网易云音乐项目实现(三)
7.实现搜索功能
(1) 在views文件夹下新建一个Search.vue页面,并在router文件夹下的index.js里引入

(2) 给首页的右上角搜索按钮添加点击跳转功能,跳转到Search页面

(3) 在components组件中新建一个SearchTop.vue并在Search.vue中引入

8.实现点击搜索歌曲之后的内容
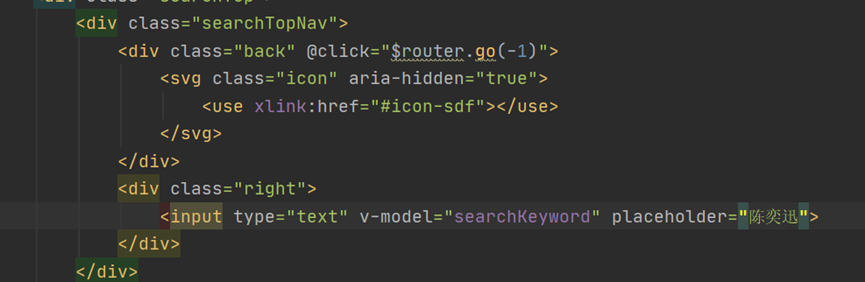
(1)实现搜索页面内容的上方:返回上一页和输入框
返回上一页在back盒子里添加点击事件,返回到上一页
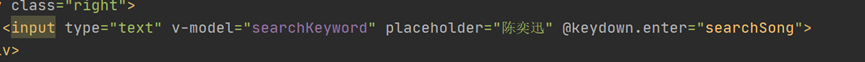
输入框里添加v-model双向绑定,在data对象里添加绑定的数据,用户输入框搜索的内容


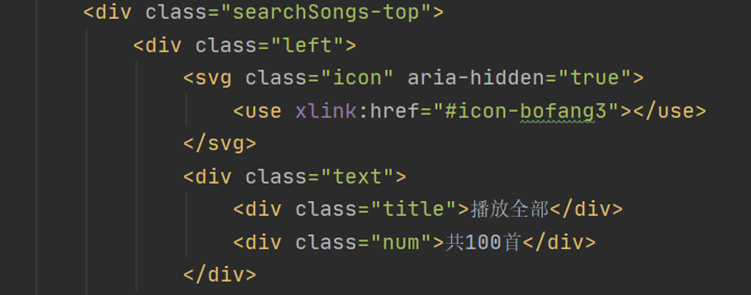
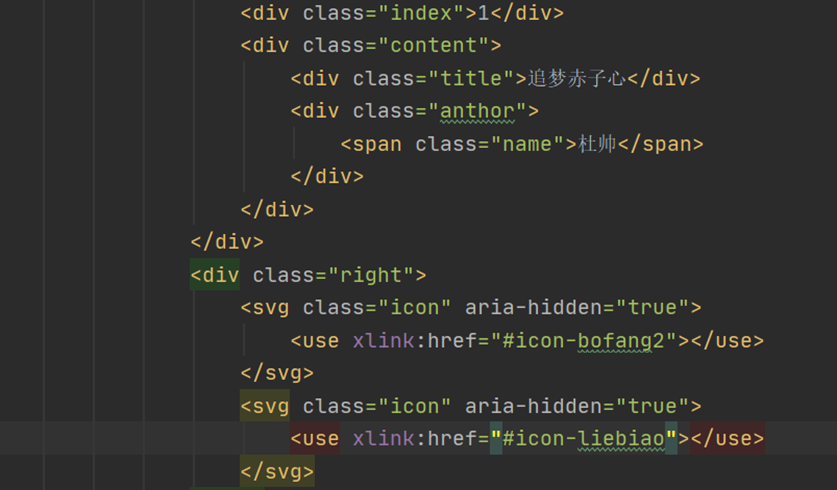
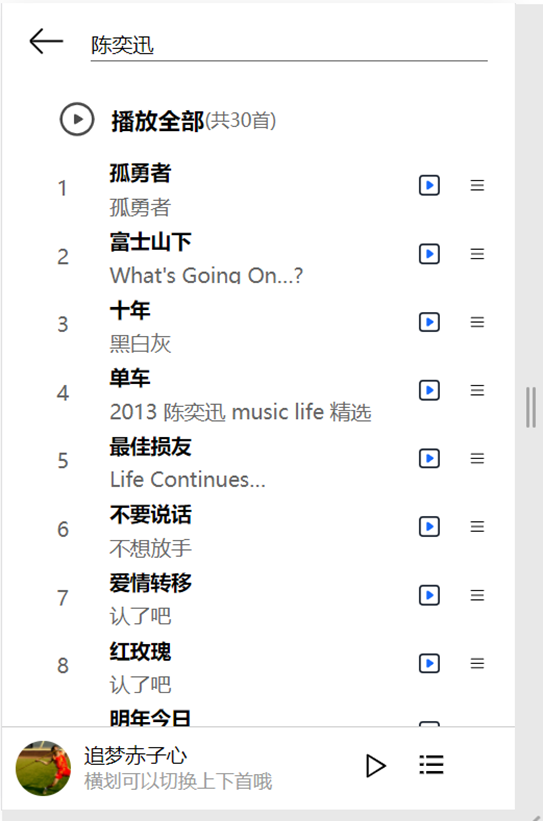
(2)实现播放内容和列表的静态页面


