网易云音乐项目实现(一)
项目基本分成了七大模块:
项目发现模块、歌曲详情模块、全局音乐播放组件、歌曲详情模块、歌曲搜索模块、用户登录验证与登录状态维持、个人中心模块以及退出登录
1.项目后端搭建
(1) 下载项目所需后端文件:

(1) 将其通过终端指令node app.js 运行项目所需后端文件

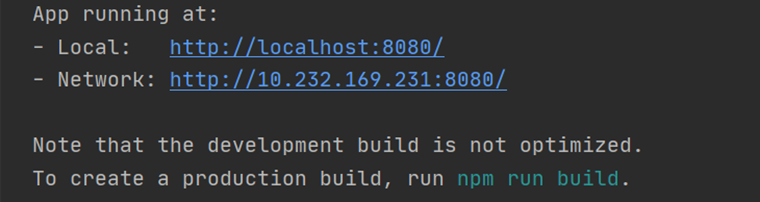
打开之后运行项目:

2.项目创建:
(1) 通过使用vue3-cli来创建项目:vue create music002

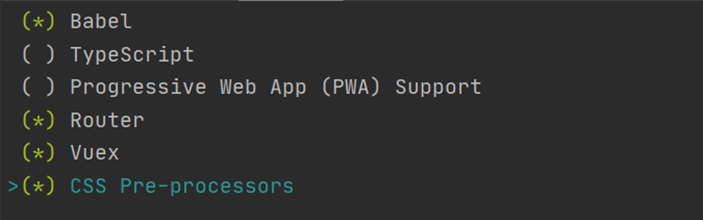
(2) 选取并下载所需依赖包文件
(3) 然后再进行选择vue的版本及其他选项


(4) 通过终端指令npm run serve运行项目

3.发现页面的实现
先创建一个HomeView.vue的页面,再在页面中引入相关的组件
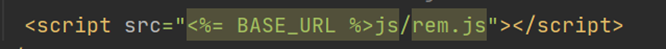
在public文件下创建一个js文件,引入rem.js用来控制项目中的文本大小,在index.html中引入rem.js

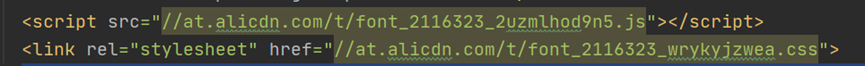
矢量图标去阿里巴巴矢量图标库里寻找,加好购物车后添加至项目,可在线获取链接,再引入到页面

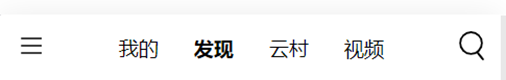
(1) 头部导航布局和样式:
在components中添加topNav组件
样式:/*space-between 最左、最右item贴合左侧或右侧边框,item与item之间间距相等。
space-around 每个item 左右方向的margin相等。两个item中间的间距会比较大*/

(2) 轮播图组件
先下载所需要安装的包

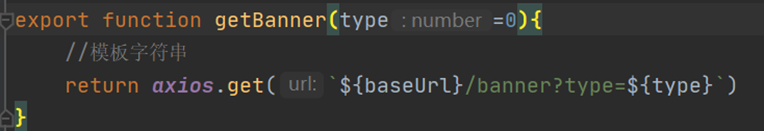
(3) 封装请求获取网易云音乐的banner图
安装axios

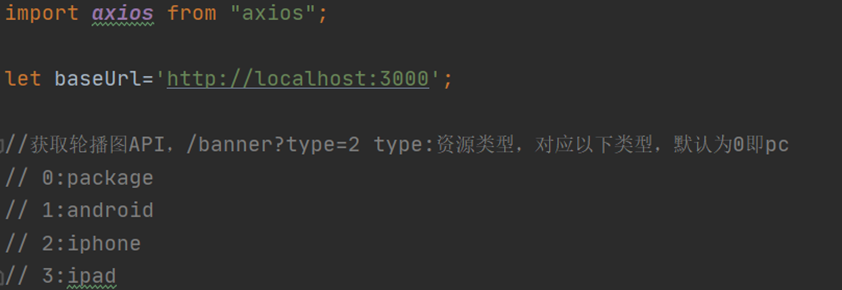
封装一下src下面的文件夹api下的index.js


(4) 新建一个组件IconList.vue,实现效果如下:

