EasyAR SDK在unity中的简单配置及构建一个简单场景。
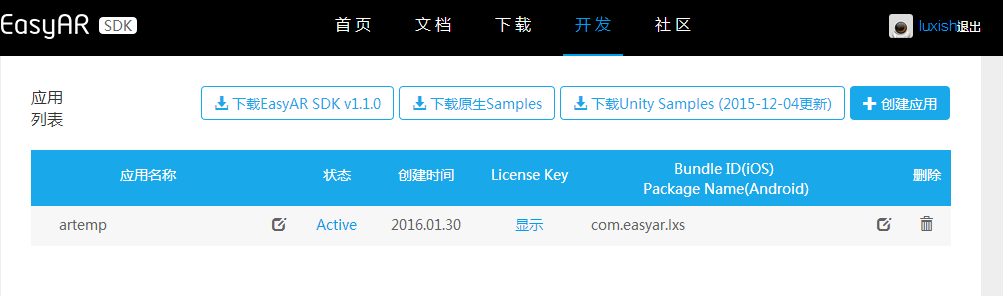
首先打开EasyAR的官方网站http://www.easyar.cn/index.html,注册登陆之后,打开首页的开发页面。

下载sdk和Unity Samples。
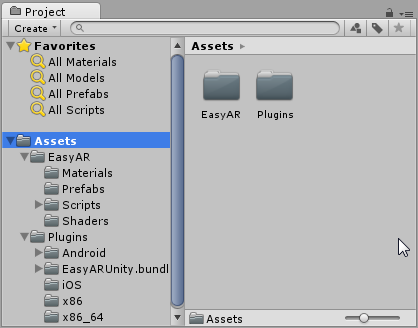
创建一个unity3d工程NewAR,导入sdk解压目录中的EasyAR.unitypackage。
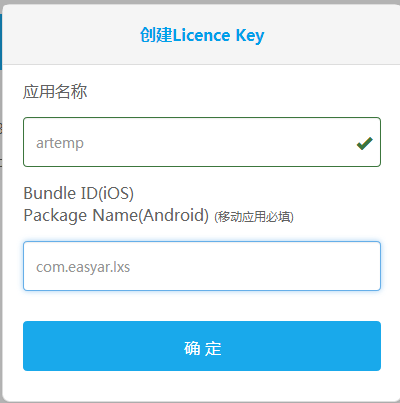
接下来回到EasyAR的官方网站,进入开发页面,点击创建应用。输入应用程序名称及包名。


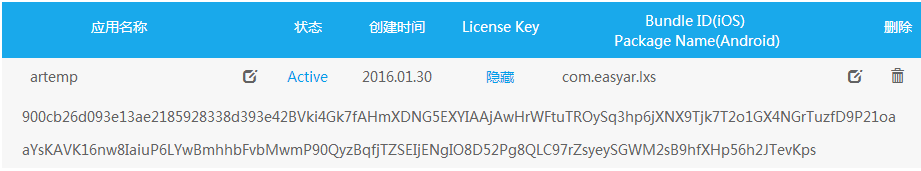
就如图所示生成了应用的key。

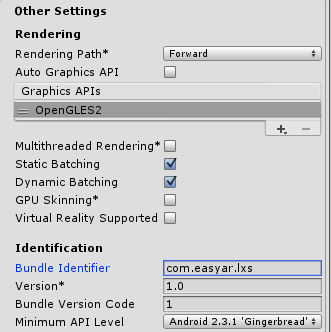
回到unity,创建一个新的场景start并保存,删除场景中的MainCamera。打开file->Build Settings,添加当前场景,并进入android发布的Player Settings。将Other Settings->Identification->Bundle Identifier一栏的包名改为我们在网站上注册时填写的包名。同时将Other Settings->Rendering的Auto Graphics API的勾取消,删除OpenGLES3.0.

