[2025.2.6 JavaWeb学习]HTML && CSS
HTML && CSS
基本概念
HTML(HyperText Markup Launguage)超文本标记语言
- 超文本:超越了文本的限制,比普通文本更强大,除了文字信息,还可以定义图片、音频、视频等内容
- 标记语言:由标签构成的语言
- HTML标签都是预定义好的
- HTML代码直接在浏览器中运行,由浏览器解析
CSS(Cascading Style Sheet)层叠样式表
- 用于控制页面的样式表现
常见标签样式
-
图片标签:
<img> -
标题标签:
<h1>-<h6> -
水平线标签:
<hr> -
CSS引入方式:
- 行内样式:写在标签的style属性中(不推荐):
<h1 style="xxx: xxx;">XXX</h1> - 内嵌样式:写在style标签中(可以写在页面任何位置,但通常约定写在head标签中)
<style> h1{xxx:xxx;}</style> - 外联样式:写在一个单独的.css文件中(需要通过link标签在网页中引入):
h1{xxx: xxx;}
- 行内样式:写在标签的style属性中(不推荐):
-
颜色表示:
- 关键字:red、green...
- rgb表示法:rgb(0,0,0)
- 十六进制:#ff0000
-
颜色属性:color设置颜色
-
CSS选择器:用来选择需要设置样式的元素(标签)
- 元素选择器:
元素名称{color: red;},h1{color: red;}、<h1>XXX</h1> - id选择器:
#id属性值{color: red;}、#hid{color: red;}、<h1 id="hid">XXX</h1> - 类选择器:
.class属性值{color: red;}、.cls{color: red;}、<h1 class="cls">XXX</h1>
- 元素选择器:
-
超链接:
<a href="..." target="...">XXX</a> -
视频标签:
<video>、音频:<audio> -
段落标签:
<p> -
文本加粗标签:
<b>、<strong> -
HTML中不管输入多少空格都只会显示一个,可以使用空格占位符:
  -
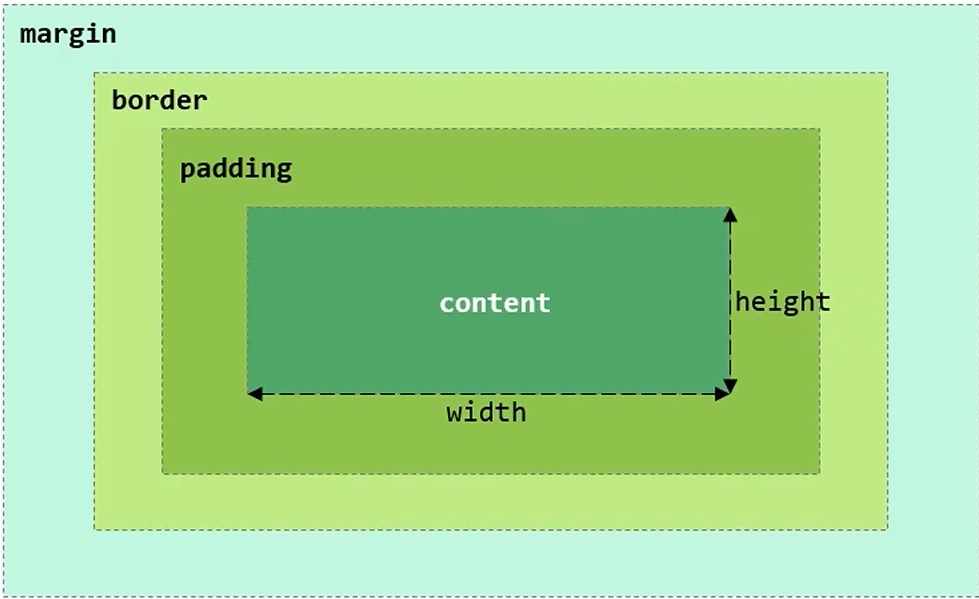
盒子:页面中所有元素,都可以看做一个盒子,包括内容区域content、内边距区域padding、边框区域border、外边距区域margin

-
div标签:
- 一行只显示一个,独占一行
- 宽度默认是父元素的宽度,高度默认由内容展开
- 可以设置宽高
-
span标签:
- 一行可以显示多个
- 宽度和高度默认有内容撑开
- 不可以设置宽高
-
表格标签

-
表单标签
- 主要用于数据采集功能,如注册、登录
- 标签:
<form> - 属性:
- action:规定当提交表单时向何处发送表单数据,URL
- method:规定用于发送表单数据的方式,GET、POST
-
表单项标签
<input>:定义表单项,通过type属性控制输入形式<select>:定义下拉列表<textarea>:定义文本域




