中国地区调用 Google Map API 以及 Google Map 更新后使用滚轮缩放的问题
正常情况下,调用 Google Map API 的方法如下:
1 <script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY">
但是对于中国地区来说,因为某些原因,正常调用 Google Map API 的方法不适用;对此,Google Map 官方指南也给出了解决办法:
1 <script src="http://maps.google.cn/maps/api/js?key=YOUR_API_KEY">
滚轮缩放问题:
近期,Google Map 的滚轮缩放功能变成了 “ 按住ctrl并滚动鼠标滑轮才可缩放地图 ”。
经查阅文档,该更新是 Google Map 官方为了解决 Google Map 在移动端上面的操作 bug(在移动网络上,如果用户滑动手指滚动页面时地图却意外地平移,会很令人恼火)。
Google Maps JavaScript API 在 MapOptions 对象中提供了一个 gestureHandling 选项,可以利用它来优化用户与地图的交互体验。可供选择的值如下:
greedy:当用户在屏幕上滑动(拖动)时,地图一律平移(上下、左右)。换言之,单指滑动和双指滑动都会使地图平移。
cooperative:用户必须单指滑动来滚动页面,双指滑动来平移地图。如果用户单指滑动地图,地图上会出现一个叠加项,其中包含的提示会指示用户使用双指来移动地图。
none:无法对地图执行平移或双指张合操作。
auto(默认值):根据页面是否可以滚动采用 cooperative 或 greedy 行为。更详细地讲:如果选项是 auto,API 将根据不同条件选择以下行为:
cooperative,前提是页面主体大于窗口,或者 API 无法确定页面大小(例如,当页面在 iframe 之内时)。
greedy,前提是页面主体不大于窗口,因此用户不太可能需要滚动。
因此,将 gestureHandling 设为 greedy 即可。
另一种方法是:
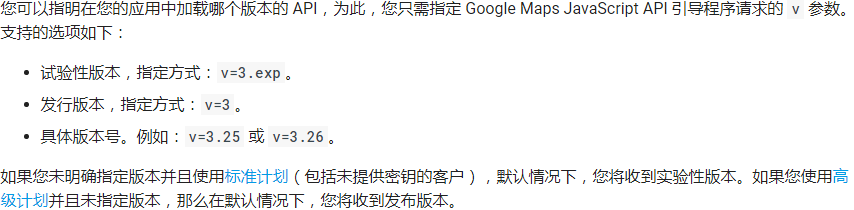
在引入js文件的时候加上版本号。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步