uni-app 之创建和发布uni-modules插件
目录
背景
最近在用uni-app做项目,根据项目的需要,用上了很多插件。真不错,可以站在巨人肩膀上摘苹果。
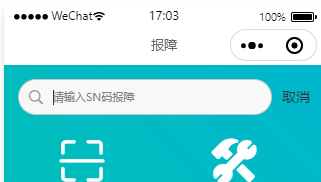
不过,在实际应用的时候,会有一些不尽人意。比如,在用到uni-search-bar插件时,发现取消按钮不能改变颜色。有的时候,页面上显得不那么符合期待。

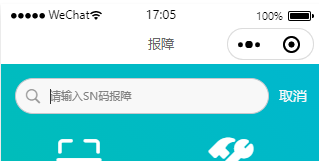
我的期待自然是将“取消”按钮的文字改为白色。

题外话:本来本人对美也没有什么的追求(比如,我就告诉我的女朋友,我喜欢上她,绝对与她的颜值无关,然后,她就生气了,为什么?)。如果是自己用的系统,绝对略过这个问题。然后,本人一个小团队,没有美工、没有前端。做项目时,领导告诉我可以不管UI。然后,在阶段性汇报的时候,我就被批评的体无完肤,从能力到个人的远见,到为人处世……后来、后来,才听出画外音:你做的东西太丑了,看得我心情不好,所以,看你也不顺眼。
也许UI不重要,但是不重要的事情都做不好,怎么做重要的事?(⊙o⊙)…,似乎有道理。
所以,虽然本人审美不行。为了领导和自己的身体,不动怒,不委屈,还是尽量做好吧。
所以,根据我的实际情况。我找了半天,很多真没有找到合适的。于是,我想着自己开发,初次看官方文档,我似乎理解错了(https://nativesupport.dcloud.net.cn/NativePlugin/README)╮(╯▽╰)╭
以为要额外安装Android或IOS的开发环境,还要会……这简直是一个系列啊,哪有时间?
好在,时间总会有的。(这里是本人发布的搜索栏插件:https://ext.dcloud.net.cn/plugin?id=5617)。
前提条件
- 已安装HBuider X
- 用于测试的uni-app 项目
- 运行或测试的环境(这里使用了微信开发者工具和手机)
步骤
新建uni-modules插件
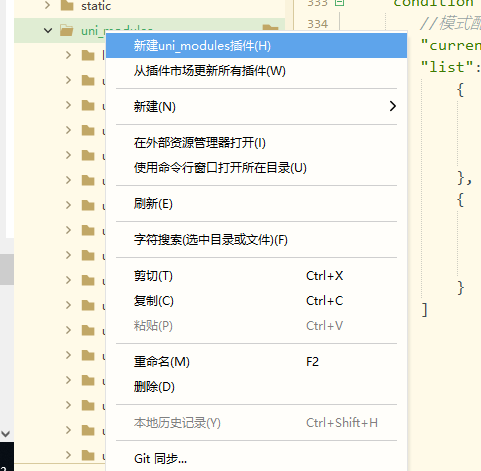
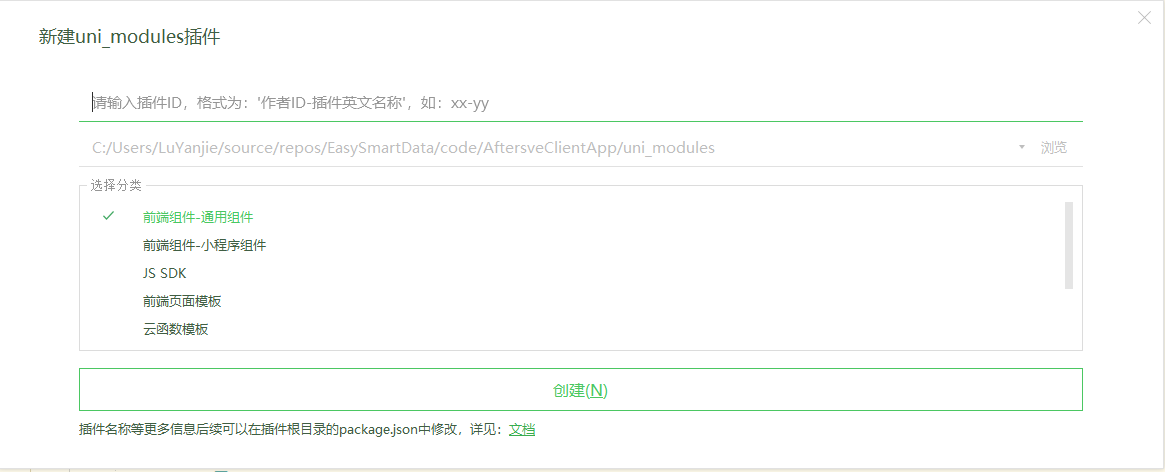
1. 右击项目的uni_modules文件夹,点击uni-modules插件。

