uni-app国际化中的中英文切换按钮实现
原博客地址:https://www.cnblogs.com/yoona-lin/p/13705543.html
现在通过页面的按钮进行中英文切换
如图:



实现:

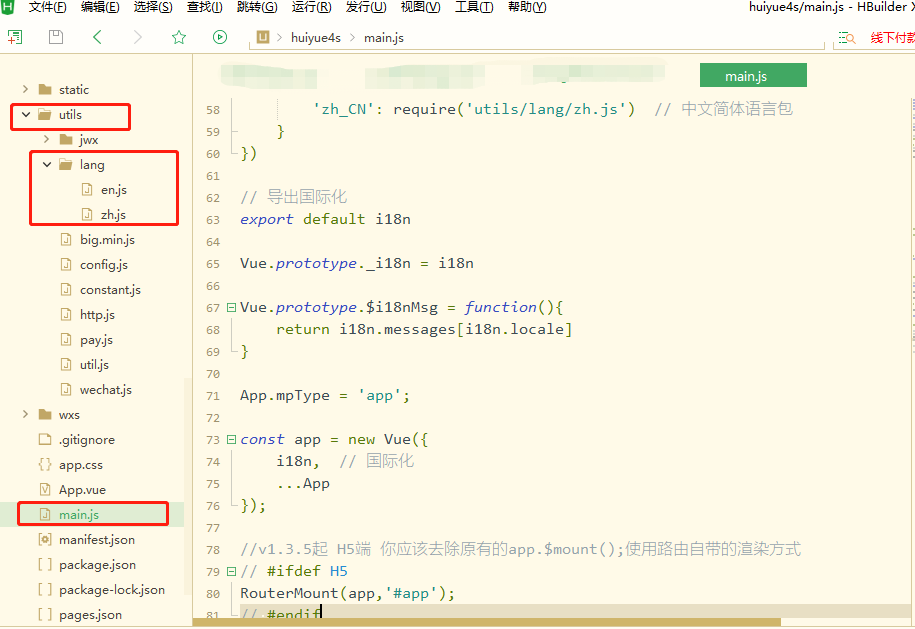
1 // main.js// 国际化模块 2 import VueI18n from 'vue-i18n' 3 Vue.use(VueI18n) 4 5 6 if (!uni.getStorageSync('lang')) { 7 // 设置默认语言 8 uni.getSystemInfo({ 9 success: (res) => { 10 uni.setStorageSync('lang', (res.language.indexOf('zh') != -1) ? 'zh_CN' : 'en') 11 } 12 }) 13 } 14 const i18n = new VueI18n({ 15 locale: uni.getStorageSync('lang') || 'zh_CN', // 默认使用中文 16 messages: { 17 'en': require('utils/lang/en.js'), // 英文语言包 18 'zh_CN': require('utils/lang/zh.js') // 中文简体语言包 19 } 20 }) 21 22 // 导出国际化 23 export default i18n 24 25 Vue.prototype._i18n = i18n 26 27 Vue.prototype.$i18nMsg = function(){ 28 return i18n.messages[i18n.locale] 29 } 30 31 App.mpType = 'app'; 32 33 const app = new Vue({ 34 i18n, // 国际化 35 ...App 36 });

