Ext4核心组件Grid的变化及学习(1):最简单的grid
不得不再感叹一句,ext4(以下简称4系)的变化真的太大了,ext3的代码要升级成ext4真的不是件容易的事情。无论在基类的设置、各个类参数和方法,前后台参数的传递方面都有很大改变。按官方说法:“这次升级Ext 4全部重写了Grid组件。显然,诸多理由和原因迫使我们升级Grid,但Ext 4 Grid向后兼容方面真的很难顾全。”
本来想逐个问题进行说明,后来发现4系实在是根本性的改变,grid组件又是ext中最常用、最实用的组件,也是其亮点所在,所以还是从头开始比较现实一点。
从今天开始,结合官方文档、官方示例和实际项目写系列ext4Grid的学习。这方面,官方给了很多有用的例子,大部分实现方案都可以在示例中找到,唯独缺少ext4和.net通过direct结合的示例,所以本系列基本以这种类型为主,算是一个有益的补充和实践参考,最后会结合实际给出相应代码。
主要从实际项目需要注意的问题着手,本系列不讨论Grid更深层次的原理。
————————————————————————我是超有爱的分割线————————————————————————————————————————
Grid很有用,可以说在应用了ext的项目中,它是最常用的一个东西,显示大量数据、排序、分页、和后台交互……人性化程度很高,使用方便并且美观。有一说是ext就是以grid为基础起家的,未经证实。
在4系中,grid的类是Ext.grid.Panel,由两个必要的部分组成:Store和columns,其中Store为Ext.data.Store或者Ext.data.DirectStore对象的实例,columns为Ext.grid.Panel实例的属性。
与3系不同的是,3系中grid分为普通不可编辑的grid和EditorGrid两种,根据需要实例化其中之一,4系取消了EditorGrid,具体改变及应对方法会在下面提及。
一个最简单的grid:
测试网页:test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><title></title><link rel="stylesheet" type="text/css" href="ext/resources/css/ext-all.css" /><script src="ext/ext-all.js" type="text/javascript"></script><script src="ext/ext-lang-zh_CN.js" type="text/javascript"></script><script src="js/test.js" type="text/javascript"></script></head><body></body></html>
test.js
Ext.onReady(function() {Ext.create('Ext.data.Store', {storeId:'simpsonsStore',fields:['name', 'email', 'phone'],data:{'items':[{"name":"Lisa", "email":"lisa@simpsons.com", "phone":"555-111-1224"},{"name":"Bart", "email":"bart@simpsons.com", "phone":"555--222-1234"},{"name":"Homer", "email":"home@simpsons.com", "phone":"555-222-1244"},{"name":"Marge", "email":"marge@simpsons.com", "phone":"555-222-1254"}]},proxy: {type: 'memory',reader: {type: 'json',root: 'items'}}});Ext.create('Ext.grid.Panel', {title: 'Simpsons',store: Ext.data.StoreManager.lookup('simpsonsStore'),columns: [{header: 'Name', dataIndex: 'name'},{header: 'Email', dataIndex: 'email', flex:1},{header: 'Phone', dataIndex: 'phone'}],height: 200,width: 400,renderTo: Ext.getBody()});})
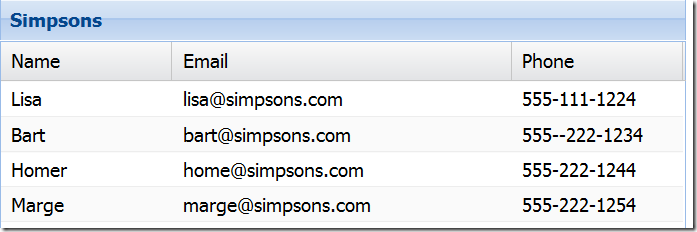
最终结果如下图所示:
这是一个最简单的grid实现过程,使用memoryProxy在内存中读取json数据,只有数据显示功能。通常情况下,我们不会把grid直接渲染到body,而是到另外的container,所以herght、width、renderTo属性不是必须的。必须有的两个属性分别是store和columns。其中columns直接在Ext.grid.Panel实例化时通过Ext.create参数设置,store为Ext.data.Store或者Ext.data.DirectStore的实例,通常使用Ext.data.StoreManager.lookup()函数搜索StoreManager中注册的storeId得到。也可以指定实例名称,效果完全相同,方法如下:
Ext.onReady(function() {var simpsonsStore = Ext.create('Ext.data.Store', {fields:['name', 'email', 'phone'],data:{'items':[{"name":"Lisa", "email":"lisa@simpsons.com", "phone":"555-111-1224"},{"name":"Bart", "email":"bart@simpsons.com", "phone":"555--222-1234"},{"name":"Homer", "email":"home@simpsons.com", "phone":"555-222-1244"},{"name":"Marge", "email":"marge@simpsons.com", "phone":"555-222-1254"}]},proxy: {type: 'memory',reader: {type: 'json',root: 'items'}}});Ext.create('Ext.grid.Panel', {title: 'Simpsons',store: simpsonsStore,columns: [{header: 'Name', dataIndex: 'name'},{header: 'Email', dataIndex: 'email', flex:1},{header: 'Phone', dataIndex: 'phone'}],height: 200,width: 400,renderTo: Ext.getBody()});})
也可以通过4系最新提供的Ext.define函数首先定义自己store类,先不实例化,在Ext.grid.Panel实例化过程中实例化store,优势是可以根据需要实例化相应的store,节省资源。
可以通过4系提供的new()函数实例化store,如下:
Ext.onReady(function() {Ext.define('simpsonsStore',{extend:'Ext.data.Store',fields:['name', 'email', 'phone'],data:{'items':[{"name":"Lisa", "email":"lisa@simpsons.com", "phone":"555-111-1224"},{"name":"Bart", "email":"bart@simpsons.com", "phone":"555--222-1234"},{"name":"Homer", "email":"home@simpsons.com", "phone":"555-222-1244"},{"name":"Marge", "email":"marge@simpsons.com", "phone":"555-222-1254"}]},proxy: {type: 'memory',reader: {type: 'json',root: 'items'}}});Ext.create('Ext.grid.Panel', {title: 'Simpsons',store: new simpsonsStore,columns: [{header: 'Name', dataIndex: 'name'},{header: 'Email', dataIndex: 'email', flex:1},{header: 'Phone', dataIndex: 'phone'}],height: 200,width: 400,renderTo: Ext.getBody()});})
最简单,也是最基础的使用方法就是上面这个了,今天就说这么多,明天说说columns的设置。