(5) 实现发现好歌单页面:
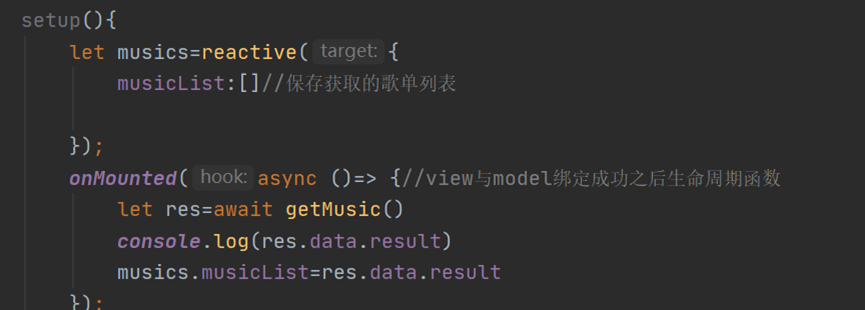
新建MusicList.vue,实现基本布局,再做ajax请求

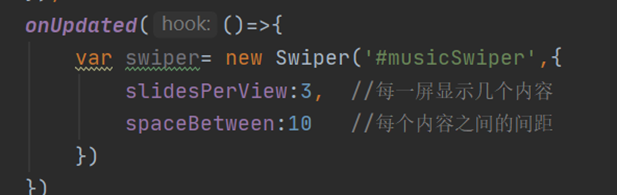
每一屏可以放几块内容,间距多少

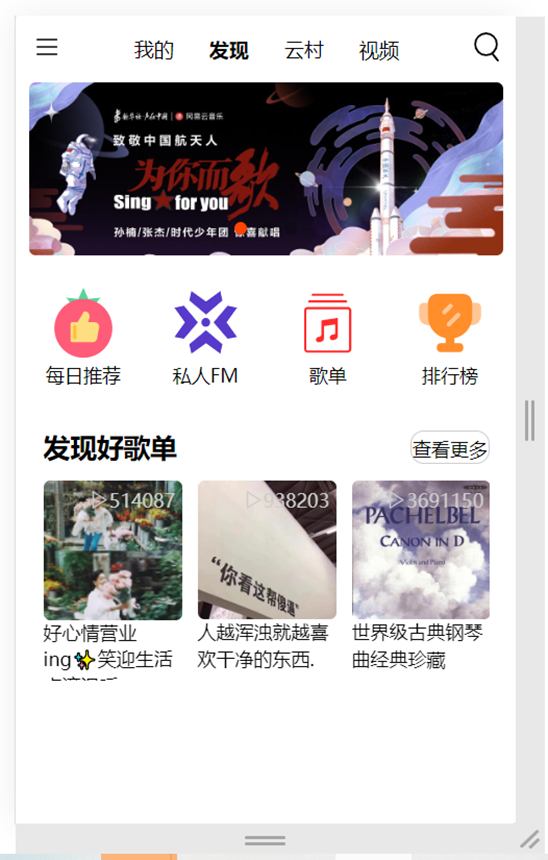
效果图:

(6) 最终效果图:

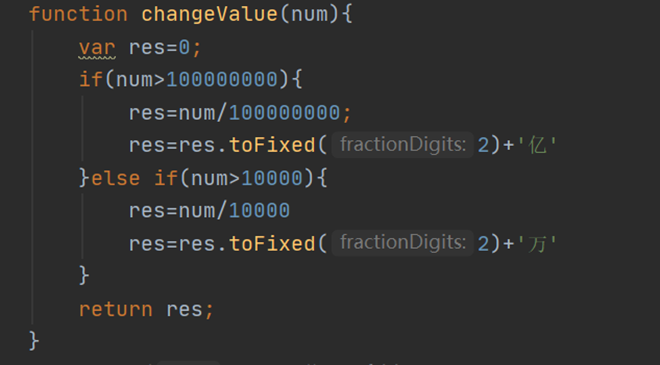
(7 过滤函数(尝试把播放量数组改成亿或者万,调用方法直接在变量中引用方法)

效果图:

4.Setup中获取路由信息

通过路由获取ID值

5.歌单详情内容views文件夹下的ListView.vue里面包括了components文件夹下ListViewTop.vue和PlayList.vue两个组件
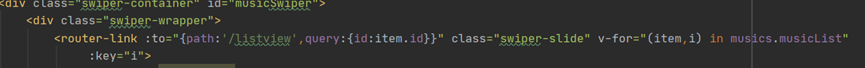
(1)从数据中获取,设置路由信息,在router文件夹下的index.js里创建路由信息对象数组,在musicList.vue中设置路由导航router-link点击跳转到listView.vue界面
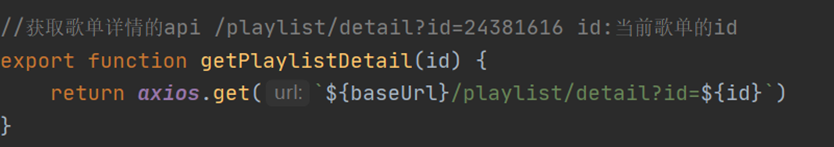
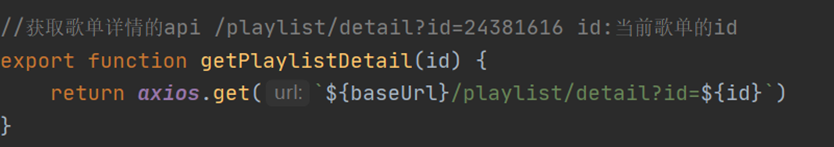
(2)首先我们从后端找到提供的文档的接口,然后再API文件夹下的index.js里面引入,

然后回到listView.vue文件里引入index.js


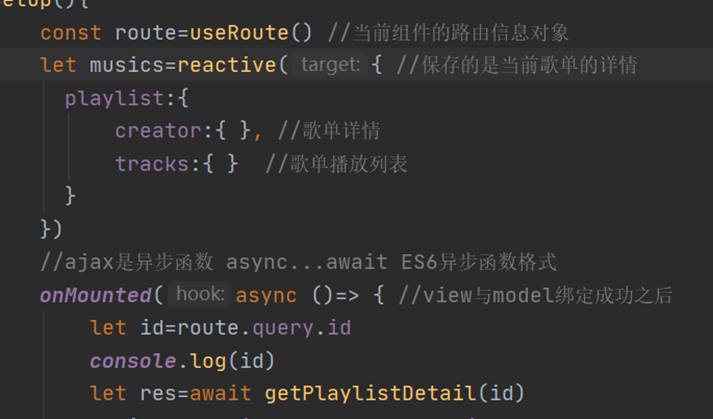
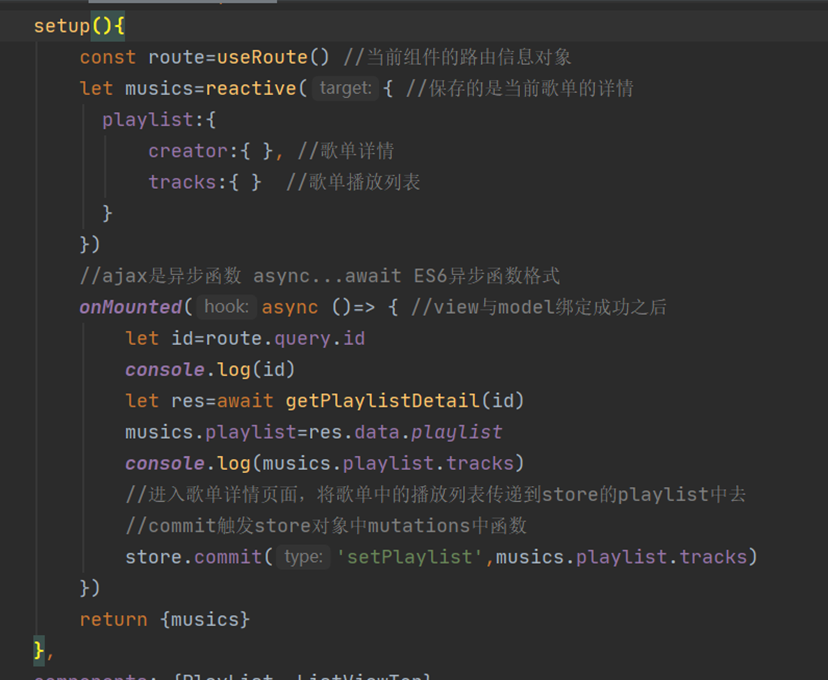
(3)用setup()使用生命周期函数,

