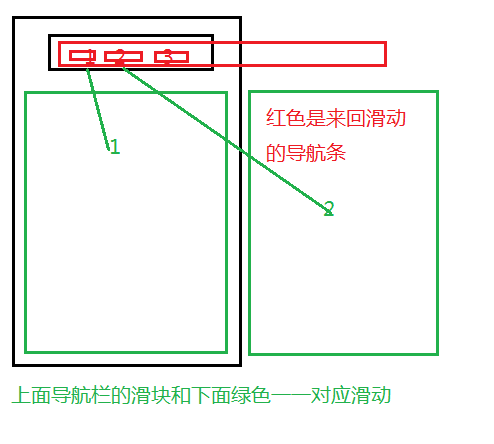
微信小程序导航栏,下面内容滑动,上册导航栏跟着滑动,内容随着导航栏滑动

16.类似微信导航栏滑动.png
今日头条导航栏,下面滑动上面跟着滑动
- index.wxml
<swiper class="content"
style="height:{{height}}px"
bindchange="change"
current-item-id="{{docid}}"
duration="100"
>
<swiper-item data-key="{{item.id}}"
wx:for="{{title}}"
wx:key="index"
item-id="{{item.id}}">
- index.js
//bindchange事件
change:function(){
// 获取当前索引
var index = e.detail.current;
// 51是每个导航的宽度,240是scroll-view的宽度 滚动条所有的距离-240
if (index * 51 > 240 && index * 51 < 561) {
this.setData({ left: 51 * (index - 3) })
} else if (index * 51 < 240) {
this.setData({ left: 0 })
} else if (index * 51 > 561) {
this.setData({ left: 51 * (index - 1) })
}
var that = this;
var docid = e.detail.currentItemId;
this.setData({ docid: docid })
var title = that.data.title;
for (let i = 0; i < that.data.title.length; i++) {
if (title[i].id == docid) {
that.setData({ current: title[i].key });
}
}
}
奋斗就是每天很难,可是一年一年却越来越容易;
不奋斗就是每天很容易,可是一年一年却越来越难。





