 <view class="flex flex-direction"> 3 <view>姓名:{{ student.name }}</view> 4 <view>年龄:{{ student.age }}</view> 5 <button class="margin-top cu-btn bg-blue" @click="addAge">年龄+1</button> 6 <button class="margin-top cu-btn bg-blue" @click="reload">更新数据</button> 7 </view> 8 </template> 9 10 <script> 11 export default { 12 name:"comp-x", 13 data() { 14 return { 15 student:{ 16 name :'张三', 17 age:15 18 } 19 } 20 }, 21 updated:function(){ 22 console.log("更新了数据"); 23 }, 24 methods:{ 25 addAge: function(){ 26 this.student.age += 1; 27 }, 28 reload: function(){ 29 this.$forceUpdate(); 30 } 31 } 32 } 33 </script>

参考网址
有志者,事竟成,破釜沉舟,百二秦关终属楚; 苦心人,天不负,卧薪尝胆,三千越甲可吞吴。