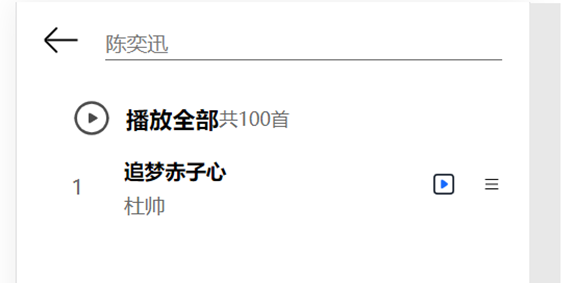
效果图:

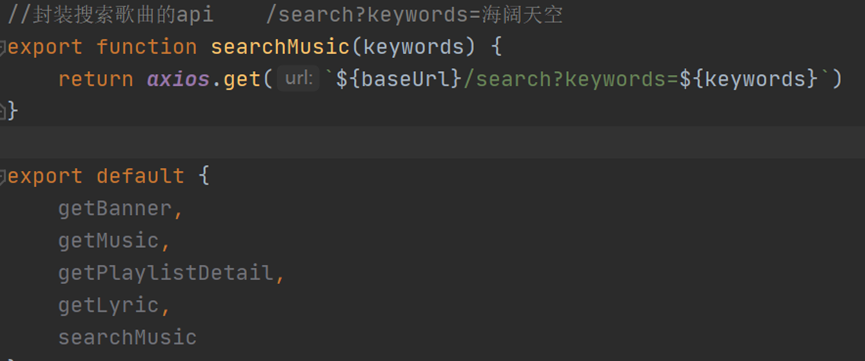
(4) 封装获取搜索歌词的接口(api)

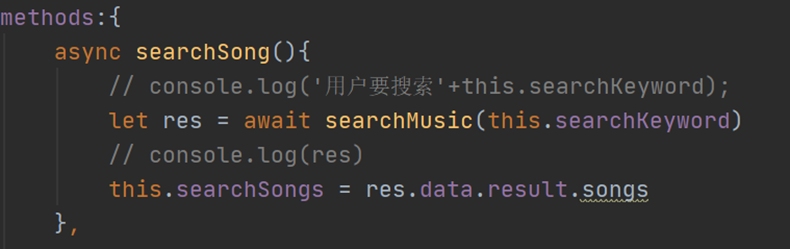
(5)键盘点击事件,回车之后触发searchSong函数

在methods方法里写上异步函数searchSong,并把获取到的搜索关键字赋值给res,输出data数据 (编写searchSong函数,发送ajax请求,传递参数searchKeyword)

