Uni-app 之小程序版本更新检查——uni.getUpdateManager()
在开发小程序的时候,版本更新在所难免。所以,我们希望每次打开的小程序的时候,都可以进行版本检测。如果有新版本,那么,就更新,并且让用户能够重启,并应用新版本。
实现
开门见山,uni-app官方网站给了我们实现方法。以下是代码示例。
const updateManager = uni.getUpdateManager(); updateManager.onCheckForUpdate(function (res) { // 请求完新版本信息的回调 console.log(res.hasUpdate); }); updateManager.onUpdateReady(function (res) { uni.showModal({ title: '更新提示', content: '新版本已经准备好,是否重启应用?', success(res) { if (res.confirm) { // 新的版本已经下载好,调用 applyUpdate 应用新版本并重启 updateManager.applyUpdate(); } } }); }); updateManager.onUpdateFailed(function (res) { // 新的版本下载失败 });
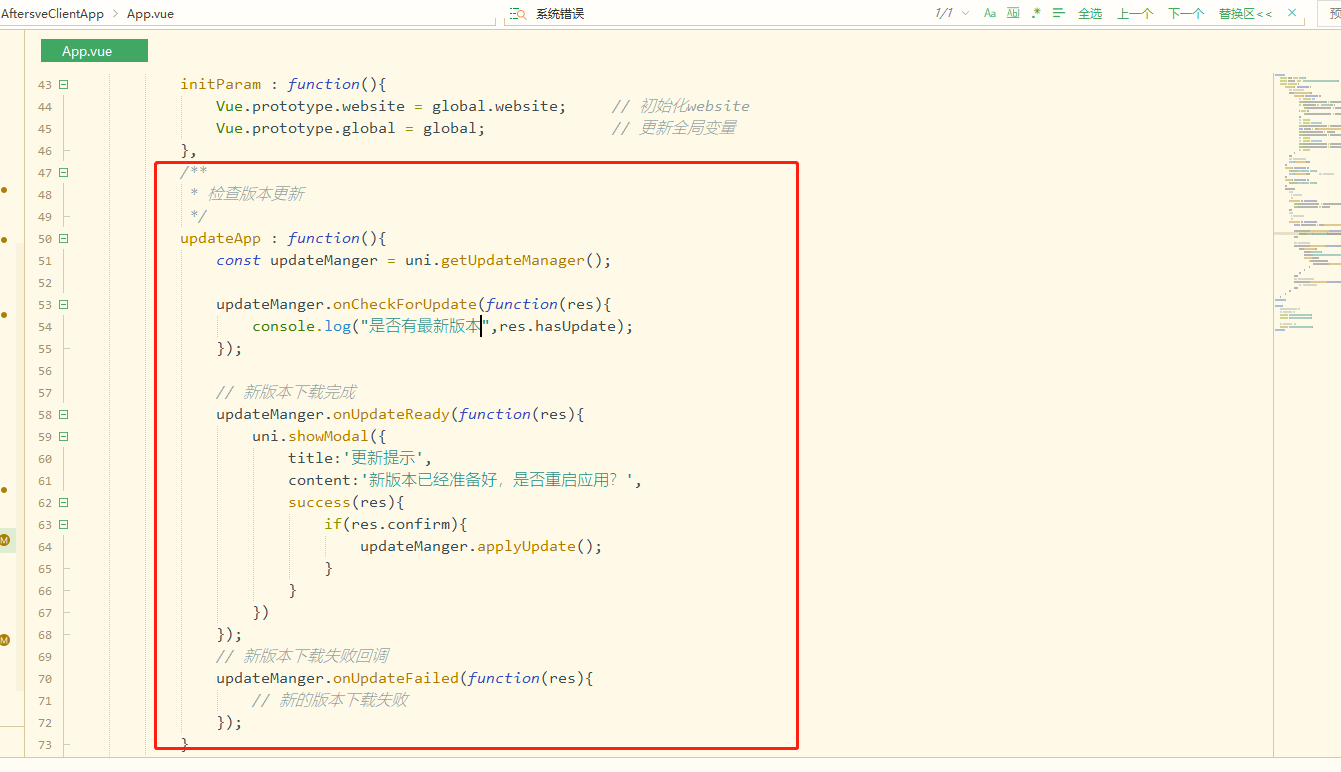
根据实例,我把代码封装在一个方法里。

