微信小程序引入外部组件 iView Weapp
iview Weapp组件的使用方法:
1. 下载小程序组件库 (前提是你已经有了项目目录)
你可以直接去github把iView Weapp的代码下载下来,也可以用过npm来下载。
github地址:https://github.com/TalkingData/iview-weapp
2. 将组件库复制到工程的static目录下
下载完成后,到它的目录中寻找名为dist的目录并复制到你的工程目录下,然后给这个dist目录改个名字,比如叫iview。

3. 为需要使用自定义组件的Page进行配置
在页面对应的配置文件(main.json)中引入组件(路径根据自己项目位置配置),以 Button 和 icon 为例:

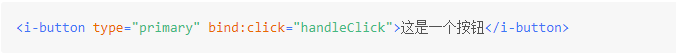
4. 在 wxml 中使用组件:

最后:总结一下可能用到的官方文档
mpvue:http://mpvue.com/
微信小程序:https://developers.weixin.qq.com/miniprogram/dev/
iView Weapp:https://weapp.iviewui.com/docs/guide/start
vue.js:https://cn.vuejs.org/v2/guide/
iView Weapp GitHub下载:https://github.com/TalkingData/iview-weapp



