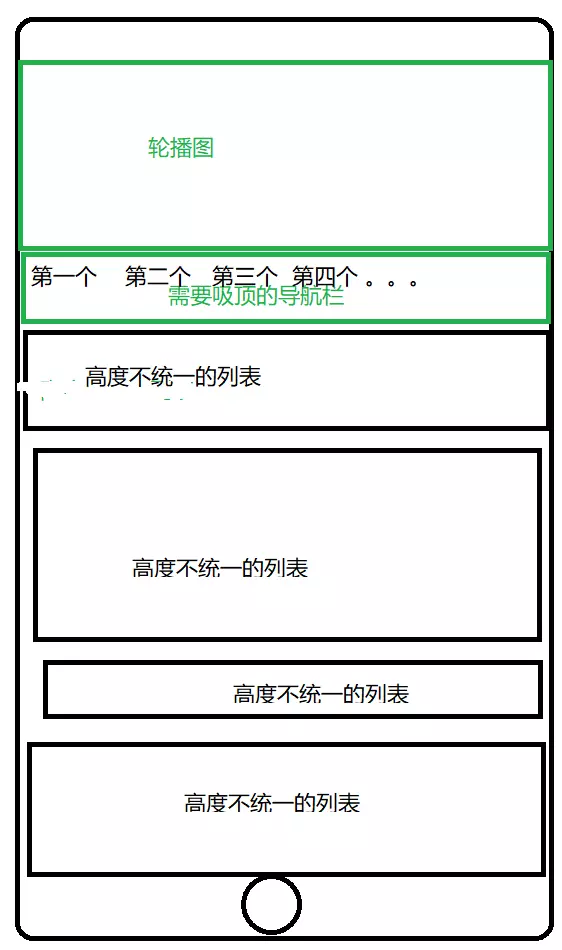
微信小程序swiper高度自适应,swiper的子元素高度不固定
小程序 swiper 组件默认高度150px,并且如果子元素过高,swiper不会自适应高度
解决方案一: (总体来说不够完美,适合满屏滑动)
如果不是满屏的状态,用scroll-view IOS滑动兼容性不好,在IOS会有无法滑动的情况
<swiper class="content"
style="height:{{height}}px"
bindchange="change"
current-item-id="{{docid}}"
duration="100"
>
<swiper-item data-key="{{item.id}}"
wx:for="{{title}}"
wx:key="index"
item-id="{{item.id}}"
>
<scroll-view
data-id="{{item.id}}"
style='height:100%;'
scroll-y
bindscrolltolower="scrolltolower"
data-left="51"
scroll-top="{{top}}"
bindscroll="scroll"
>
<!--单条新闻start -->
<navigator url="/pages/detail/detail?id={{item.docid}}" class="item" wx:for="{{item.id==docid?news:''}}" wx:key="index">
</navigator>
<!--单条新闻end -->
<view class='loading'>加载中...</view>
</scroll-view>
</swiper-item>
</swiper>
适应场景:

适合这种满屏滑动的,嵌套 **scroll-view **
注意:
横向滑动 scroll-x white-space:nowrap;
解决方案二: (适应子元素高度也不一致)

然后在上滑过程中,导航栏还需要吸顶,然后滑动下方tab栏的内容
其实如果不是基于小程序,我们可以很直接用swiper插件,操作起来简直方便,小程序由于 swiper 高的限制,真是走了不少弯路,如果下面的列表高度一样,我们便可以算出一个的高度,然后乘以个数即可,但是这样只能求出每一个个数
- index .wxml
<swiper current="{{current}}" bindchange="change" duration="300" style="height:{{swiper_height + 80}}px;min-height:50%vh;">
<swiper-item class="swiper-item" wx:for="{{channel_list}}" wx:key="{{item.id}}">
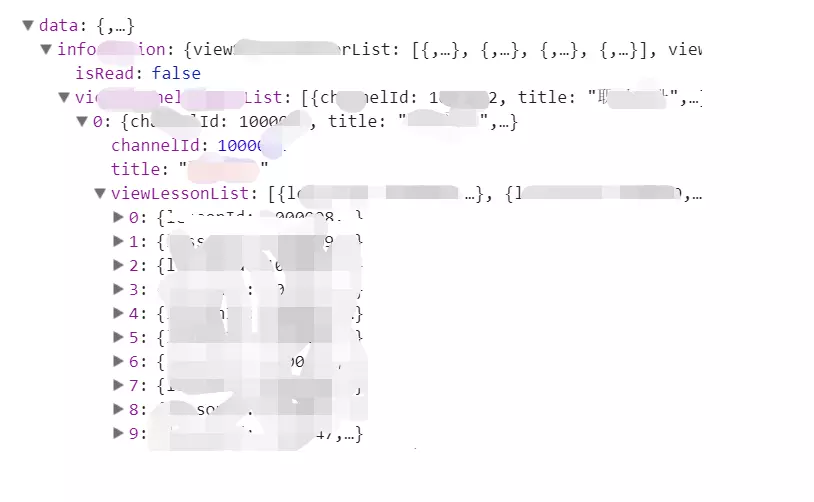
<!-- navigator 的类名很重要,虽然一个循环用统一样式,但是我们基于不同的tab 取了不用的类名 ,因为小程序无法操作DOM元素,虽然封装的API 可以获取,但是只能获取第一个和所有,我们每个tab的内容个数不一样,所以需要基于每个tab栏求,item.channelId 是图2标注吸顶效果的channelId, -->
<navigator class="column-list column-list{{item.channelId}}" url="" wx:for="{{item.viewLessonList}}" wx:for-item="lesson" wx:key="{{index}}" wx:key-item="lesson-item">
这里面便是一个一个不同高度的列表
</navigator>
<!-- 这下面就是weui的一个加载样式,基于分页加载做的不同样式 -->
<view class="weui-loadmore" hidden="{{is_loadmore}}">
<view class="weui-loading"></view>
<view class="weui-loadmore__tips">正在加载</view>
</view>
<view class="weui-loadmore weui-loadmore_line" hidden="{{!is_loadmore}}">
<text class="weui-loadmore__tips">左右滑动,查看更多</text>
</view>
</swiper-item>
</swiper>

- index.js
// 获取wxml的节点信息
function get_wxml(className, callback) {
wx.createSelectorQuery().selectAll(className).boundingClientRect(callback).exec()
}
onReady: function() {
let column_all = that.data.column_list[that.data.current].viewLessonList, // 这个是基于java端返回的tab栏的接口,大致样式如上图,也就是每个列表,
channel_id = that.data.column_list[that.data.current].channelId // 我们这个就是求出目前的channelId,好区分不同的类名
that.setData({
swiper_length: column_all.length // 算出当前tab栏有多少个列表
})
get_wxml(`.column-list${channel_id}`, (rects) => {
let sum_heigth = 0
for (let i = 0; i < that.data.swiper_length; i++) {
sum_heigth += rects[i].height
}
that.setData({
swiper_height: sum_heigth
})
// 就是循环相加每个列表的高度,然后赋值给swiper_height,便可以求出当前tab栏的高度,赋值给swiper 便可以swiper高度自适应
})
}
奋斗就是每天很难,可是一年一年却越来越容易;
不奋斗就是每天很容易,可是一年一年却越来越难。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)