vue学习记录③(路由)
上篇文章我们用vue-cli脚手架工具做了个简单的hello world页面,但是我们破坏了原来的流程,而正常的访问页面应该是通过路由来实现的。
那么什么是路由呢?
路由就是通过不同的url来访问不同的内容。

下面我们就通过路由来访问不同的页面吧~~~
我们用vue-cli新建个项目test1。并运行;

如上图可以访问到默认的欢迎页面。
那么这个页面在vue中是怎么组成的呢?可以分析一下:
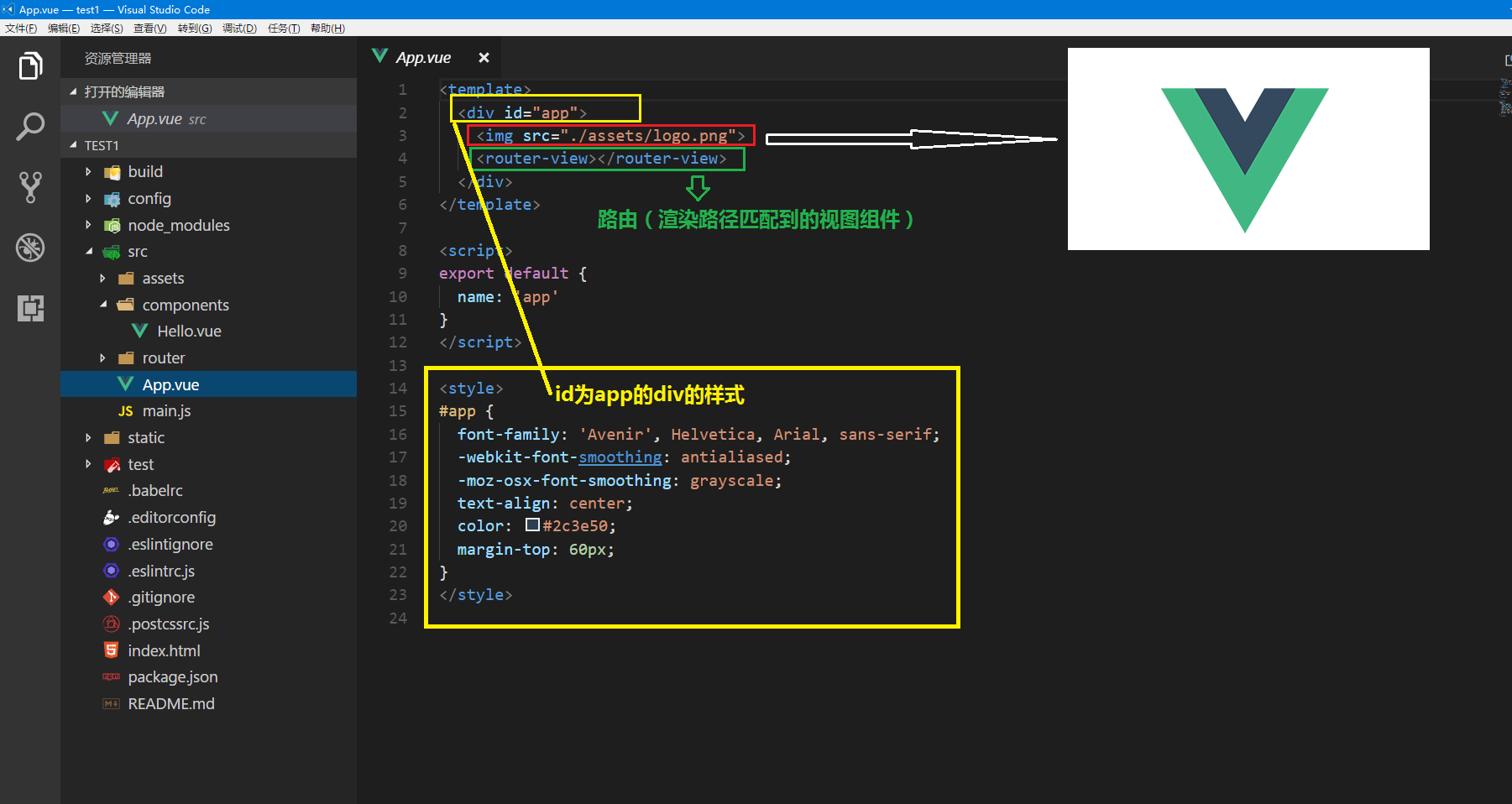
先看App.vue这个入口组件。
 、
、
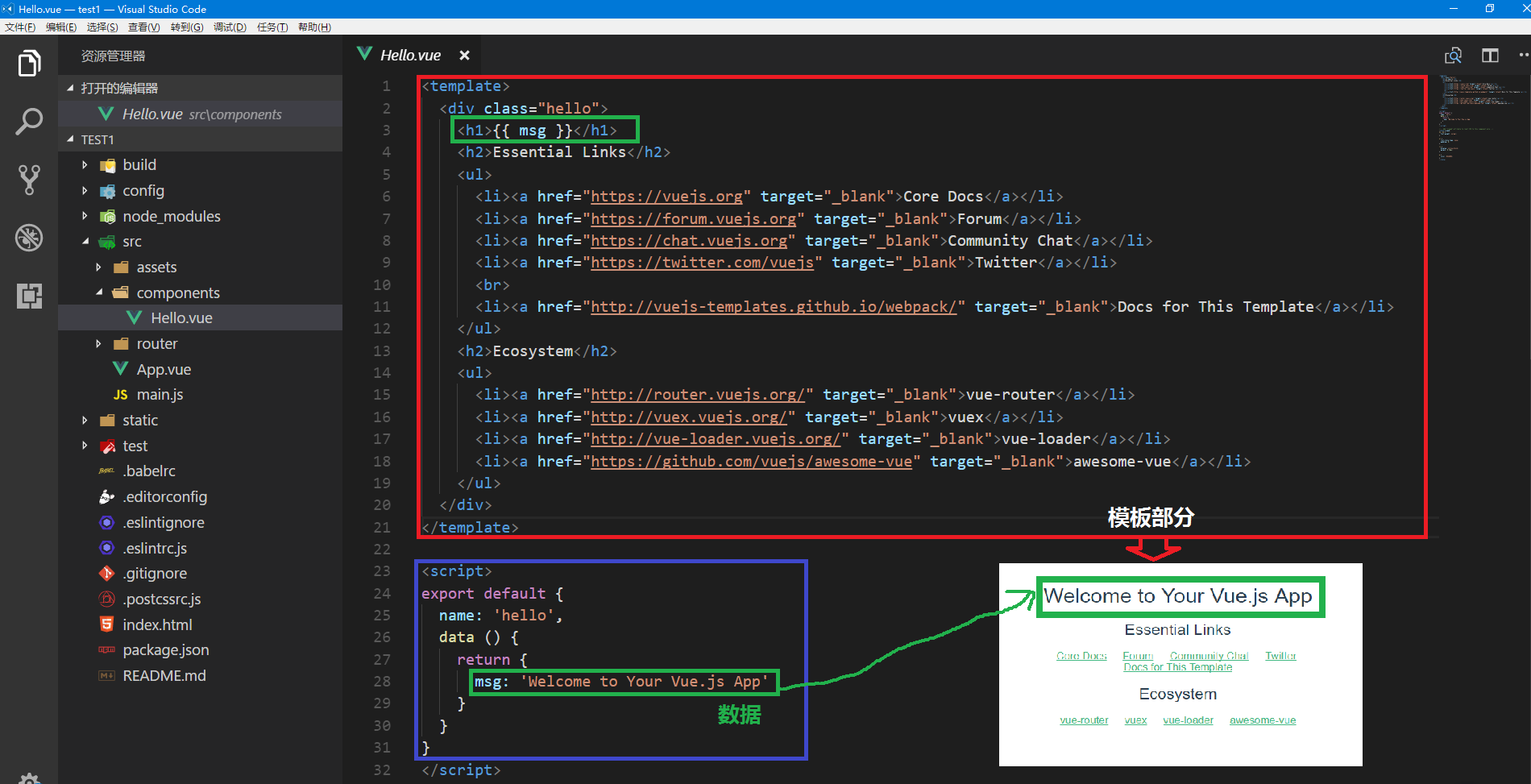
再来看Hello.vue这个组件。

好了,这个欢迎页面我们基本分析清楚了,那么路由又是如何工作的呢?