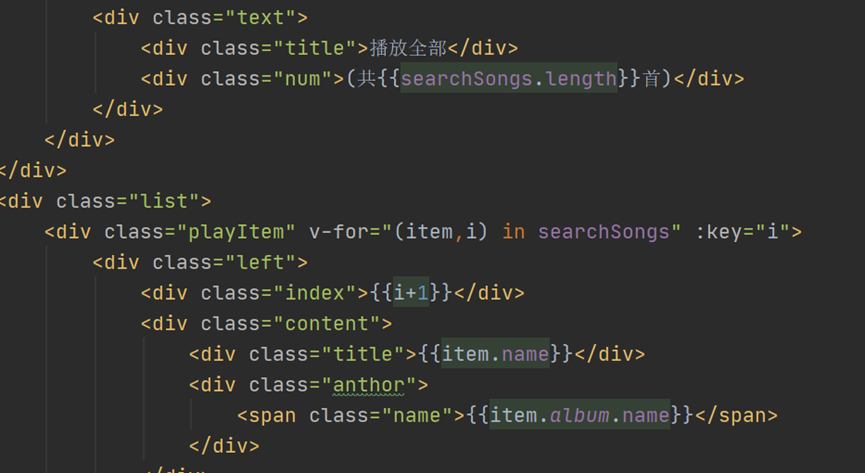
(6)接收ajax返回的歌曲列表,将它v-for循环渲染到页面上

效果图:

9.实现搜索歌曲的播放
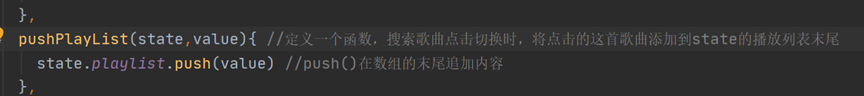
(1)在store文件夹下的index.js里定义一个函数,搜索歌曲点击切换时,将点击的这首歌曲添加到state的播放列表末尾

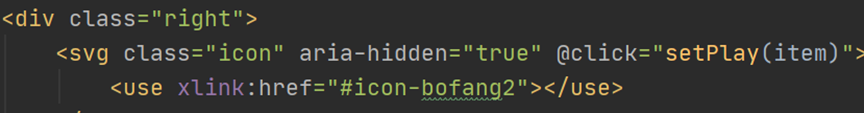
(2)在SearchTop.vue的播放按钮添加一个点击事件

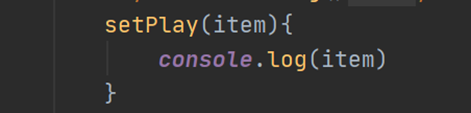
在下面的methods方法里添加这个点击事件

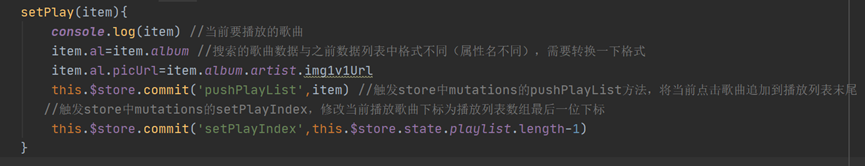
(3)在setPlay函数中添加内容,转换搜索歌曲数据与之前数据列表中格式,然后触发store中mutations的pushPlayList方法,将当前点击歌曲追加到播放列表末尾,触发store中mutations的setPlayIndex,修改当前播放歌曲下标为播放列表数组最后一位下标

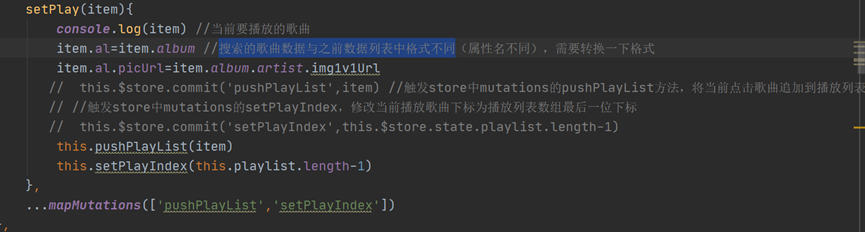
(4) setPlay函数另一种方法:引入mapState、mapMutations,添加computed对象里表示出来mapState,再表示出来mapMutations一样可以实现(3)的功能



