Ext4 Grid中点击按钮使用rowedit新建记录+取消删除新建的记录
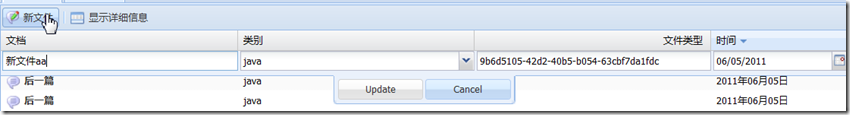
预期效果如下:
1、点击“新文件按钮”新增一条默认记录
2、点击update写入数据库,清空dirty标记,并将返回的id写入store
3、点击cancel删除新增的记录
需要注意一下几点:
1、新增的记录是采用phantom属性标记的,phantom==true为未上传记录,点击cancel时删除
2、rowedit未提供cancel按钮事件,需要覆盖cancelEdit()函数
3、grid加载的时候会触发rowedit的cancelEdit(),删除行的时候也会触发……(这到底是为了什么????bug!!)所以必须有标志位控制,否则会导致无限循环。
方法如下:
var newSignal='normal';
1、grid上加入按钮,加入点击事件,注意打好标志位,否则会导致重复点击,用rowedit的editing当标志位也ok,但下一个也要用,所以这个标记有3个状态,暂时就这样写。
dockedItems: [{ xtype: 'toolbar', cls: 'x-docked-noborder-top', items: [{ text: '新文件', iconCls: 'icon-new-topic', handler : function(){ if(newSignal=='normal'){ // Create a record instance through the ModelManager var r = Ext.ModelManager.create({ title: '新文件aa', classId:'3384fcb7-3106-4fdd-ab65-31152eef9edb', typeId:'9b6d5105-42d2-40b5-b054-63cbf7da1fdc', datetimeCreated: Ext.Date.clearTime(new Date()) }, 'File'); Ext.getStore('filesStore').insert(0, r); newSignal='newing'; rowEditing.startEdit(Ext.getStore('filesStore').first(),this.ownerCt.ownerCt.columns[0]); } }}]
2、覆盖cancelEdit()函数注意store.findBy()函数,接收的是一个function为参数,function()返回true就为合格结果。
var rowEditing= Ext.create('Ext.grid.plugin.RowEditing', { id:'rowEditing', autoCancel: false, clicksToEdit: 2, //override取消编辑方法,加入自己的业务逻辑(新建文件点击取消后rollback) //这里需要加入标志位,不让会导致无限循环错误,因为grid的load,store的remove都会导致cancelEdit //判断有米有new,使用phantom属性,boolean cancelEdit: function() { var me = this; if (me.editing) { me.getEditor().cancelEdit(); store=Ext.getStore('filesStore'); var n=store.findBy(function(r){return(r.phantom==true)}) if(newSignal=='newing'){ if(n!=-1){ store.removeAt(n); } newSignal='normal'; } } }, listeners:{ edit:function onEdit(e) { // execute an XHR to send/commit data to the server, in callback do (if successful): e.store.sync(); } } });
3、点击update的操作需要使用回调函数,请参照上一篇文章,我就不在这里写了(因为ie中的bug始终无法解决,暂时放弃roweditor,使用自定义的panel修改数据),有兴趣的同学请参照以上