CSS样式下划线
样式之文字下划线
- 第一
text-decoration: underline;- 缺点是不好修改颜色 不要修改下划线的位置,优点就是一行代码解决
- 可以使用
line-height: 20px; 也能调整位置;
- 第二种更全面 使用span标签而且不会变形
border-bottom: 2px solid #409eff;padding-bottom: 5px; - 第三种可以使用
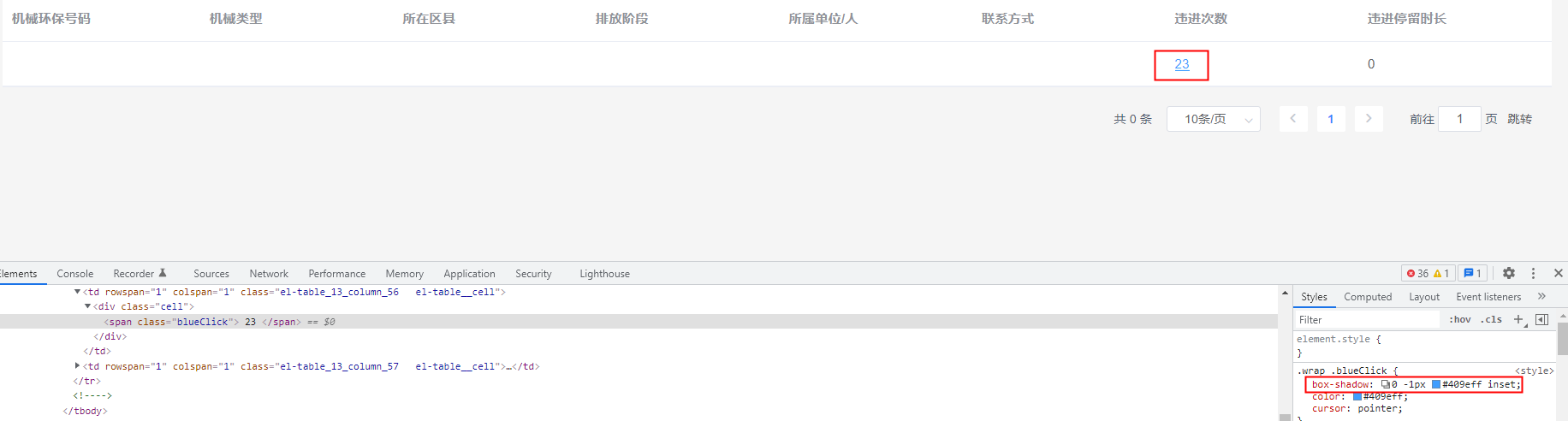
box-shadow模拟box-shadow: h-shadow(必需 水平阴影位置,可负值)v-shadow(必需 水平阴影位置,可负值)blur(可选 模糊距离)spread(可选 阴影大小)color(可选 阴影颜色)inset(可选 从外层的阴影(开始时)改变阴影内侧阴影)box-shadow: 0 -1px #409eff inset;

- 第四种可以用标签的形式 使用u标签如:
<u>下划线</u>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构