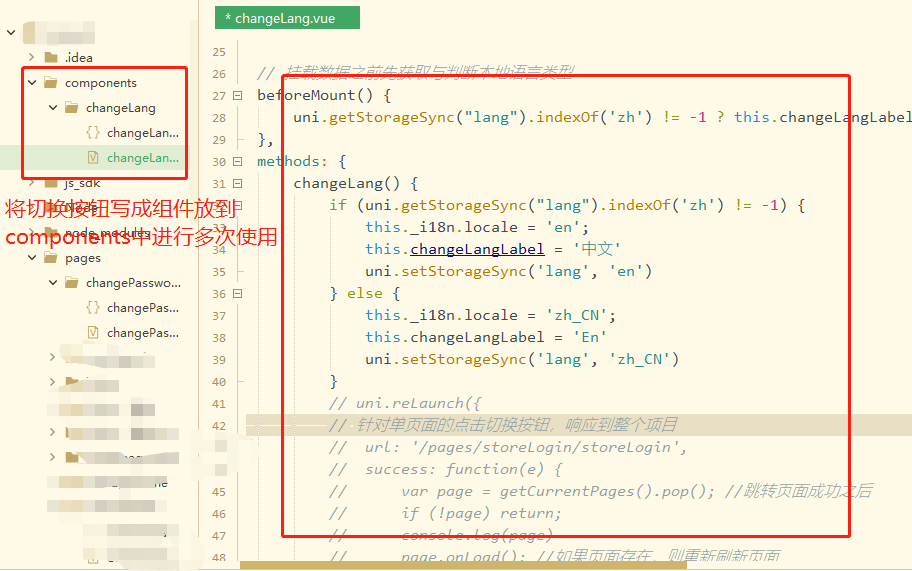
changeLang.vue

1 <template> 2 <view class="change-con" @tap="showLangAn" :animation="animation"> 3 <view class="gary-arrow"> 4 <image src="/static/icons/white-arr.png" :animation="animationArrow"></image> 5 </view> 6 <view class="lang-con" @tap="changeLang"> 7 {{changeLangLabel}} 8 </view> 9 </view> 10 </template> 11 12 <script> 13 export default { 14 data() { 15 return { 16 showLang: false, 17 animation: '', 18 animationArrow: '', 19 changeLangLabel: 'En', // 当前语言 20 }; 21 }, 22 23 components: {}, 24 props: {}, 25 26 // 挂载数据之前先获取与判断本地语言类型 27 beforeMount() { 28 uni.getStorageSync("lang").indexOf('zh') != -1 ? this.changeLangLabel = 'En' : this.changeLangLabel = '中文' 29 }, 30 methods: { 31 changeLang() { 32 if (uni.getStorageSync("lang").indexOf('zh') != -1) { 33 this._i18n.locale = 'en'; 34 this.changeLangLabel = '中文' 35 uni.setStorageSync('lang', 'en') 36 } else { 37 this._i18n.locale = 'zh_CN'; 38 this.changeLangLabel = 'En' 39 uni.setStorageSync('lang', 'zh_CN') 40 } 41 // uni.reLaunch({ 42 // 针对单页面的点击切换按钮,响应到整个项目 43 // url: '/pages/storeLogin/storeLogin', 44 // success: function(e) { 45 // var page = getCurrentPages().pop(); //跳转页面成功之后 46 // if (!page) return; 47 // console.log(page) 48 // page.onLoad(); //如果页面存在,则重新刷新页面 49 // } 50 // }) 51 }, 52 showLangAn() { 53 this.showLang = !this.showLang 54 var animation = uni.createAnimation({ 55 duration: 600, 56 timingFunction: 'ease', 57 }) 58 var animationArrow = uni.createAnimation({ 59 duration: 400, 60 timingFunction: 'ease', 61 }) 62 this.animation = animation 63 this.animationArrow = animationArrow 64 if (this.showLang) { 65 animation.translate(-45).step() 66 animationArrow.rotate(180).step() 67 } else { 68 animation.translate(0).step() 69 animationArrow.rotate(0).step() 70 } 71 } 72 } 73 }; 74 </script> 75 <style> 76 @import "./changeLang.css"; 77 </style>
changeLang.css

1 .change-con { 2 width: 200rpx; 3 height: 80rpx; 4 border-radius: 40rpx 0 0 40rpx; 5 position: fixed; 6 bottom: 20%; 7 right: -120rpx; 8 display: flex; 9 /* box-shadow: 2rpx 2rpx 10rpx 0 #aaa; */ 10 } 11 .gary-arrow { 12 border-radius: 40rpx 0 0 40rpx; 13 width: 90rpx; 14 height: 100%; 15 background-color: #859e5c; 16 display: flex; 17 align-items: center; 18 box-shadow: 2rpx 2rpx 10rpx 0 #aaa; 19 } 20 .gary-arrow image { 21 width: 18rpx; 22 height: 24rpx; 23 margin-left: 40rpx; 24 } 25 .lang-con { 26 width: 80rpx; 27 font-size: 28rpx; 28 background-color: #98b369; 29 display: flex; 30 align-items: center; 31 justify-content: center; 32 color: #FFFFFF; 33 }

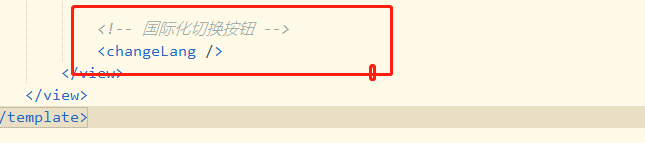
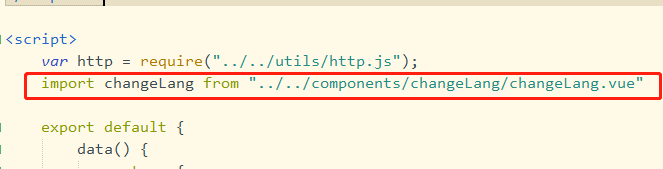
调用:



有志者,事竟成,破釜沉舟,百二秦关终属楚; 苦心人,天不负,卧薪尝胆,三千越甲可吞吴。






