<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<% int random; %>
<% String code; %>
<% random=(int)Math.floor(Math.random()*9000+1000);%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>田田的</title>
<style>
body {
margin:0;
height:1080;
width:1920;
background-image:url(sky.jpg);
background-repeat:no-repeat;
}
p {
text-align:center;
}
.active {
background-color: #4CAF50;
}
.form {
width:350px;
height:200px;
background-color:rgba(2,0,1,0);
}
.weizhi {
position:relative;
top:200px;
left:610px;
}
.up {
position: relative;
top:150px;
}
</style>
</head>
<body>
<div class="weizhi">
<form action="aa.jsp" method="post" class="form" onSubmit="return upcode()">
<!-- return -->
<table>
<tr>
<td>用户名:</td>
<!--οninput="value=value.replace(/[^\a-\z\A-\Z0-9\u4E00-\u9FA5]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\a-\z\A-\Z0-9\u4E00-\u9FA5]/g,''))"粘贴时判断 -->
<td><input type="text" name="username" id="username" οninput="value=value.replace(/[^\a-\z\A-\Z0-9\u4E00-\u9FA5]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\a-\z\A-\Z0-9\u4E00-\u9FA5]/g,''))"></td>
</tr>
<tr>
<td>密   码:</td>
<td><input type="password" name="password" id="password" οninput="value=value.replace(/[^\a-\z\A-\Z0-9]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\a-\z\A-\Z0-9]/g,''))"/></td>
</tr>
<tr>
<td>输入验证码:</td>onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))"粘贴时判断 -->
<td><input type="text" name="yanzheng" id="yanzheng" οninput="value=value.replace(/[^\d]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))"/></td>
</tr>
<tr>
<td><input type="button" name="send" value="验证码:"/></td>
<td><input type="text" name="code" id="code" value="<%=random %>" readonly="readonly"/></td>
</tr>
<p class="up"><input type="submit" name="up" value="提交"/></p>
</table>
</form>
</div>
<!-- 底部栏 -->
</body>
<!-- 判断验证码是否正确 -->
<script>
function upcode(){
var a = document.getElementById("yanzheng");
var b = document.getElementById("code");
var u = document.getElementById("username");
var p = document.getElementById("password");
if(parseInt(a.value)==parseInt(b.value)&&u.value=="zs"&&p.value=="123"){
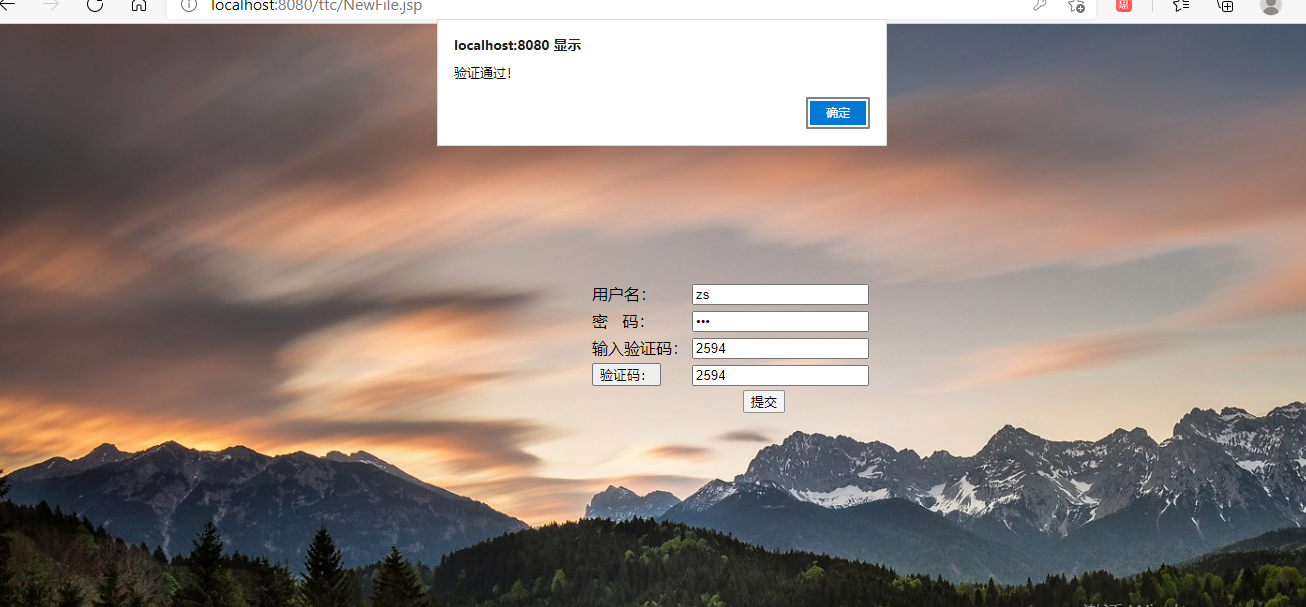
alert("验证通过!");
return true;
}else{
alert("验证未通过!");
return false;
}
}
</script>
</html>