2. 弹出对话框,填写插件id和地址和分类,点击【创建】。

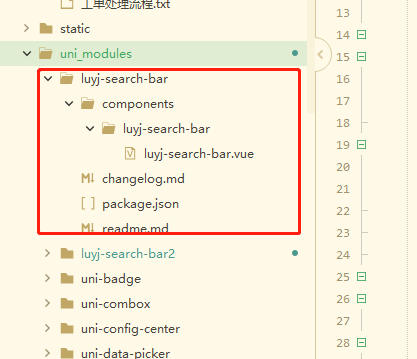
3. 这里创建了本地uni_modules插件文件夹。

uni-modules的目录结构请参考https://uniapp.dcloud.io/uni_modules?id=%e7%9b%ae%e5%bd%95%e7%bb%93%e6%9e%84。
编写插件内容
现在,可以在插件的components目录下编辑插件内容了。这里luyj-search-bar.vue直接复制了插件https://ext.dcloud.net.cn/plugin?id=866的uni-search-bar文件夹的内容,然后做了修改。具体代码如下:

1 <template> 2 <view class="uni-searchbar"> 3 <view :style="{borderRadius:radius+'px',backgroundColor: bgColor}" class="uni-searchbar__box" @click="searchClick"> 4 <view class="uni-searchbar__box-icon-search"> 5 <slot name="searchIcon"> 6 <uni-icons color="#999999" size="18" type="search" /> 7 </slot> 8 </view> 9 <input v-if="show || searchVal" :focus="showSync" :placeholder="placeholder" :maxlength="maxlength" class="uni-searchbar__box-search-input" 10 confirm-type="search" type="text" v-model="searchVal" @confirm="confirm" @blur="blur" @focus="emitFocus" /> 11 <text v-else class="uni-searchbar__text-placeholder">{{ placeholder }}</text> 12 <view v-if="show && (clearButton==='always'||clearButton==='auto'&&searchVal!=='')" class="uni-searchbar__box-icon-clear" 13 @click="clear"> 14 <slot name="clearIcon"> 15 <uni-icons color="#c0c4cc" size="15" type="clear" /> 16 </slot> 17 </view> 18 </view> 19 <text @click="cancel" class="uni-searchbar__cancel" v-if="cancelButton ==='always' || show && cancelButton ==='auto'" 20 :style="{color: cancelColor}">{{cancelText}}</text> 21 </view> 22 </template> 23 24 <script> 25 /** 26 * SearchBar 搜索栏 27 * @description 搜索栏组件,通常用于搜索商品、文章等 28 * @tutorial https://ext.dcloud.net.cn/plugin?id=5617 29 * @property {Number} radius 搜索栏圆角 30 * @property {Number} maxlength 输入最大长度 31 * @property {String} placeholder 搜索栏Placeholder 32 * @property {String} clearButton = [always|auto|none] 是否显示清除按钮 33 * @value always 一直显示 34 * @value auto 输入框不为空时显示 35 * @value none 一直不显示 36 * @property {String} cancelButton = [always|auto|none] 是否显示取消按钮 37 * @value always 一直显示 38 * @value auto 输入框不为空时显示 39 * @value none 一直不显示 40 * @property {String} cancelText 取消按钮的文字 41 * @property {String} cancelColor 取消按钮的颜色 42 * @property {String} bgColor 输入框背景颜色 43 * @property {Boolean} focus 是否自动聚焦 44 * @event {Function} confirm uniSearchBar 的输入框 confirm 事件,返回参数为uniSearchBar的value,e={value:Number} 45 * @event {Function} input