vue项目启动报错 spawn cmd ENOENT errno: -4058
vue项目启动报错 spawn cmd ENOENT errno: -4058
运行vue项目(npm run dev)报错
提示 'npm' 不是内部或外部命令
cmd输入node -v 有版本号 没问题啊
那应该是node升级的问题 于是我就卸载重新安装
总没问题了吧
但是新问题来了
报错如下
DONE Compiled successfully in 11178ms
App running at:
- Local: http://localhost:8080/
- Network: unavailable
Note that the development build is not optimized.
To create a production build, run npm run build.
events.js:292
throw er; // Unhandled 'error' event
^
Error: spawn cmd ENOENT
at Process.ChildProcess._handle.onexit (internal/child_process.js:269:19)
at onErrorNT (internal/child_process.js:465:16)
at processTicksAndRejections (internal/process/task_queues.js:80:21)
Emitted 'error' event on ChildProcess instance at:
at Process.ChildProcess._handle.onexit (internal/child_process.js:275:12)
at onErrorNT (internal/child_process.js:465:16)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
errno: -4058,
code: 'ENOENT',
syscall: 'spawn cmd',
path: 'cmd',
spawnargs: [ '/c', 'start', '""', '/b', 'http://localhost:8080/' ]
}
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! app@0.1.0 serve: `vue-cli-service serve`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the app@0.1.0 serve script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! D:\node\node_cache\_logs\2020-12-19T07_42_04_693Z-debug.log
解决
原因: 电脑缺少cmd运行程序的环境变量
解决方法
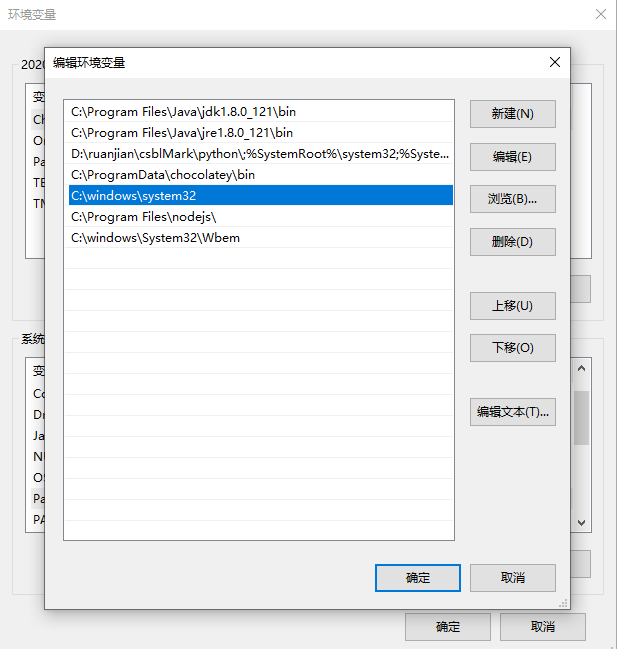
环境变量配置在系统变量path中添加 C:\windows\system32 如图

END
spawn xxx ENOENT 其实就是缺少,对应的运行程序的环境变量。
另一问题 Network: unavailable 问题解决方式有三
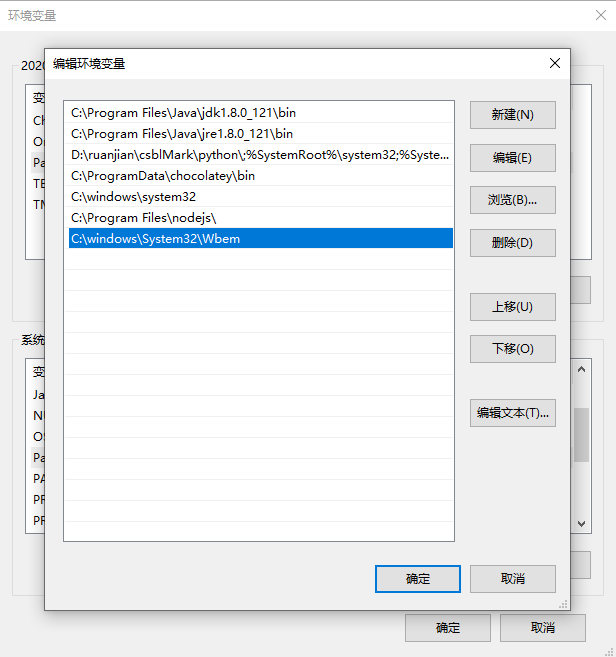
1、环境变量配置系统变量path添加 C:\windows\System32\Wbem

2、多网卡原因:打开网络共享中心,禁用多余的网络,只留一个
3、项目文件vue.config.js中配置host及public



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构