MarkDown(十)——高级技巧
支持HTML元素
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
这句话说的,怎么这么奇怪?意思是不是,Markdown兼容了HTML的所有内容。本人使用了方便说,就是这么理解了。
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br>等 ,如: 使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑 。
显示效果如下:

上标文本 普通文本<sup>上标文本</sup> ,显示效果如下:

以上元素的说明
| HTML元素 | 说明 |
| <kbd> | 定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中。 |
| <b> | 标签规定粗体文本。 |
| <i> | 显示斜体文本效果。 |
| <em> |
标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示。 因为以后浏览器也有可能使用其他方式强调内容,所以与<i>标签意义是哪个还是有区别的。 |
| <sup> | 上标文本。常用于脚注或表示方程式,<sup标签的内容将会以当前文本流中字符高度的一半来显示,但是与当前文本流中文字的字体和字号都是一样的。 |
| <sub> | 下标文本。可用于数学等式。<sub>标签的内容将会以当前文本流中字符高度的一半来显示,但是与当前文本流中文字的字体和字号都是一样的。 |
| <br> | 换行符。 |
转义
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠(\)转义特殊字符:
**文本加粗**
\*\* 正常显示星号 \*\*
显示效果如下:

Markdown 支持以下这些符号前面加上反斜杠(\)来帮助插入普通的符号:
| 转义字符 | 说明 | 没转义前可使用情形 |
| / | 反斜杠 | 转移字符 |
| ` | 反引号 | 代码块 |
| * | 星号 | 粗体和斜体、分割线 |
| _ | 下划线 | 分割线 |
| {} | 花括号 | 公式的使用 |
| [] | 方括号 | 链接、图片 |
| () | 小括号 | 链接、图片 |
| # | 井字号 | 标题 |
| + | 加号 | 列表 |
| - | 减号 | 列表 |
| . | 英文句点 | 有序列表 |
| ! | 感叹号 | 图片 |
公式
对于本人来说,目前在说明文档中没有真正用到公式。所以,只是简单记录一下说明的例子。
当你需要在编辑器中插入数学公式时,可以使用两个美元符 $$ 包裹 TeX 或 LaTeX 格式的数学公式来实现。提交后,问答和文章页会根据需要加载 Mathjax 对数学公式进行渲染。如:
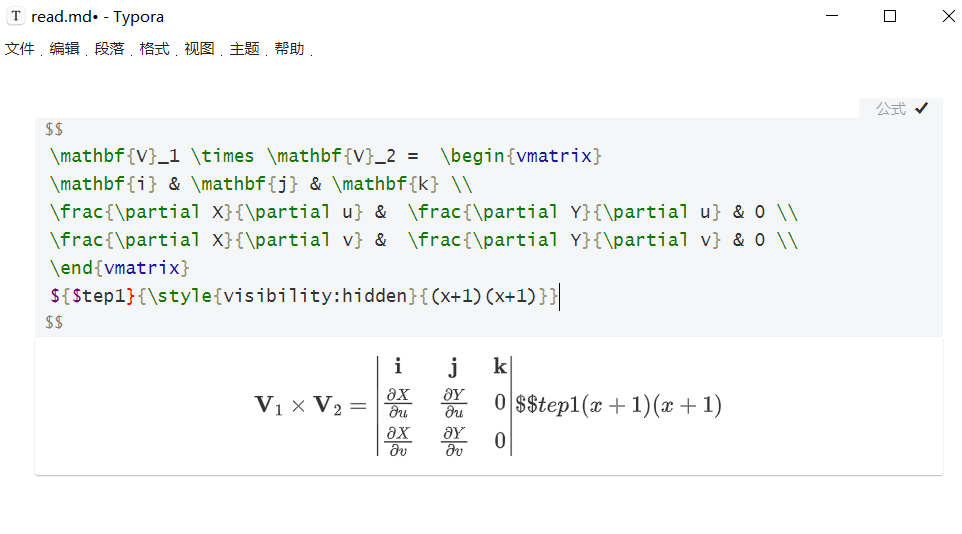
$$ \mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix} \mathbf{i} & \mathbf{j} & \mathbf{k} \\ \frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\ \frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\ \end{vmatrix} ${$tep1}{\style{visibility:hidden}{(x+1)(x+1)}} $$
显示效果如下:

参考网址
- https://www.runoob.com/markdown/md-advance.html
- HTML kbd标签:https://www.w3school.com.cn/tags/tag_kbd.asp
- HTML元素 <b> 标签:https://www.w3school.com.cn/tags/tag_b.asp
- HTML <i>标签:https://www.w3school.com.cn/tags/tag_i.asp
- HTML <em>标签:https://www.w3school.com.cn/tags/tag_em.asp
- HTML <sup>标签:https://www.w3school.com.cn/tags/tag_sup.asp
- HTML <sub>标签:https://www.w3school.com.cn/tags/tag_sub.asp
- HTML <br>标签:https://www.w3school.com.cn/tags/tag_br.asp
有志者,事竟成,破釜沉舟,百二秦关终属楚; 苦心人,天不负,卧薪尝胆,三千越甲可吞吴。