之后就可以开始正式编辑了。首先向场景中拖入EasyAR->Prefab目录下的EasyAR.prefab与ImageTarget.prefab。之后开始我们的脚本编辑工作。创建MyEasyARBehaviour.cs脚本,这个脚本的主要功能为初始化key并对ImageTarget的载入做出相应的响应。

1 using UnityEngine;
2
3 namespace EasyAR
4 {
5
6 public class MyEasyARBehaviour : MonoBehaviour, ITargetEventHandler
7 {
8 [TextArea(1, 10)]//为key在unity编辑面板的最小行数及最大行数设定
9 public string Key;//输入的key
10
11 private void Awake()
12 {
13
14 ARBuilder.Instance.InitializeEasyAR(Key);//用key去初始化EasyAR
15 ARBuilder.Instance.EasyBuild();
16
17 /*遍历trackerBehaviour脚本组件,这个trackerBehaviour组件继承自TrackerBaseBehaviour。
18 ImageTargetBaseBehaviour必须先被加载到TrackerBaseBehaviour中它内部的target才能被跟踪。所以在做多目标识别时,每一个
19 ar物体都要加载一个trackerBehaviour组件,因此在这里进行遍历。
20 */
21 foreach (var trackerBehaviour in ARBuilder.Instance.TrackerBehaviours)
22 trackerBehaviour.RegisterTargetEventHandler(this);
23 }
24
25
26 // 以下的代码是对ITargetEventHandler接口的重写
27
28 void ITargetEventHandler.OnTargetFound(Target trackable)//target找到事件。
29 {
30 Debug.Log("<Global Handler> Found: " + trackable.Id);
31 }
32
33 void ITargetEventHandler.OnTargetLost(Target trackable)//target丢失事件。
34 {
35 Debug.Log("<Global Handler> Lost: " + trackable.Id);
36 }
37
38 void ITargetEventHandler.OnTargetLoad(Target trackable, bool status)//target加载结束事件。如果加载成功status为true否则为false。
39 {
40 Debug.Log("<Global Handler> Load target (" + status + "): " + trackable.Id + " -> " + trackable.Name);
41 }
42
43 void ITargetEventHandler.OnTargetUnload(Target trackable, bool status)//target卸载结束事件。如果卸载成功status为true否则为false。
44 {
45 Debug.Log("<Global Handler> Unload target (" + status + "): " + trackable.Id + " -> " + trackable.Name);
46 }
47 }
48 }
接下来让我们打开EasyAR->Scripts目录,我们所要编写的脚本主要都是基于sdk目录里的这几个脚本。这里我们编写一个MyImageTargetBehaviour.cs脚本继承于该目录里的ImageTargetBehaviour脚本。代码如下:

1 using UnityEngine;
2
3 namespace EasyAR
4 {
5 public class MyImageTargetBehaviour : ImageTargetBehaviour, ITargetEventHandler
6 {
7 protected override void Start()
8 {
9 base.Start();
10 HideObjects(transform);
11 }
12 /// <summary>
13 /// 依次隐藏ImageTarget的子物体
14 /// </summary>
15 /// <param name="trans"></param>
16 void HideObjects(Transform trans)
17 {
18 for (int i = 0; i < trans.childCount; ++i)
19 HideObjects(trans.GetChild(i));
20 if (transform != trans)
21 gameObject.SetActive(false);
22 }
23 /// <summary>
24 /// 依次显示ImageTarget的子物体
25 /// </summary>
26 /// <param name="trans"></param>
27 void ShowObjects(Transform trans)
28 {
29 for (int i = 0; i < trans.childCount; ++i)
30 ShowObjects(trans.GetChild(i));
31 if (transform != trans)
32 gameObject.SetActive(true);
33 }
34
35 // 以下的代码是对ITargetEventHandler接口的重写
36 void ITargetEventHandler.OnTargetFound(Target target)
37 {
38 ShowObjects(transform);
39 Debug.Log("Found: " + target.Id);
40 }
41
42 void ITargetEventHandler.OnTargetLost(Target target)
43 {
44 HideObjects(transform);
45 Debug.Log("Lost: " + target.Id);
46 }
47
48 void ITargetEventHandler.OnTargetLoad(Target target, bool status)
49 {
50 Debug.Log("Load target (" + status + "): " + target.Id + " -> " + target.Name);
51 }
52
53 void ITargetEventHandler.OnTargetUnload(Target target, bool status)
54 {
55 Debug.Log("Unload target (" + status + "): " + target.Id + " -> " + target.Name);
56 }
57 }
58 }
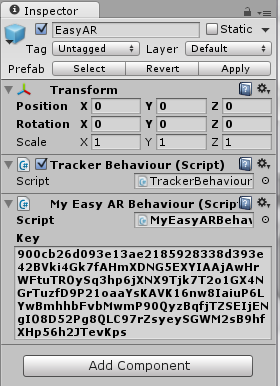
为场景中的EasyAR添加MyEasyARBehaviour脚本,同时移除ImageTarget自带的ImageTargetBehaviour脚本组件,用我们写的MyImageTargetBehaviour组件代替。
我们将网站上获取的key填入MyEasyARBehaviour脚本组件相应的key一栏中即可。

