Silverlight 皮肤的使用(二)
开发环境:vs2010+sl4+ Toolkit April 2010
1、安装好Microsoft Silverlight 4 Toolkit April 2010
2、打开Toolkit 安装目录下的Themes/xaml文件夹,你可以看到非常多的xaml主题文件
如图:
3、新建一个silverlight项目,并在项目下建一个Themes文件夹
4、把Toolkit 安装目录下的Themes/xaml文件夹下的文件拷贝到Themes下
效果如图:
5、引入dll,命名空间(有好多,可以编译根据错误提示查看需要引入什么)
效果如图:
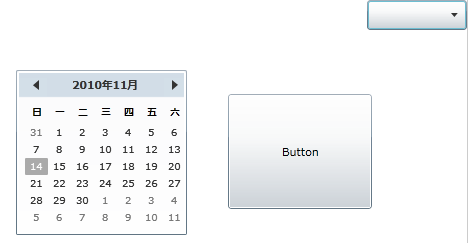
6、设计Demo界面
右上角放一个combobox 用来选择皮肤
中间爱放啥就放啥
7、关键代码
//匹 配 路 径
String skinStr = "Themes/System.Windows.Controls.Theming." + skinKey + ".xaml";
//获取资源
Uri uri = new Uri(skinStr,UriKind.Relative);
//应用猪蹄
Theme.SetApplicationThemeUri(App.Current, uri);
8、源码
Xaml:
<UserControl x:Class="SkinsDemoTwo.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk">
<Grid x:Name="LayoutRoot" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="30" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<ComboBox x:Name="cbSkins" Grid.Row="0" Height="30" Width="100" HorizontalAlignment="Right" SelectionChanged="ComboBox_SelectionChanged">
</ComboBox>
<sdk:Calendar Grid.Row="1" Height="168" HorizontalAlignment="Left" Margin="24,38,0,0" Name="calendar1" VerticalAlignment="Top" Width="171" />
<Button Content="Button" Grid.Row="1" Height="115" HorizontalAlignment="Left" Margin="236,64,0,0" Name="button1" VerticalAlignment="Top" Width="144" />
</Grid>
</UserControl>
Cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Controls.Theming;
namespace SkinsDemoTwo
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
initSkins();
}
void initSkins() {
// <ComboBoxItem Content="BubbleCreme"></ComboBoxItem>
//<ComboBoxItem Content="BureauBlack"></ComboBoxItem>
//<ComboBoxItem Content="BureauBlue"></ComboBoxItem>
//<ComboBoxItem Content="ExpressionDark"></ComboBoxItem>
//<ComboBoxItem Content="ExpressionLight"></ComboBoxItem>
//<ComboBoxItem Content="RainierOrange"></ComboBoxItem>
//<ComboBoxItem Content="RainierPurple"></ComboBoxItem>
//<ComboBoxItem Content="ShinyBlue"></ComboBoxItem>
//<ComboBoxItem Content="ShinyRed"></ComboBoxItem>
//<ComboBoxItem Content="SystemColors"></ComboBoxItem>
//<ComboBoxItem Content="TwilightBlue"></ComboBoxItem>
//<ComboBoxItem Content="WhistlerBlue"></ComboBoxItem>
cbSkins.Items.Add("BubbleCreme");
cbSkins.Items.Add("BureauBlack");
cbSkins.Items.Add("BureauBlue");
cbSkins.Items.Add("ExpressionDark");
cbSkins.Items.Add("ExpressionLight");
cbSkins.Items.Add("RainierOrange");
cbSkins.Items.Add("RainierPurple");
cbSkins.Items.Add("ShinyBlue");
cbSkins.Items.Add("ShinyRed");
cbSkins.Items.Add("SystemColors");
cbSkins.Items.Add("TwilightBlue");
cbSkins.Items.Add("WhistlerBlue");
}
private void ComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
//获?取?你?选?择?的?主÷题琣
String skinKey = cbSkins.SelectedValue.ToString();
//匹¥配?路·径?
String skinStr = "Themes/System.Windows.Controls.Theming." + skinKey + ".xaml";
//获?取?主÷题琣资哩?源′
Uri uri = new Uri(skinStr,UriKind.Relative);
//应畖用?主÷题琣
Theme.SetApplicationThemeUri(App.Current, uri);
}
}
}
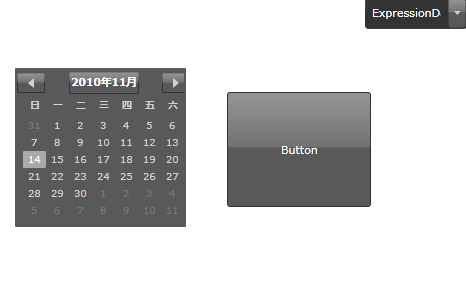
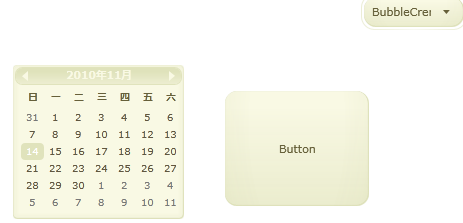
6、效果图
自定义主题也可以使用类似的方法
欢迎转载,请注明出处
QQ454162034 有问题可以共同讨论










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?