六koa框架基础
六koa框架基础
1.koa框架概述
node服务器的一个开发框架
2.安装koa
进入文件目录
先使用npm初始化一个项目(存在package.json文件)
npm init再安装koa框架
cnpm install --save koa3.创建服务器
新建server.js文件
-----------------
//引入koa >创建应用 >应用使用中间件>设置监听窗口
const Koa=require('koa'); //引入koa构造函数
const app=new Koa(); //创建应用
//引入中间件,即是一个函数,是一个异步函数
//参数是ctx 上下文 里面存储请求相关的信息也可以设置响应的信息
app.use(async(ctx)=>{
ctx.body=`<h1>hell koa!</h1>`
})
//使用模板字符串可以写多行代码
app.listen(3000,()=>{
console.log('server is running')
})//设置监听端口
--------------
nodemon server3.js
-------------
http://127.0.0.1:3000
------------
hell koa!详请分析
app.use(async(ctx)=>{
ctx.body=`<h1>hell koa!</h1>`
})
app.use()是一个中间件,也是一个函数,是一个异步函数(async()=》{})
ctx是异步函数的参数,ctx代表上下文 里面可以存储请求的相关信息也可以设置响应的信息
ctx.body 代表响应的内容思考
但是,无论我们在浏览器的地址栏输入其他路径的时候,任何的请求都是响应这个页面??
这样不符合我们的项目的需要。我们需要的是我访问指定的地址,服务器响应对应的页面。
因此,我们需要引入koa-router 路由
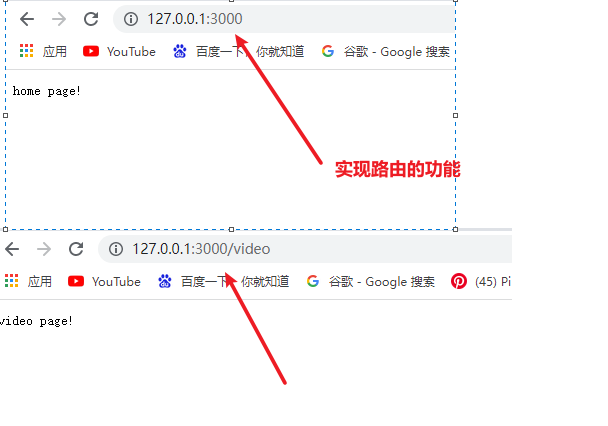
4.路由
1.路由的概述:
是指通过“/”这种指定路径的方式,来指定访问网页,不同页面,返回不同的内容
2.发送请求的方式
浏览器可以使用不同的方法发送请求:常用方法如下:
-
get请求:用来获取页面或数据
-
post请求:用户提交数据,一般登录的时候,用来给后台发送账户和密码
3.路由的下载:
需要下载koa-router的模块
cnpm install --save koa-router4.路由的引入:
const router=require('koa-router')()-
koa-router是一个函数需要在后面加括号。
-
koa是一个构造函数,创建实例的时候使用new关键字
5.用路由来指定路径:
router.get()
get()方法有两个参数
第一个参数是路径 使用字符串包裹"/"
第二个参数是异步函数 async(ctx)={} router.get('/',async(ctx)=>{
ctx.body='home page'
})
//通过调用get方法。指定不同路径不同响应
router.get('/video',async(ctx)=>{
ctx.body='video page'
})
//因为app和router模块没有联系,需要app的中间件方法连接在一起
app.use(router.routes()) const koa=require('koa');//引入koa构造函数
const app=new koa();//创建应用
const router=require('koa-router')();//引入koa-router
// app.use(async(ctx)=>{
// ctx.body='hello koa!'
// })
router.get('/',async(ctx)=>{
ctx.body='home page!' //设置主页为home page
})
router.get('/video',async(ctx)=>{
ctx.body='video page!'//设置/video 为video page
})
app.use(router.routes()) //给app和router有联系
app.listen(3000,()=>{
console.log('server is running!')
}) //设定监听窗口是3000

如果我们需要引入一张图片,src应该怎么设置??????
客户端用户可以通过浏览器访问服务器,但是不可以通过浏览器访问服务器的任何一个文件
我们就需要创建一个静态文件目录
5.创建静态文件目录
如何设置文件目录并引入的功能
1.下载koa-static
cnpm install koa-static2.引入koa-static
const static=require('koa-static')3.使用koa-static
app.use(static(--dirname+"/public")
//把地址给图片
router.get('/',async(ctx)=>{
ctx.body=`
<img src="/image/log.jpg">
`
}) 在当前目录手动建一个public文件夹
里面放张图片log.jpg
------------------
nodemon server.js
-------------------
127.0.0.1:3000/log.jpg
直接看到jpg --dirname
--dirname 这是一个node的全局变量
可以直接获取当前项目的绝对路径
console。log(--dirname,"当前目录的绝对路径")4.访问图片
补充
可以在public下建立image文件夹,在放图片log.jpg
访问就是127.0.0.1:3000/image/log.jpg const koa=require('koa');//引入koa构造函数
const app=new koa();//创建应用
const router=require('koa-router')();//引入koa-router
const static=require('koa-static')
// app.use(async(ctx)=>{
// ctx.body='hello koa!'
// })
router.get('/',async(ctx)=>{
ctx.body=`<h1>home page!</h1>`
// <img src="/images/1ogo.jpg"> //设置主页为home page
})
router.get('/video',async(ctx)=>{
ctx.body=`
<h1>图片路径</h1>
<img src="/images/logo.jpg">
`//设置/video 为video page
})
app.use(router.routes()) //给app和router有联系
app.use(static(__dirname+"/puplic"));
app.listen(3000,()=>{
console.log('server is running!')
}) //设定监听窗口是3000框架基础


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构