面试题之(vue生命周期)
在面试的时候,vue生命周期被考察的很频繁。
什么是vue生命周期呢?
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
在Vue的整个生命周期中,提供了一系列的事件,可以注册JavaScript方法,达到控制整个过程的目的,在这些JavaScript方法中的this直接指向的是vue的实例。
在Vue的整个生命周期中,实例可以调用一些生命周期钩子的函数,这提供了执行自定义逻辑的机会。给予用户机会在一些特定的场景下添加他们自己的代码。
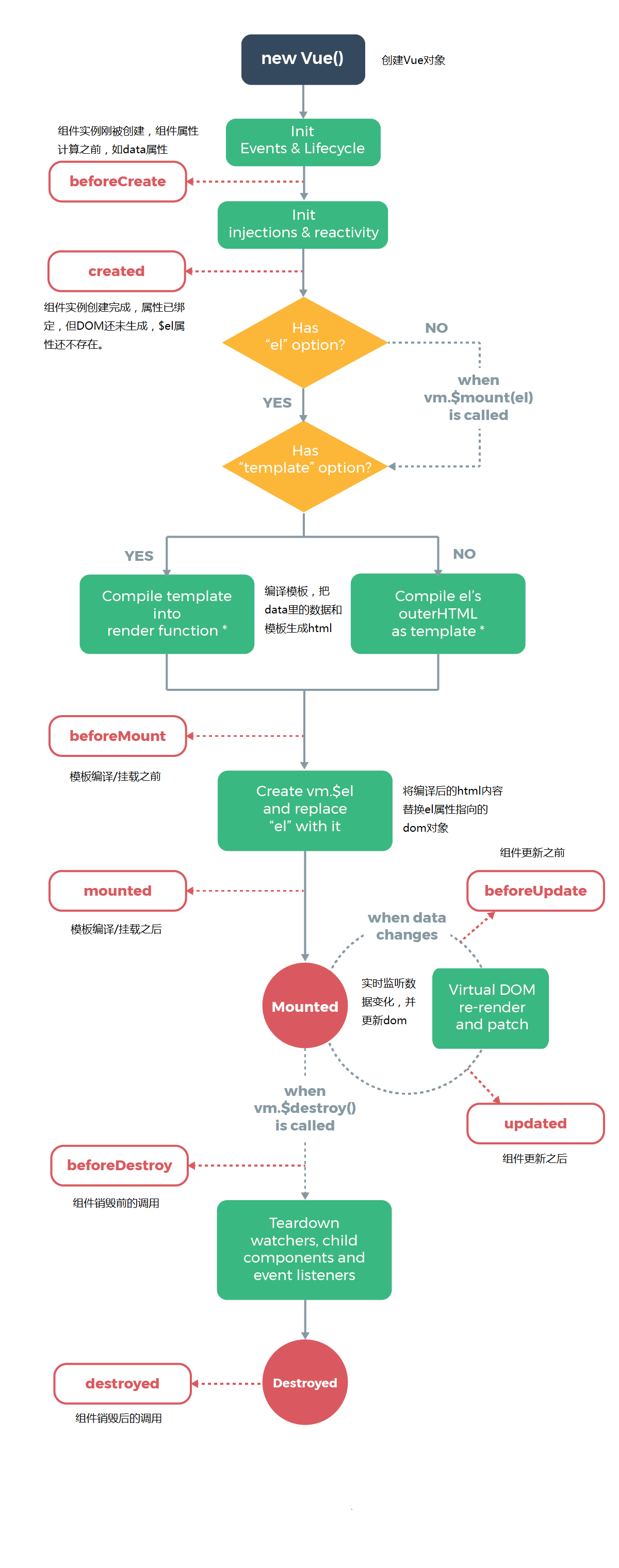
生命周期钩子的函数又是哪些呢?请看下图中红色方框标注的都是生命周期钩子函数。
Vue提供的生命周期钩子如下:
① beforeCreate 在实例初始化之后,数据观测(data observer,开始监控Data对象数据变化)和初始化事件(init event,Vue内部初始化事件)之前被调用。 ② created 在实例已经创建完成之后被调用。实例已完成以下的配置:数据观测(data observer),属性和方法的运算,event事件回调。挂载阶段尚未开始,$el 属性不可见。 ③ beforeMount 在挂载开始之前被调用。相关的render函数首次被调用。实例已完成以下的配置:编译模板,把data里面的数据和模板生成html。注意此时还没有挂载html到页面上。 ④ mounted 在el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用。实例已完成以下的配置:用上面编译好的html内容替换el属性指向的DOM对象。此时模板中的html渲染到了html页面中,此时一般可以做一些Ajax操作。注意mounted只会执行一次。 ⑤ beforeUpdate 在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。可以在该钩子中进一步地更改状态,不会触发附加的重渲染过程。 ⑥ updated 在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。 ⑦ beforeDestroy 在实例销毁之前调用。实例仍然完全可用。 ⑧ destroyed 在实例销毁之后调用。调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。
先用created这个生命周期钩子函数举个小栗子,请看下面代码:
window.onload = () => { new Vue({ data: { name: "Tom" }, created: function () { console.log(this.name) //this指向vm实例。打印结果:Tom } }) }
下图说明了实例的生命周期。你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。

再来个完整的栗子,如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: "Vue生命周期学习理解"
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message)
},
created: function () {
console.group('created 创建完毕状态');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
beforeMount: function () {
console.group('beforeMount 挂载前状态');
console.log("%c%s", "color:red", "el : " + (this.$el));
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
mounted: function () {
console.group('mounted 挂载结束状态');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
updated: function () {
console.group('updated 更新完成状态');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message)
}
})
</script>
</body>
</html>
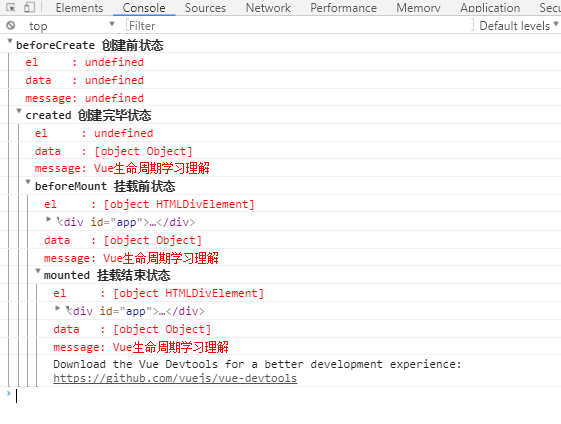
打印出来的结果请看下图;

关于生命周期参考博文:http://www.cnblogs.com/fly_dragon/p/6220273.html
关于Vue系列学习教程参考博文:http://www.cnblogs.com/ghostwu/p/7359055.html


