uni-app之自定义404等错误页面
注:本人使用微信小程序测试版、开发版等无效。但官方的参考文档,让我暂时记住他,以观后效。
当Webview窗口加载错误地址(如本地页面不存在)或者访问网络资源失败(如无法访问网络)时会自动显示默认错误页面。
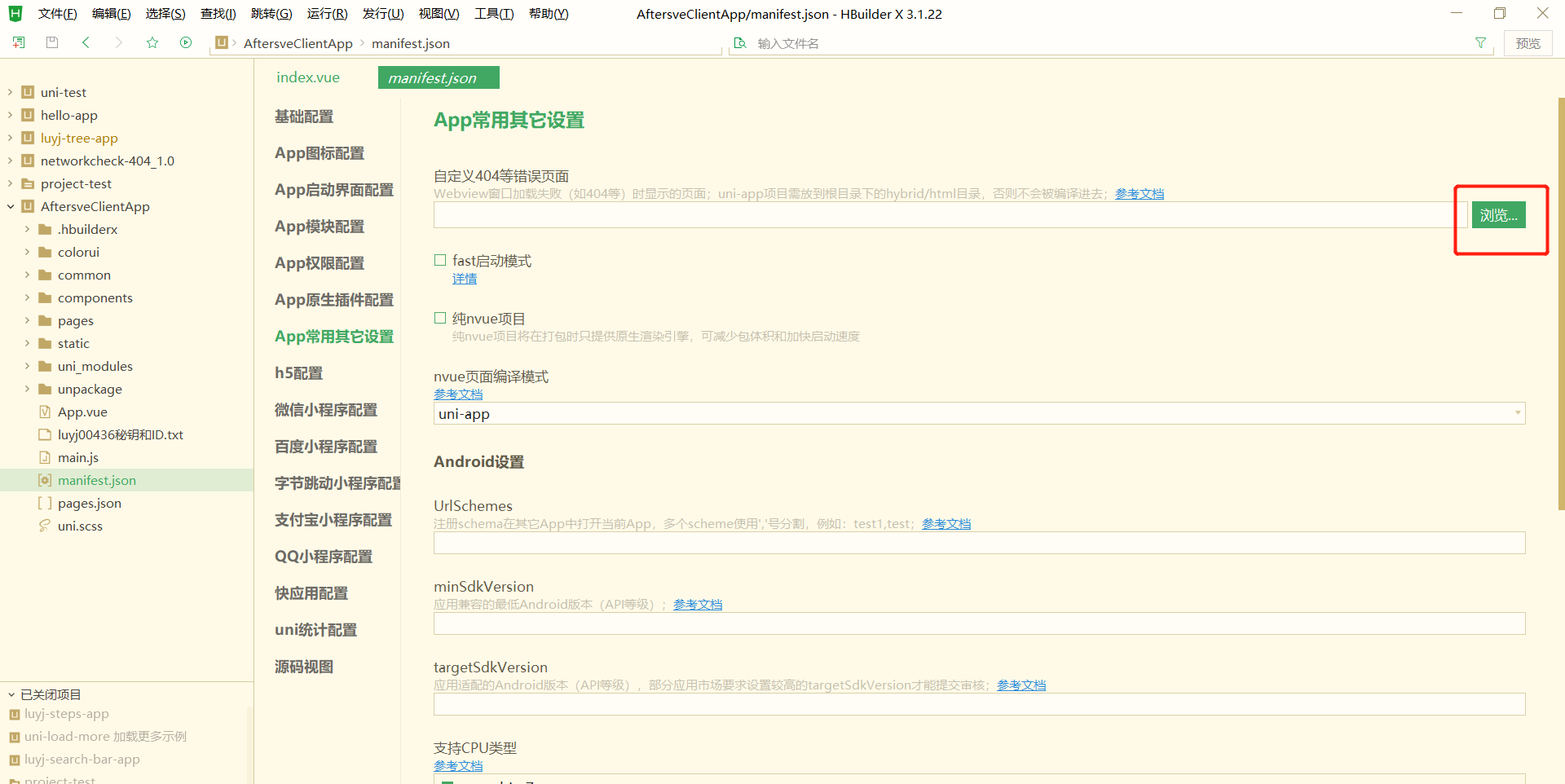
可以通过以下方法,自定义webView页面。打开manifest.json配置文件,在App常用其他设置中,打开错误的html页面。

或切换为源码视图,在app-plus下添加代码。
"app-plus": { "error": { "url": "hybrid/html/error.html" }, //... },
error.html需要放到根目录下的hybrid/html目录下,否则不会被编译进去。
错误页面中监听事件
在定义的error.html页面中可以通过监听"error"事件获取更多错误信息:
// 获取错误信息
document.addEventListener("error",function(e){
var url = e.url; // 错误页面的url地址
var href = e.href; // 错误页面的完整路径(包括完整的协议头)
},false);
注意
Android平台使用iframe时如果无法加载页面在不同版本系统上存在差异:
- 5.0及以上版本:Webview窗口对象不会加载错误页面,仅iframe节点显示无法加载页面;
- 5.0以下版本:Webview窗口对象会加载错误页面。
如果需要更详细的错误页面配置,包括5+App和wap2app、单独设置窗口的错误页面、错误页面的监听事件,请参考https://ask.dcloud.net.cn/article/73。
参考网址
自定义Webview的404等错误页面,Webview窗口加载页面错误时显示:https://ask.dcloud.net.cn/article/73
有志者,事竟成,破釜沉舟,百二秦关终属楚; 苦心人,天不负,卧薪尝胆,三千越甲可吞吴。



