canvas_12 跟随鼠标的小球
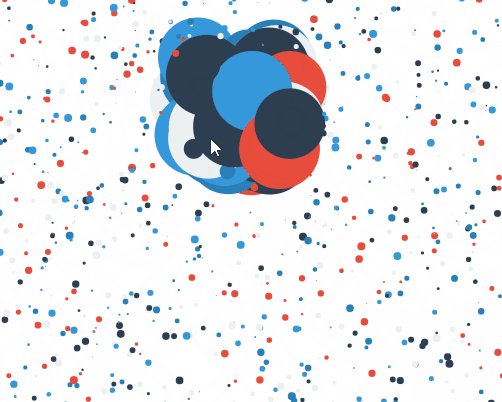
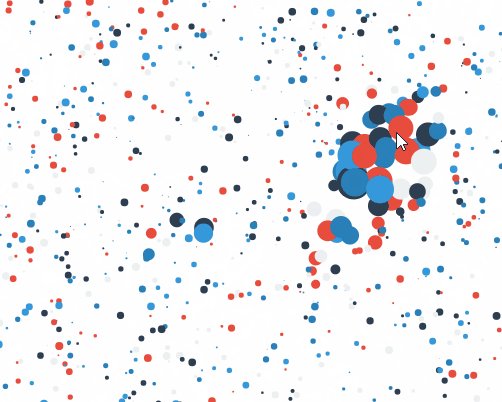
效果图:

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <title>Canvas</title> 9 <style> 10 body { 11 margin: 0; 12 padding: 0; 13 } 14 15 canvas { 16 border: 1px solid #aaa; 17 } 18 </style> 19 </head> 20 21 <body> 22 <canvas id="canvas"></canvas> 23 24 <script> 25 var canvas = document.querySelector("#canvas"); 26 canvas.width = window.innerWidth; 27 canvas.height = window.innerHeight; 28 var ctx = canvas.getContext("2d"); 29 30 var id; 31 var mouse = { 32 x: undefined, 33 y: undefined, 34 } 35 var maxRadius = 40; 36 var minRadius = 3; 37 var colorArray = [ 38 "#2C3E50", 39 "#E74C3C", 40 "#ECF0F1", 41 "#3498DB", 42 "#2980B9", 43 ]; 44 var circleArray = []; 45 46 function Circle(x, y, dx, dy, radius) { 47 this.x = x; 48 this.y = y; 49 this.dx = dx; 50 this.dy = dy; 51 this.radius = radius; 52 this.minRadius = radius; 53 this.color = colorArray[Math.floor(Math.random() * colorArray.length)]; 54 55 this.draw = function() { 56 ctx.beginPath(); 57 ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2); 58 ctx.fillStyle = this.color; 59 ctx.fill(); 60 }; 61 62 this.update = function() { 63 if (this.x + this.radius > innerWidth || this.x < this.radius) { 64 // cancelAnimationFrame(id); 65 this.dx = -this.dx; 66 } 67 if (this.y + this.radius > innerHeight || this.y < this.radius) { 68 // cancelAnimationFrame(id); 69 this.dy = -this.dy; 70 } 71 this.x += this.dx; 72 this.y += this.dy; 73 74 // mouse 的辐射范围是 (50, 50) 75 if (mouse.x - this.x < 50 && mouse.x - this.x > -50 && 76 mouse.y - this.y < 50 && mouse.y - this.y > -50) { 77 // 辐射范围内的球最大半径 78 if (this.radius < maxRadius) { 79 this.radius += 1; 80 } 81 } 82 // 超出mouse辐射范围 83 else if (this.radius > this.minRadius) { 84 this.radius -= 1; 85 } 86 87 this.draw(); 88 } 89 } 90 91 function init() { 92 circleArray = []; 93 for (var i = 0; i < 1600; i++) { 94 var x = Math.random() * (innerWidth - radius * 2) + radius; 95 var y = Math.random() * (innerHeight - radius * 2) + radius; 96 var radius = Math.random() * 3 + 1; 97 var dx = (Math.random() - 0.5); 98 var dy = (Math.random() - 0.5); 99 circleArray.push(new Circle(x, y, dx, dy, radius)) 100 } 101 } 102 103 function animate() { 104 // id 定义的时候,动画已经执行 105 id = requestAnimationFrame(animate); 106 ctx.clearRect(0, 0, innerWidth, innerHeight); 107 for (var i = 0; i < circleArray.length; i++) { 108 circleArray[i].update(); 109 } 110 } 111 112 window.addEventListener('mousemove', function(e) { 113 mouse.x = e.x; 114 mouse.y = e.y; 115 }) 116 117 window.addEventListener('resize', function() { 118 canvas.width = window.innerWidth; 119 canvas.height = window.innerHeight; 120 }) 121 122 init(); 123 animate(); 124 </script> 125 </body> 126 127 </html>




