Ext4核心组件Grid的变化及学习(2):数据列的基本操作
今天讨论数据列的操作。
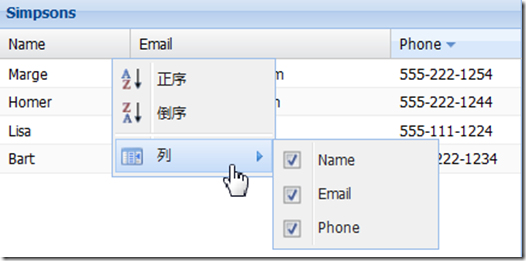
通常情况下(如上一篇的例子,不进行特殊设置),每个数据列都支持数据排序,单击数据列header会在ASC和DESC之间切换;数据列header可以拖动前后顺序;数据列可以设置显示或者隐藏。每个数据列还有dropdown菜单,如下:
我们改变一下原始例子的columns参数看看:
Ext.create('Ext.grid.Panel', { title: 'Simpsons', store: new simpsonsStore, columns: [ { header: 'Name', dataIndex: 'name', sortable: false, hideable: false, flex: 1 }, { header: 'Email', dataIndex: 'email', hidden: true }, { header: 'Phone', dataIndex: 'phone', width: 100 } ], height: 200, width: 800, renderTo: Ext.getBody() });
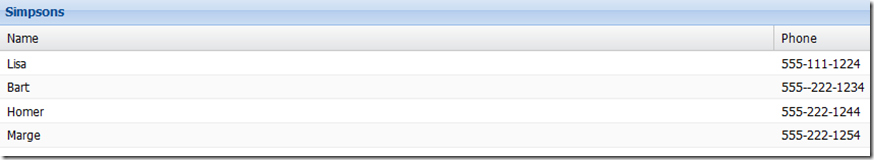
效果如下图所示:
下面分别说明:
1、该列是否排序 sortable: false,这个很明显,不多说。
2、该列是否能够隐藏 hideable: false。
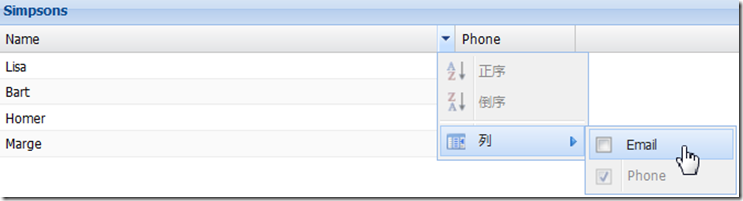
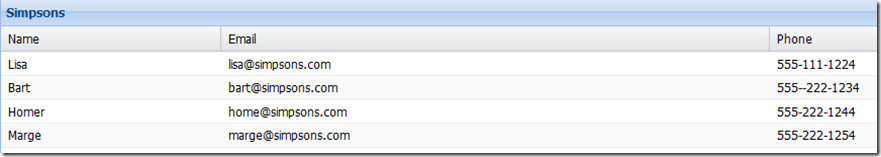
3、该列是否隐藏 hidden: true,注意隐藏后还可以通过其他列的dropdown菜单显示出来,如下:
4、设置列宽,这个重点讨论一下:
a)grid的column的layout是Ext.layout.container.HBox,所以列宽可以通过width或者flex设置,如果不进行任何设置,列宽为100px
b)设置width,可以指定列宽
c)设置flex,这个属性是从Ext.layout.container.HBox继承的,grid渲染的时候首先分配设置了width属性的列宽度,然后凡是设置了flex的列(除去flex = 0 或者 flex = undefined)瓜分剩余列宽,分配的比例按照(本列flex/全部列flex的和)来计算。例如:
Ext.create('Ext.grid.Panel', { title: 'Simpsons', store: new simpsonsStore, columns: [ { header: 'Name', dataIndex: 'name', sortable: false, hideable: false, flex: 2 }, { header: 'Email', dataIndex: 'email', flex: 5 }, { header: 'Phone', dataIndex: 'phone', width: 100 } ], height: 200, width: 800, renderTo: Ext.getBody() });
效果如下:
整个gridwidth为800px,首先分配Phone列,100px,还剩余700px,Name的flex为2,Email的flex为5,所以各分配了(2/(2+5))=200px和(5/(2+5))=500px
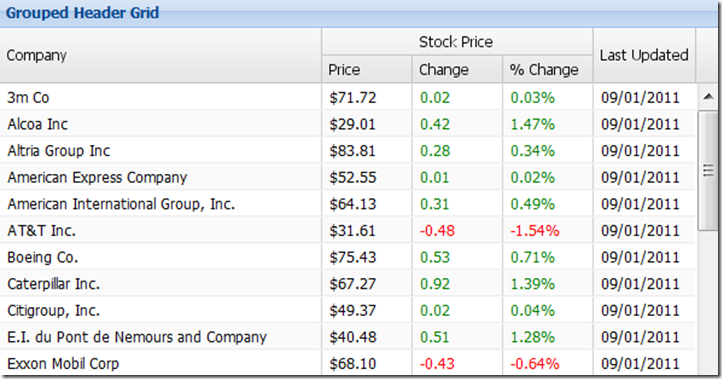
d)Grouped Header的列宽是由子列确定的,不用设置:
5、自定义单元格显示模板(重要)
通过设置renderer属性可以自定义单元格显示,renderer是一个拦截器,可以指定为一个函数,函数的返回值为显示的html字符串,接收的参数顺序为:
* @param {Mixed} value The data value for the current cell
* @param {Object} metaData A collection of metadata about the current cell; can be used or modified by
* the renderer. Recognized properties are: <tt>tdCls</tt>, <tt>tdAttr</tt>, and <tt>style</tt>.
* @param {Ext.data.Model} record The record for the current row
* @param {Number} rowIndex The index of the current row
* @param {Number} colIndex The index of the current column
* @param {Ext.data.Store} store The data store
* @param {Ext.view.View} view The current view
最常使用的参数为1号和3号,1号接收单元格的value,3号接收单元格所在行的record,示例如下(以上面代码为基础修改):
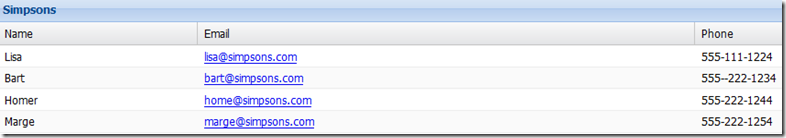
{ header: 'Email', dataIndex: 'email', flex: 5, renderer: function(value) { return Ext.String.format('<a href="mailto:{0}">{1}</a>', value, value); } }
效果:
示例2(同时使用行数据):
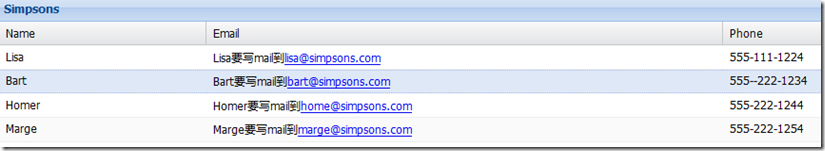
{ header: 'Email', dataIndex: 'email', flex: 5, renderer: function(value, o, record) { return Ext.String.format('{2}要写mail到<a href="mailto:{0}">{1}</a>', value, value, record.get('name')); } }
效果:
其他参数如行号列号比较容易使用,不一一赘述。
基本列使用方式就是这样,下一节会将grid的选择模式。