1.我们在components下面新建个Helloworld组件。Helloworld.vue代码如下:
<!--模板部分-->
<template>
<div class="container">
<h1>hello,world!</h1>
<p>{{test}}</p>
</div>
</template>
<!--js部分-->
<script>
export default {
name: 'helloworld',
data() {
return {
test: 'this is a test'
};
}
}
</script>
<!--样式部分-->
<style>
.container {
background: #aaa;
color: blue;
}
</style>
2.把Helloworld.vue组件加入到router下面的index.js中的路由。index.js代码如下:
import Vue from 'vue' import Router from 'vue-router' import Hello from '@/components/Hello' import HelloWorld from '@/components/Helloworld'//我们新定义的组件 Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'Hello', component: Hello }, {//新路由 path: '/helloworld', name: 'HelloWorld', component: HelloWorld } ] })
3.main.js代码如下:
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router'//index.js会自动寻找到,也可以写全(import router from './router/index') Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, template: '<App/>', components: { App } })
4.我们在浏览器地址栏输入http://localhost:8080,正常应该是显示首页;然后我们改一下url,输入http://localhost:8080/#/helloworld,这个就是我们自定义的组件。

这个时候我们就用路由实现了两个页面之间的跳转了。
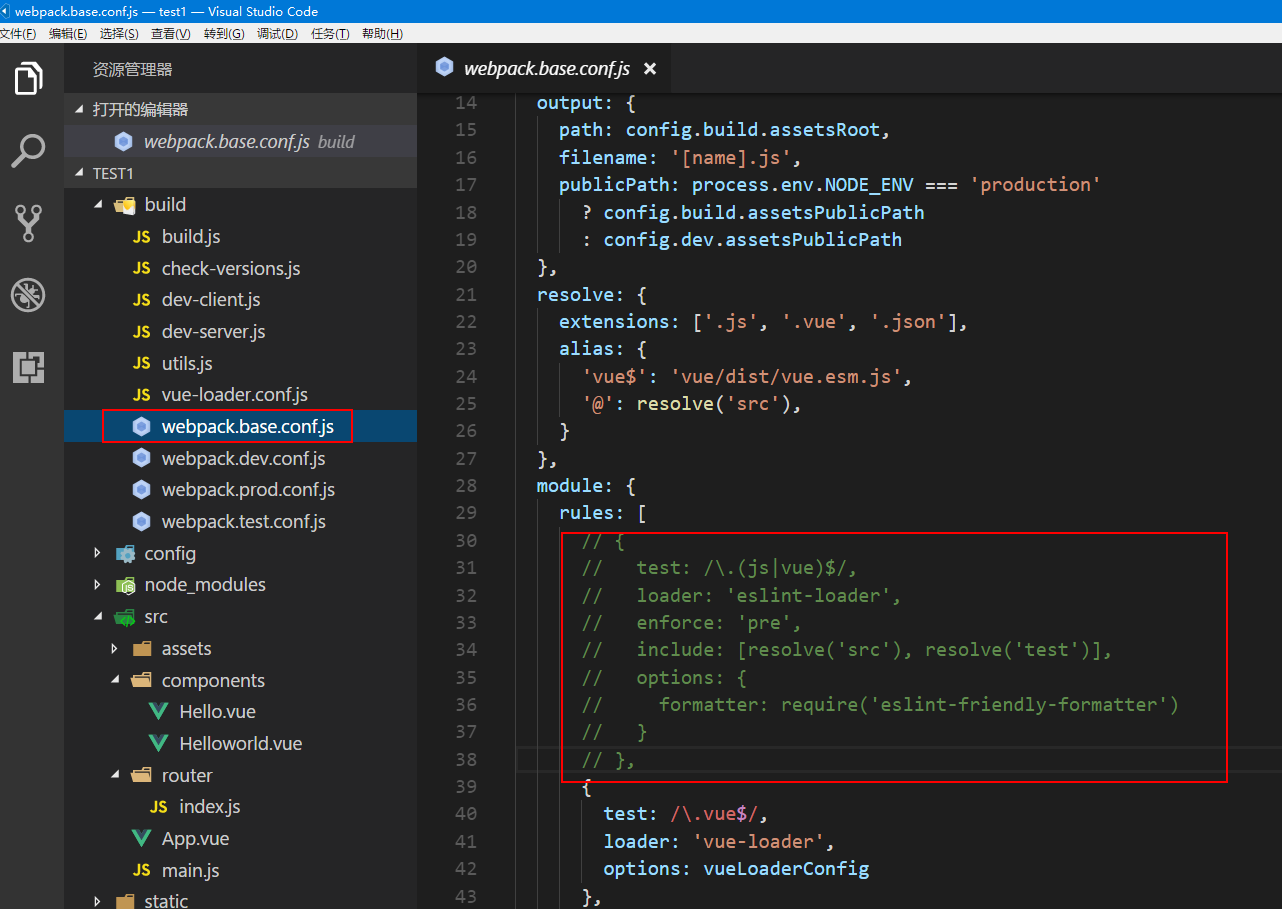
注意:在服务开始之前,打开build文件夹下的webpack.base.conf.js这个文件:我们找到module一栏,将eslint-loader这个模块屏蔽掉。因为这个是格式检查的工具,如果不关掉,它连多个空格都会提示你改,否则不让过,所以只好干掉它。如图: