LigerUI 中的 Grid (ligerGrid) 合并单元格
在网上搜索了很都都没有正确的方法实现 合并单元格, LigerGrid 不像 EasyUI 中的 Grid 可以直接 合并单元格。
我化了点时间,解决了, 就分享给大家, 我就不做详细的注释, 只有有一定基础的都可以看懂, 菜鸟就自己去补习吧。
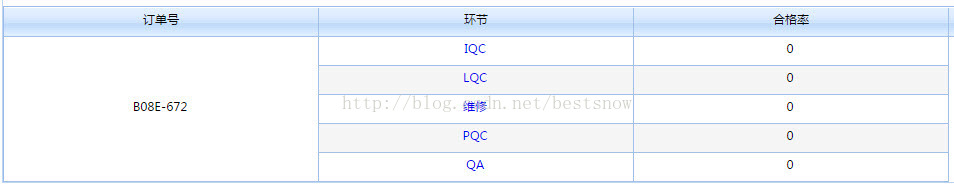
<div id="maingrid" style="margin: 0; padding: 0"> </div> <script type="text/javascript"> //合并单元格 主要实现代码 jQuery.fn.rowspan = function (colname, tableObj) { var colIdx; for (var i = 0, n = tableObj.columns.length; i < n; i++) { if (tableObj.columns[i]["columnname"] == colname) { colIdx = i - 1 < 1 ? 0 : i - 1; break; } } return this.each(function () { var that; $('tr', this).each(function (row) { $('td:eq(' + colIdx + ')', this).filter(':visible').each(function (col) { if (that != null && $(this).html() == $(that).html()) { rowspan = $(that).attr("rowSpan"); if (rowspan == undefined) { $(that).attr("rowSpan", 1); rowspan = $(that).attr("rowSpan"); } rowspan = Number(rowspan) + 1; $(that).attr("rowSpan", rowspan); $(this).hide(); } else { that = this; } }); }); }); } //使用列子 function showGrid(jsonData) { var data = { Rows: jsonData, Total: jsonData.length }; var grid = $("#maingrid").ligerGrid({ columns: [ { display: '订单号', name: 'OrderNo', align: 'center', minWidth: 60 }, { display: '环节', name: 'ModuleName', minWidth: 120, render: function (obj, c) { return "<a href='#' οnclick=\"TransferToPage('" + obj.ModuleName + "')\">" + obj.ModuleName + "</a>"; } }, { display: '合格率', name: 'Percent', minWidth: 140, format:'{0}%' } ], data: data, usePager: false, onAfterShowData: function (s) { setTimeout(function () { $('#maingrid .l-grid-body-table tbody').rowspan('OrderNo', grid) }, 0) } }); } </script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义