*随后我们准备一个识别图和对应的模型。


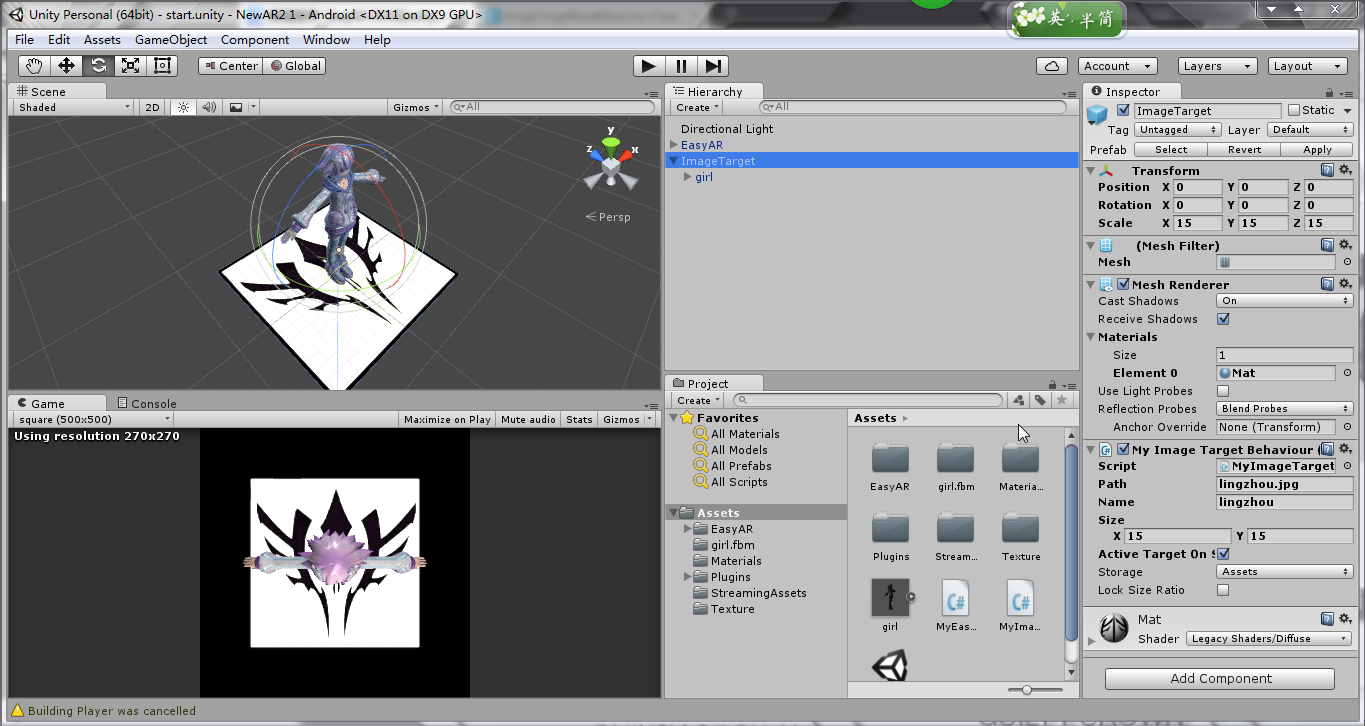
在project窗口新建Texture,StreamingAssets文件夹,分别将识别图lingzhou.jpg导入。新建一个Material名为Mat,将其shader改为Legacy Shaders/Diffuse,用Texture文件夹的lingzhou.jpg作为贴图,再将其赋予场景中的Image Target实例。这是为了在场景中对识别图可视化而进行的操作。而StreamingAssets里的lingzhou.jpg则用作实时比对,需要在Image Target实例的MyImageTargetBehaviour脚本组件处填写相应路径以及识别图的尺寸,如图所示:

将准备好的模型拖入场景,调整好位置,大小,角度之后将其作为ImageTarget的子物体即可。最终场景如图所示:

打包成apk在手机上运行的效果如图,一个萌妹子跃然纸上。






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步