10.实现登录页面判断是否已登录效果
(1)在views文件夹下新建Me.vue和Login.vue两个组件
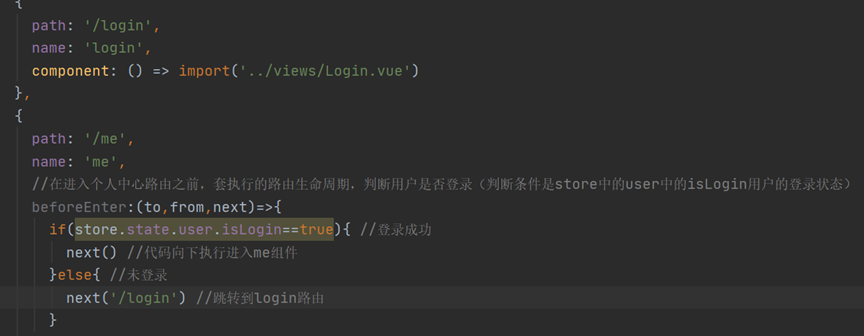
在router.js文件夹下引入,并加上判断条件:在进入个人中心路由之前,要执行的路由生命周期,判断用户是否登录(判断条件是store中的user中的isLogin用户的登录状态)
登录成功就会进去Me.vue组件内容,未登录就会跳转到login的路由

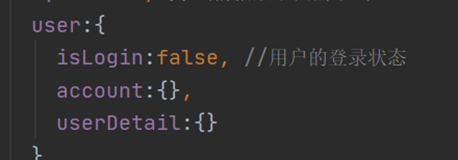
(2)在store.js文件夹下的state对象里添加user对象

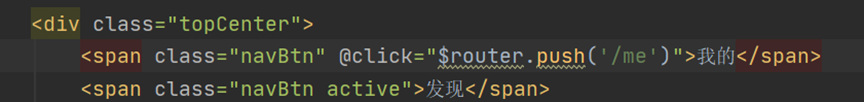
(3)在components下的TopNav.vue添加click事件,进行点击跳转

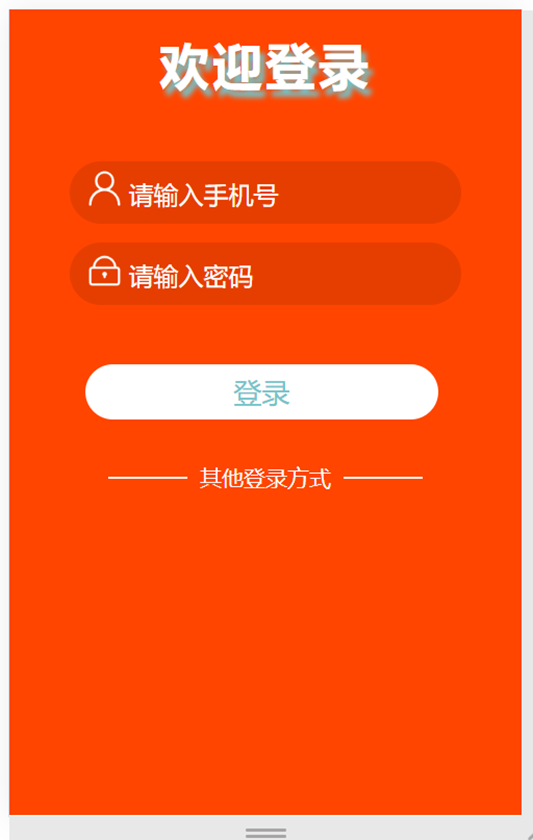
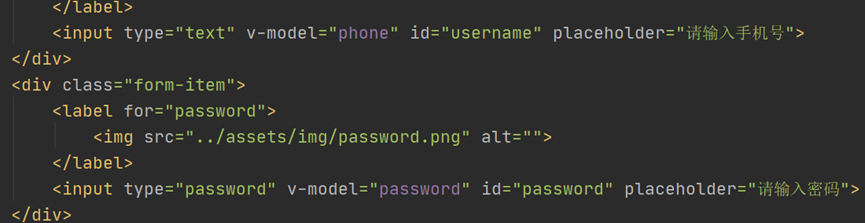
(4)实现Login.vue的静态效果