uniSearchBar 的 value 改变时触发事件,返回参数为uniSearchBar的value,e=value 46 * @event {Function} cancel 点击取消按钮时触发事件,返回参数为uniSearchBar的value,e={value:Number} 47 * @event {Function} clear 点击清除按钮时触发事件,返回参数为uniSearchBar的value,e={value:Number} 48 * @event {Function} blur input失去焦点时触发事件,返回参数为uniSearchBar的value,e={value:Number} 49 */ 50 51 export default { 52 name: "LuyjSearchBar", 53 props: { 54 placeholder: { 55 type: String, 56 default: "请输入搜索内容" 57 }, 58 radius: { 59 type: [Number, String], 60 default: 5 61 }, 62 clearButton: { 63 type: String, 64 default: "auto" 65 }, 66 cancelButton: { 67 type: String, 68 default: "auto" 69 }, 70 cancelText: { 71 type: String, 72 default: '取消' 73 }, 74 // 取消按钮的颜色 75 cancelColor: { 76 type: String, 77 default: "#333333" 78 }, 79 bgColor: { 80 type: String, 81 default: "#F8F8F8" 82 }, 83 maxlength: { 84 type: [Number, String], 85 default: 100 86 }, 87 value: { 88 type: [Number, String], 89 default: "" 90 }, 91 focus: { 92 type: Boolean, 93 default: false 94 } 95 }, 96 data() { 97 return { 98 show: false, 99 showSync: false, 100 searchVal: '' 101 } 102 }, 103 watch: { 104 value: { 105 immediate: true, 106 handler(newVal) { 107 this.searchVal = newVal 108 if (newVal) { 109 this.show = true 110 } 111 } 112 }, 113 focus: { 114 immediate: true, 115 handler(newVal) { 116 if (newVal) { 117 this.show = true; 118 this.$nextTick(() => { 119 this.showSync = true 120 }) 121 } 122 } 123 }, 124 searchVal(newVal, oldVal) { 125 this.$emit("input", newVal) 126 } 127 }, 128 methods: { 129 searchClick() { 130 if (this.show) { 131 return 132 } 133 this.show = true; 134 this.$nextTick(() => { 135 this.showSync = true 136 }) 137 }, 138 clear() { 139 this.$emit("clear", { 140 value: this.searchVal 141 }) 142 this.searchVal = "" 143 }, 144 cancel() { 145 this.$emit("cancel", { 146 value: this.searchVal 147 }); 148 this.searchVal = "" 149 this.show = false 150 this.showSync = false 151 // #ifndef APP-PLUS 152 uni.hideKeyboard() 153 // #endif 154 // #ifdef APP-PLUS 155 plus.key.hideSoftKeybord() 156 // #endif 157 }, 158 confirm() { 159 // #ifndef APP-PLUS 160 uni.hideKeyboard(); 161 // #endif 162 // #ifdef APP-PLUS 163 plus.key.hideSoftKeybord() 164 // #endif 165 this.