Css 之overflow——溢出元素内容区域的处理
背景
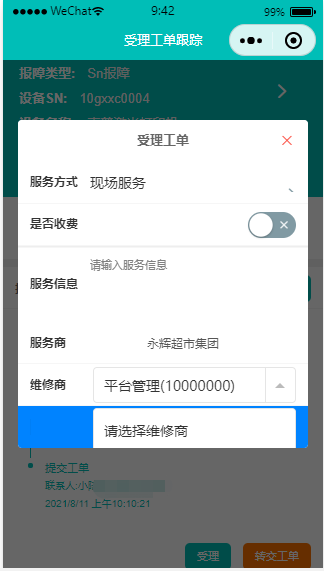
今天,在制作微信小程序时,发现,弹出框内的下拉框内容被遮挡。

怎样才能让下拉的内容不被遮挡,这是一个问题。于是我想出了两个解决方案。
- 把下拉框的弹出内容方到上面去。
- 改变弹出框的样式,让它溢出的下拉框内容可见。
第一个方案,近期有时间,我自个更新一下插件;第二个方案,现在就用它解决了。
解决过程
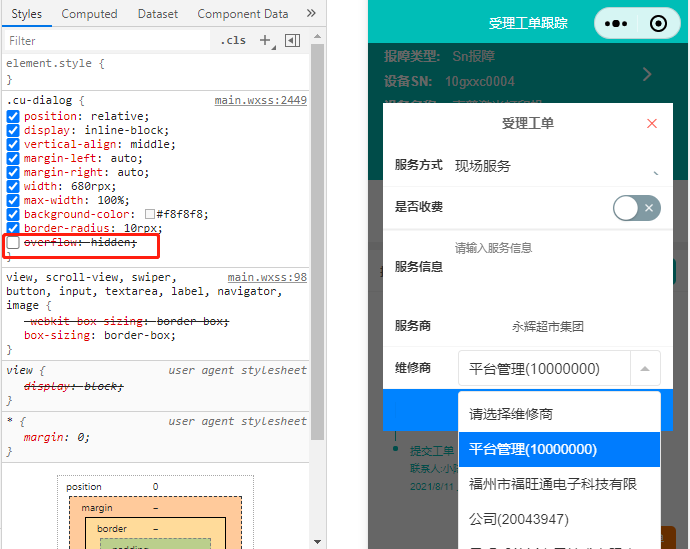
经过调试。不显示弹出框的overflow,下拉框就不会被隐藏了。

于是,这里先简单的为其更改overflow属性。
1 <view class="cu-modal " :class="ModalName ? 'show' : '' " @tap="hideModal"> 2 <!-- overflow: visible 用于下拉框部分被隐藏的问题 --> 3 <view class="cu-dialog" style="overflow: visible;" @tap.stop=""> 4 <!-- 隐藏其他无关代码 --> 5 </view> 6 </view>
接下来,还是要说明一下overflow。
浏览器支持
表格中的数字注明了完全支持该属性的首个浏览器版本。
| 属性 | Chrome | IE | Firefox | Safari | Opera |
| overflow | 1.0 | 1.0 | 1.0 | 1.0 | 1.0 |
定义和用法
overflow属性规定内容溢出元素框时发生的事情。
说明
这个属性定义溢出元素内容区的内容会如何处理。如果值为scroll,不论是否需要,用户处理队徽提供一种滚动机制,因此,有可能即使元素框中可用放下所有内容也会出现滚动条。
| 默认值: | visible |
| 继承性: | no |
| 版本: | CSS2 |
| JavaScript语法: | object.style.overflow="scroll" |
可能的值
| 值 | 描述 |
| visible | 默认值。内容不会被修剪,会呈现在元素之外。 |
| hidden | 内容会被修剪,并且其余内容不可见的。 |
| scroll | 内容会被修剪,但浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应从父元素继承overflow属性的值。 |
参考网址
有志者,事竟成,破釜沉舟,百二秦关终属楚; 苦心人,天不负,卧薪尝胆,三千越甲可吞吴。