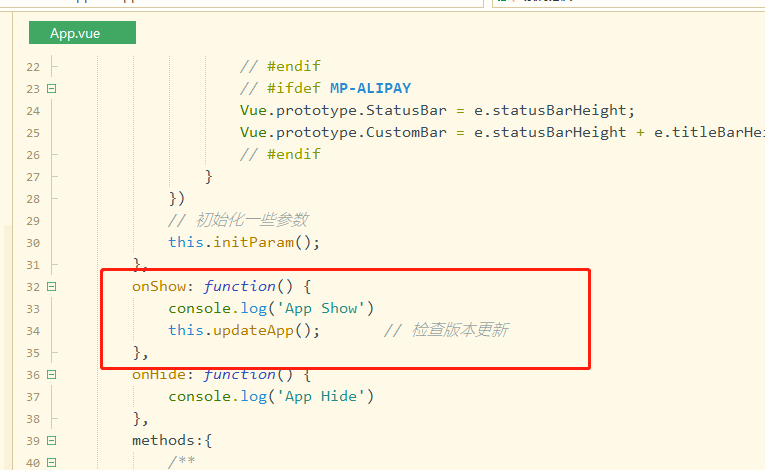
然后,根据场景,每次打开小程序 = 当小程序启动,或者小程序从后台进入前台 = 生命周期 onShow 。所以,在App.vue 的onShow函数下添加方法。当然,如果对更新要求不那么实时,也可以选在在onLaunch生命周期下执行。后文会详述其区别。

uni.getUpdateManger()说明
官方给的示例代码中中用到了uni.getUpdateManger() 是什么鬼?
这个API返回的是全局唯一的版本更新管理器对象: updateManage , 用于管理小程序更新。
平台差异
| APP | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 | QQ小程序 |
| × | × | √ | √ | √ | √ | √ |
updateManager对象的方法列表
| 方法 | 参数 | 说明 |
| onCheckForUpdate | callback | 当向小程序后台请求完新版本信息,会进行回调 |
| onUpdateReady | callback | 当新版本下载完成,会进行回调 |
| onUpdateFailed | callback | 当新版本下载失败,会进行回调 |
| applyUpdate | 当新版本下载完成,调用该方法会强制当前小程序应用上新版本并重启 |
onCheckForUpdate(callback) 回调结果说明
| 属性 | 类型 | 说明 |
| hasUpdate | Boolean | 是否有新的版本 |
知识点
知识点1
当用户离开小程序时,小程序并没有直接销毁,而是进入了后台,当用户再次进入小程序时,又会从后台进入前台。
只有当小程序进入后台一定时间后者系统资源占用过高,才会被真正的销毁。
知识点2
小程序启动分为“热启动”和“冷启动”。
- 热启动指的是小程序打开后,在一段时间内(目前:5分钟)再次被打卡,此时将后台小程序切换到前台。对应方法onShow。
- 冷启动指的是小程序首次打开或销毁后再次被打卡,对应函数onLaunch。
知识点3
- 冷启动时,如果发现有新版本,将会异步下载新版本的代码包,并同时用客户端本地的包进行启动,即新版本的小程序需要等下一次冷启动才会应用上。
- 如果希望冷启动后马上使用最新版本,在App 的onLaunch生命周期中,调用用版本资源管理器uni.getUpdateManger()方法。
- 同理,希望每次打开小程序,都检测更新,就使用onShow。
这样看来,用代码小程序中更新的方法不是必须的,就看你对版本更新的时效要求了。
知识点4
OnLaunch时间触发在Onshow之前。
知识点5
在开发版和体验版无法检查版本更新。需要在开发者工具里,编译时选择“模拟更新编译”。
打开方法。1)点击菜单栏的添加编译模式。2.勾选下次编译时模拟更新。

参考网址
https://uniapp.dcloud.io/api/other/update?id=getupdatemanager
https://www.jianshu.com/p/ff711136544a
有志者,事竟成,破釜沉舟,百二秦关终属楚; 苦心人,天不负,卧薪尝胆,三千越甲可吞吴。