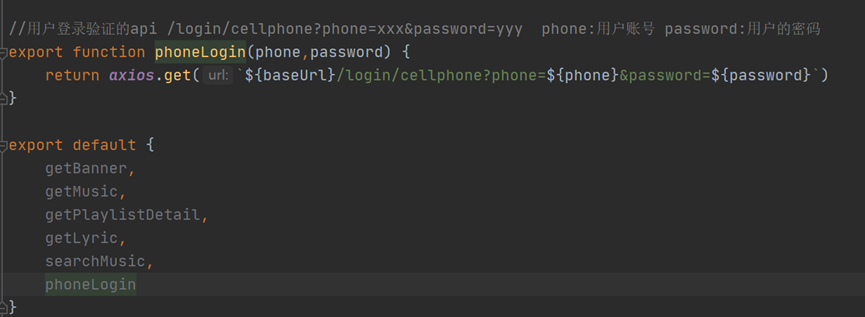
(5)登录验证的api
在api文件下的index.js里获取api

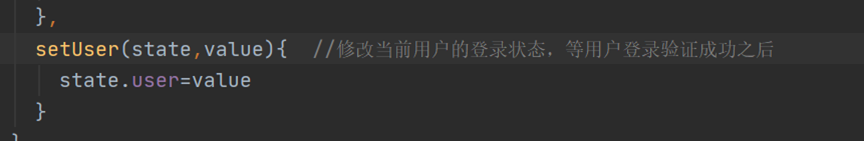
(6)在store文件夹下的index.js的mutations添加setUser函数

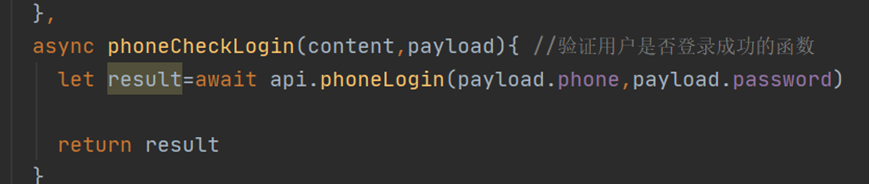
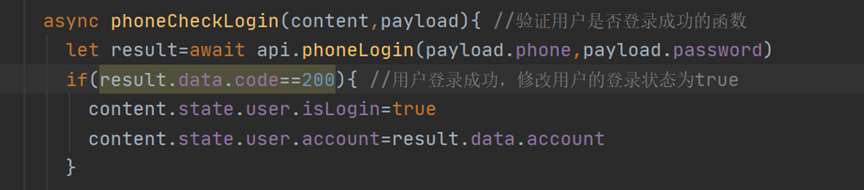
在actions添加验证用户是否登录成功的函数

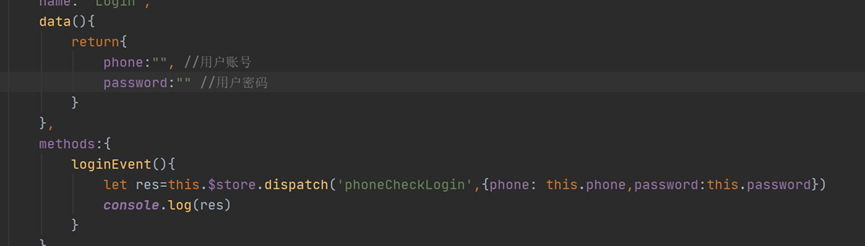
(7)在Login页面输入手机号和密码的地方添加v-model双向绑定

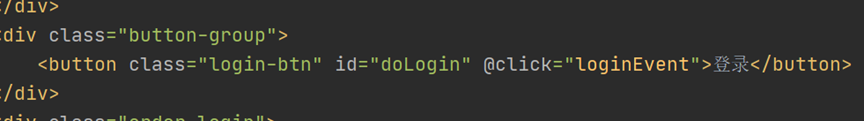
在登录处添加click点击事件,触发loginEvent函数

在data对象里添加空的账号密码,在methods添加loginEvent函数

(8)在store中,用户登录成功,修改用户的登录状态为true

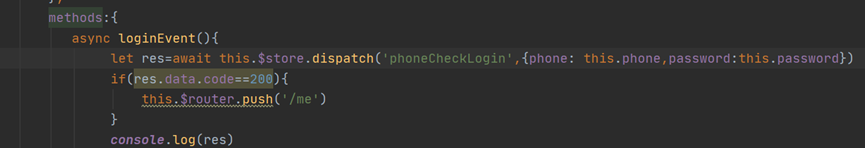
(9)在Login页面的methods修改为异步函数。如果符合了判断条件就会跳转到个人中心的页面

