HTML5知识点笔记
1.HTML是一种标记语言
2.HTML元素不区分大小写 //可以在xss绕过waf时使用
3.<code></code>为空元素标签
<code/>为自闭合标签
<hr>虚元素标签
<hr />用空元素标签形式表示的虚元素标签
4.一个元素可以应用多个属性,这些属性间用空格分隔
5.属性顺序没有要求
6.布尔属性
例如:disabled
disabled=””
disabled=”disabled”
效果相同
7.用户自定义属性为data-属性=”名称”
8.<!DOCTYPE HTML>向浏览器说明处理的是HTML标记
9.<body>元素是向用户展现页面的内容
10.HTML5将元素分为三种类型
元数据元素(metadata element)
流数据元素(flow element)
短语元素(phrasing element)
11.每种元素都有自己规定的属性称为局部属性
12.全局属性(global attribute)可以配置所有元素的共同行为
13.class属性
将元素归类,方便css设计样式,一个元素可以归入几个类别。
<a class=”class1 class2” href=”http://www.paxmac.org”>paxmac</a>
14.<style type=”text/css”>
.class2{
background-color:grey;
color:white;
}
15.dir属性
dir属性用来规定元素中文字的方向.有两个有效值:ltr(从左到右的文字)rtl(从右到左)
16.contenteditable
内容可以被用户编辑
17.hidden属性
hidden属性是个布尔属性,表示当前的相关元素无需关注.
18.draggable属性
表示当前元素是否可以被拖放
19.dropzone属性
与draggable属性搭配使用.
20.lang属性
必须使用iso代码
21.id属性
用来给元素分配一个唯一标识符.
定义样式时使用一个#号开头后接ID属性值
id属性还可以导航到文档中的指定位置。如果有一个html中包含id,那么example.html#myelement可以直接导航到这个元素,该URL末尾称为url片段标识符。
22.spellcheck属性
浏览器对用户可以编辑的内容进行检查,只接受两个值:true,flase
23.style属性
style属性直接用来在元素身上定义CSS样式。
24.tableidnex属性
html页面上的键盘焦点可以通过TAB键在各元素间切换,tableindex可以切换TAB键的切换顺序,如果设置为-1,则不会被选中
25.title属性
title属性提供元素的额外信息。
26.!important
在对css样式的声明后加上!important那么浏览器会优先采用
采用顺序为:用户样式!important > 作者样式!important >作者样式(普通)> 用户样式(普通)
27.定义样式的方法
(1)使用元素内嵌样式 eg:<a href="http://baidu.com" sytle="background-color:grey;color:white">
(2)使用文档内嵌样式
eg:<style type="text/css">
a {
background-color:black,
color:white
}
</style>
(3)导入外部样式
(3).1 link
外部css文件:
style.css
内容:
a {
background-color:grey;
color:white
}
span {
border: thin black solid;
padding: 10px;
}
网页内:
<link rel="stylesheet" type="text/css" href="style.css"></link>
(3).2 @import
文件combined.css
@import "style.css";
span {
border: medium black dashed;
padding:10px;
}
之后再在网页内使用link(html5中link必须被关闭,html中不用)
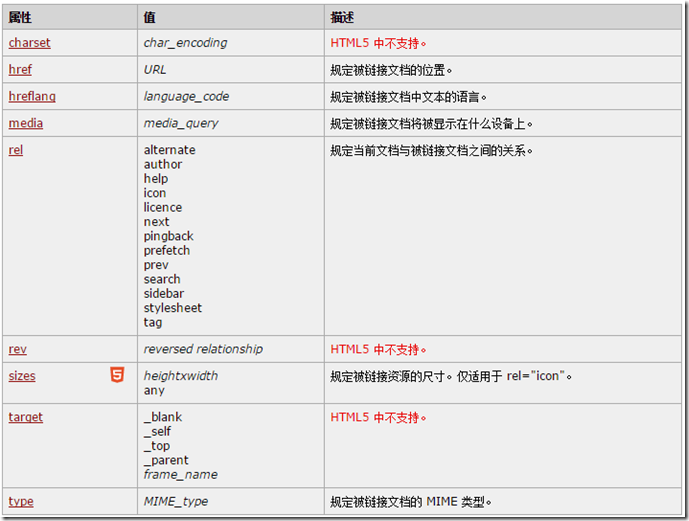
【W3CSCHOOL里面的link中rel属性的文档】