$emit("confirm", { 166 value: this.searchVal 167 }) 168 }, 169 blur() { 170 // #ifndef APP-PLUS 171 uni.hideKeyboard(); 172 // #endif 173 // #ifdef APP-PLUS 174 plus.key.hideSoftKeybord() 175 // #endif 176 this.$emit("blur", { 177 value: this.searchVal 178 }) 179 }, 180 emitFocus(e) { 181 this.$emit("focus", e.detail) 182 } 183 } 184 }; 185 </script> 186 187 <style lang="scss" scoped> 188 $uni-searchbar-height: 36px; 189 190 .uni-searchbar { 191 /* #ifndef APP-NVUE */ 192 display: flex; 193 /* #endif */ 194 flex-direction: row; 195 position: relative; 196 padding: $uni-spacing-col-base; 197 // background-color: $uni-bg-color; 198 } 199 200 .uni-searchbar__box { 201 /* #ifndef APP-NVUE */ 202 display: flex; 203 box-sizing: border-box; 204 /* #endif */ 205 overflow: hidden; 206 position: relative; 207 flex: 1; 208 justify-content: center; 209 flex-direction: row; 210 align-items: center; 211 height: $uni-searchbar-height; 212 padding: 5px 8px 5px 0px; 213 border-width: 0.5px; 214 border-style: solid; 215 border-color: $uni-border-color; 216 } 217 218 .uni-searchbar__box-icon-search { 219 /* #ifndef APP-NVUE */ 220 display: flex; 221 /* #endif */ 222 flex-direction: row; 223 // width: 32px; 224 padding: 0 8px; 225 justify-content: center; 226 align-items: center; 227 color: $uni-text-color-placeholder; 228 } 229 230 .uni-searchbar__box-search-input { 231 flex: 1; 232 font-size: $uni-font-size-base; 233 color: $uni-text-color; 234 } 235 236 .uni-searchbar__box-icon-clear { 237 align-items: center; 238 line-height: 24px; 239 padding-left: 8px; 240 /* #ifdef H5 */ 241 cursor: pointer; 242 /* #endif */ 243 } 244 245 .uni-searchbar__text-placeholder { 246 font-size: $uni-font-size-base; 247 color: $uni-text-color-placeholder; 248 margin-left: 5px; 249 } 250 251 .uni-searchbar__cancel { 252 padding-left: 10px; 253 line-height: $uni-searchbar-height; 254 font-size: 14px; 255 color: $uni-text-color; 256 /* #ifdef H5 */ 257 cursor: pointer; 258 /* #endif */ 259 } 260 </style>
编写插件文档
- 打开文件readme.md 编写插件文档。
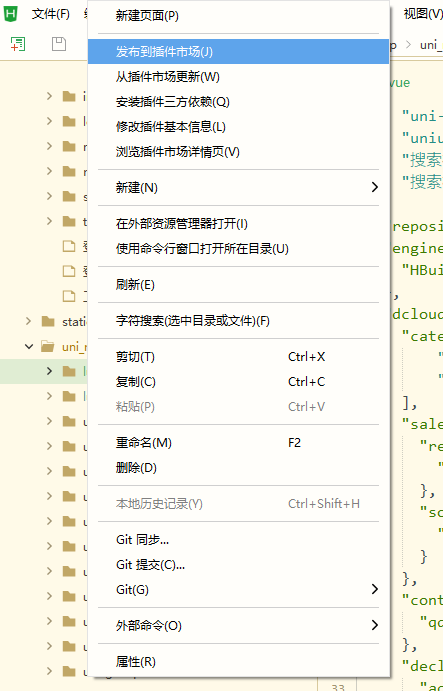
- 右击编写的插件,点击“发布到插件市场”。
发布到插件市场
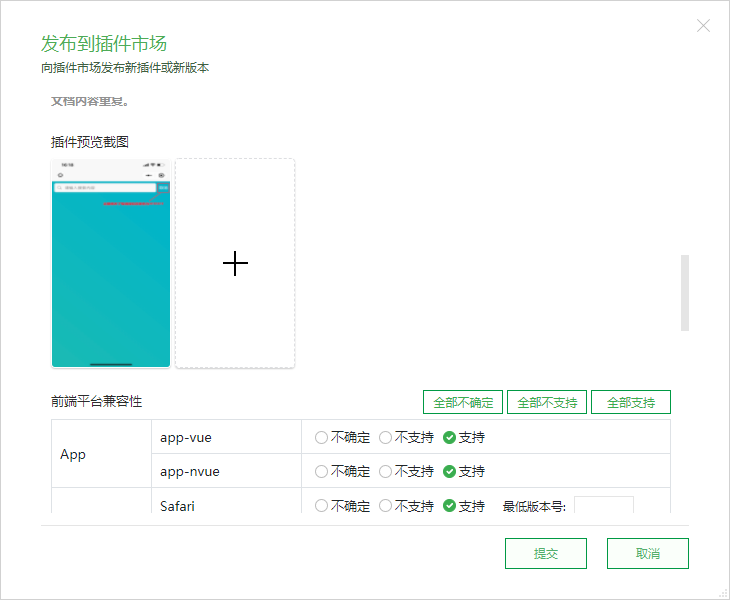
1. 弹出发布到市场对话框。填写发布信息,包括分类、插件显示名称等。

2. 弹出发布到市场对话框。填写发布信息,包括分类、插件显示名称等。




注:插件发布的内容对应pack.json配置文件,可以编写插件配置。配置的详细说明请参考:https://uniapp.dcloud.io/uni_modules?id=%e9%85%8d%e7%bd%ae
3.更新日志为必填项。添加的更新日志,会与文件changelog.md同步。