11.个人中心页面
(1)先实现个人中心页面的静态效果

(2)在返回处的箭头添加点击事件

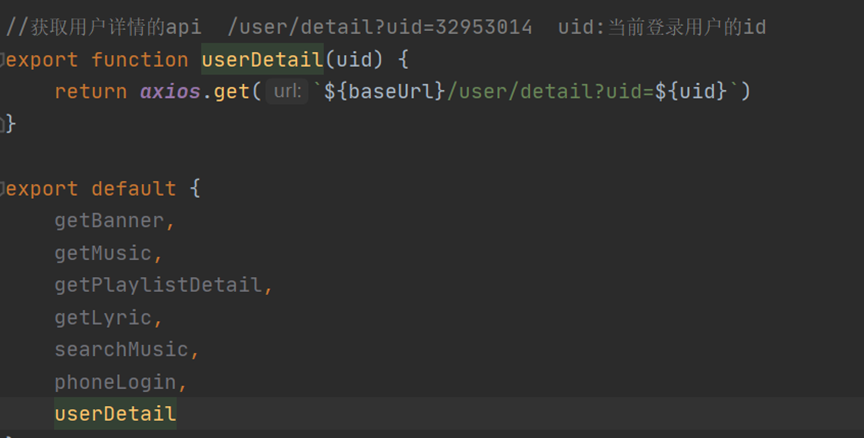
(3)封装获取用户详情的api 接口

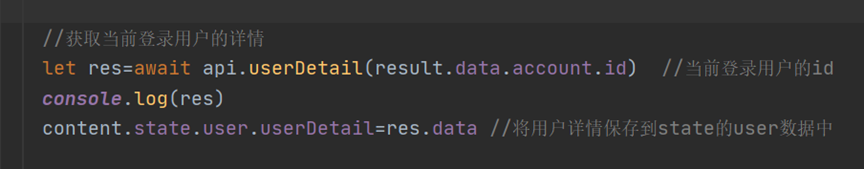
(4)获取用户详情(在store下的index.js里添加内容:获取到当前登录用户的id,将用户详情保存到state的user数据中)

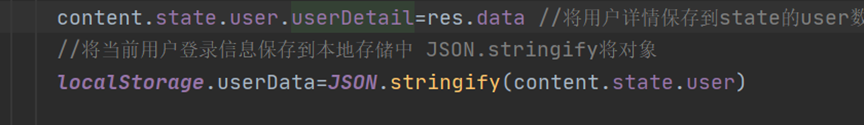
(5)在store中的index将当前用户登录信息保存到本地存储中

(6)在Me.vue组件里获取网易云登录的头像和网名,还有是否开通了会员

效果:

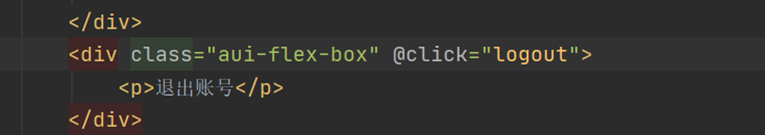
(7)在退出账号添加logout点击事件

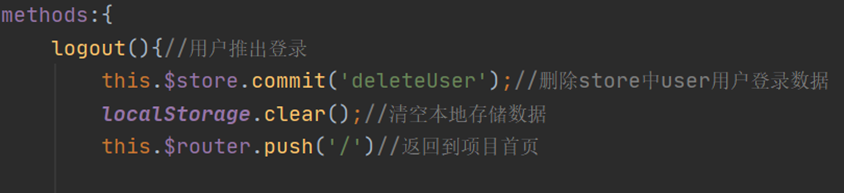
(8)在methods方法里添加logout函数(先删除store中user用户登录数据,再清空本地存储数据,最后返回到项目首页)

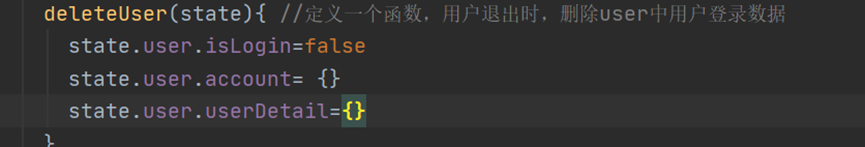
(8)定义一个deleteUser函数,用户退出时,删除user中用户登录数据,就可以实现退出账号的效果,进去我的页面显示重新登录

以上则实现了网易云项目基本功能的效果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端