在v-m绑定成功之后获取歌单id,之后获取到所点击的歌单id所对应的数据,之后将data歌单数据传给playlist

(1) 写完ListViewTop的基本样式之后效果图为:

(2) 图片右上角也是运用到过滤函数变成以万为单位的
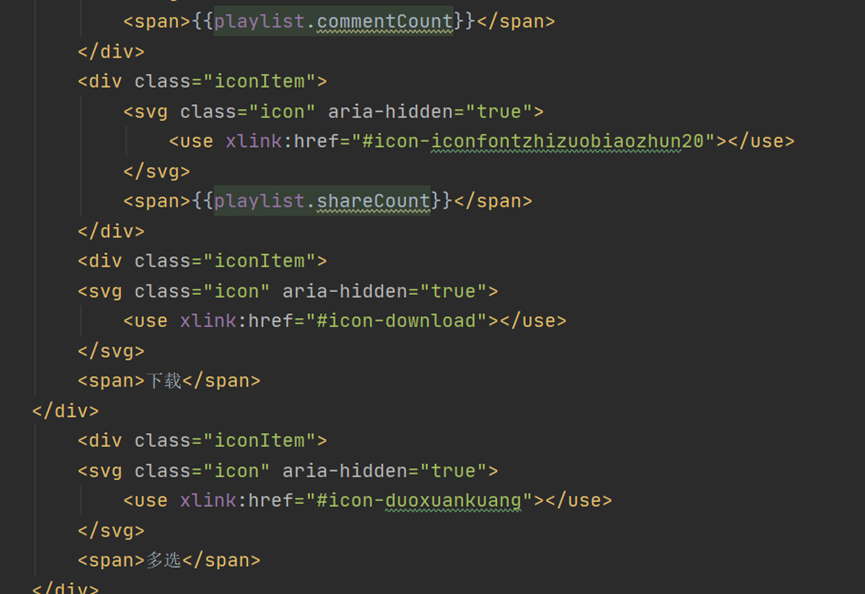
(3) 下面也是运用到了阿里巴巴矢量图标库里面的内容


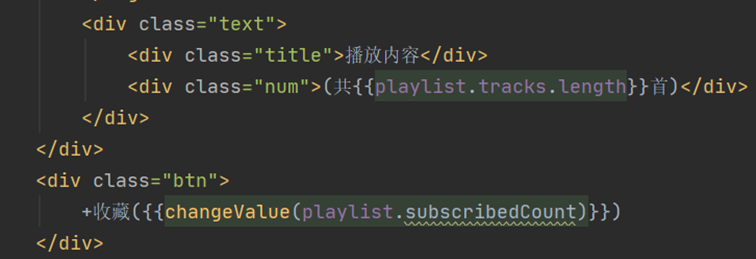
(4)播放内容:利用接收父组件传递的数据,获取歌曲的数量


收藏里也是调用了changeValue的函数,转换为以万为单位的数目。
效果图:

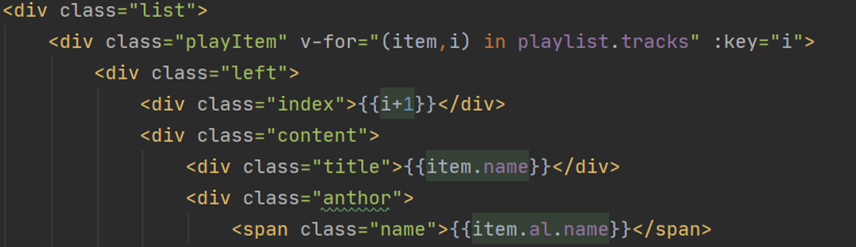
(5)PlayList.vue界面的写法跟listViewTop.vue一样,写出基本样式然后通过v-for循环将歌单数据渲染到页面上

效果图:

...............




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端