记一次npm run build报错问题
npm run dev没毛病,但npm run build
报错如下:
> node build/build.js ⠦ building for production...Error processing file: static/css/app.2b5a4ab0a175fecacbed4269c2349cf3.css (node:51504) UnhandledPromiseRejectionWarning: Unhandled promise rejection (rejection id: 2): TypeError: Object.entries is not a function
解决办法:
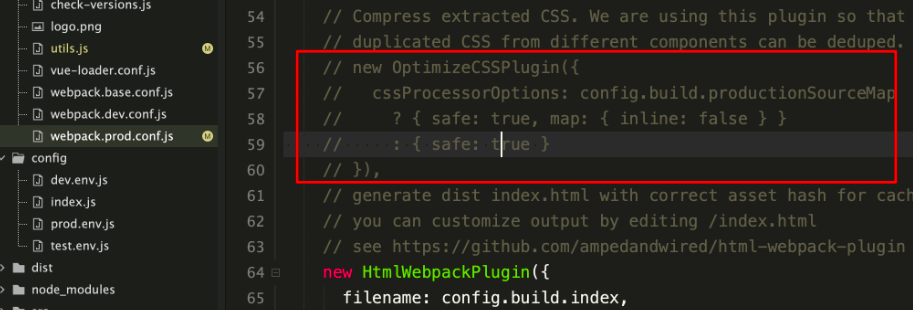
1、把webpack.prod.conf.js css代码压缩关掉

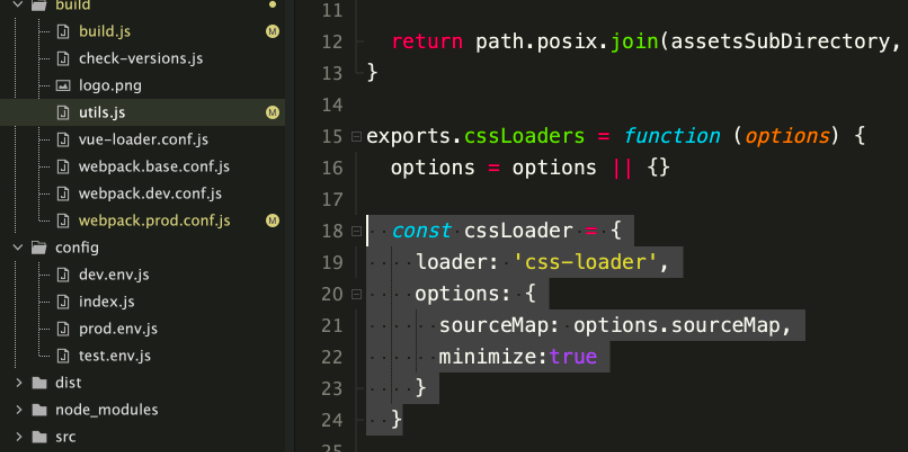
2、在urils.js 压缩

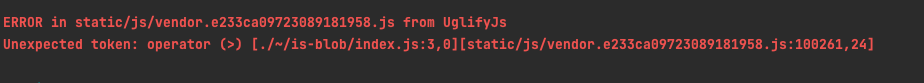
追加一个npm run build时遇到的报错:
RROR in static/js/vendor.e233ca09723089181958.js from UglifyJs
Unexpected token: operator (>) [./~/is-blob/index.js:3,0][static/js/vendor.e233ca09723089181958.js:100261,24]

解决办法:
build/webpack.prod.conf.js文件里的这一段代码注释掉
// new webpack.optimize.UglifyJsPlugin({
// compress: {
// warnings: false
// },
// sourceMap: true
// }),
在成功编译之后,将生成的dist目录由nginx代理之后,请求页面,遇到问题:Uncaught SyntaxError: Unexpected token '<'
解决办法:
config/index.js里的build 参数assetsPublicPath 由vue-admin改为/
build: { env: require('./prod.env'), index: path.resolve(__dirname, '../dist/index.html'), assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublicPath: '/', productionSourceMap: true, // Gzip off by default as many popular static hosts such as // Surge or Netlify already gzip all static assets for you. // Before setting to `true`, make sure to: // npm install --save-dev compression-webpack-plugin productionGzip: false, productionGzipExtensions: ['js', 'css'], // Run the build command with an extra argument to // View the bundle analyzer report after build finishes: // `npm run build --report` // Set to `true` or `false` to always turn it on or off bundleAnalyzerReport: process.env.npm_config_report },
python 中文名:蟒蛇,设计者:Guido van Rossum


