React项目准备
1.创建项目并运行
- 在命令行输入创建指令:npx create-react-app xxx (xxx表示项目名称)

- 进入对应目录,执行:npm i 初始化安装包。(遇到报错有可能是包版本问题,去到package.json文件里修改包版本后再重新执行npm i即可)

- 命令行输入:npm run start运行项目

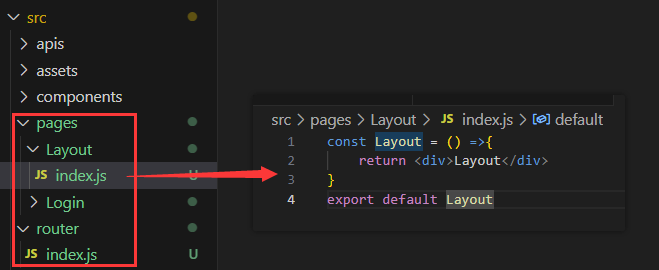
2.文件夹命名规范

3.路由配置
- 安装路由包:npm install react-router-dom

- 准备两个基础路由组件Layout和Login

- 在router/index.js中引入组件进行路由配置,导出router实例
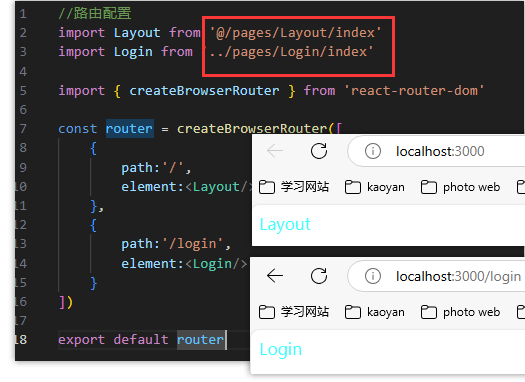
//路由配置
import Layout from '../pages/Layout/index'
import Login from '../pages/Login/index'
import { createBrowserRouter } from 'react-router-dom'
const router = createBrowserRouter([
{
path:'/',
element:<Layout/>
},
{
path:'/login',
element:<Login/>
}
])
export default router
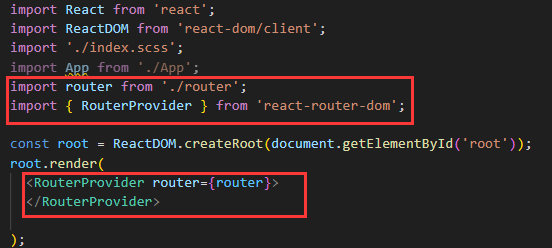
- 在入口文件中渲染
,传入router实例

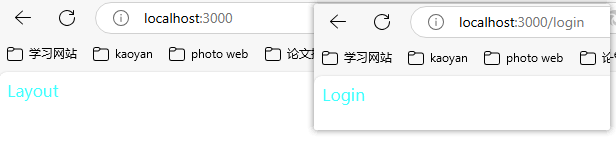
- 成功

4.配置@别名路径
(1)路径转换
- 安装
craco工具包:npm i @craco/craco -D

- 增加
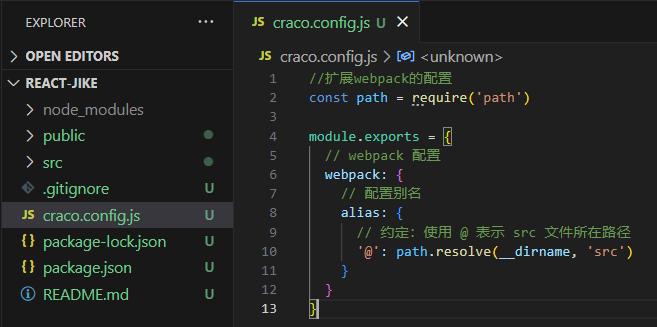
craco.config.js配置文件
点此处展开详细代码
const path = require('path')
module.exports = {
// webpack 配置
webpack: {
// 配置别名
alias: {
// 约定:使用 @ 表示 src 文件所在路径
'@': path.resolve(__dirname, 'src')
}
}
}

- 修改
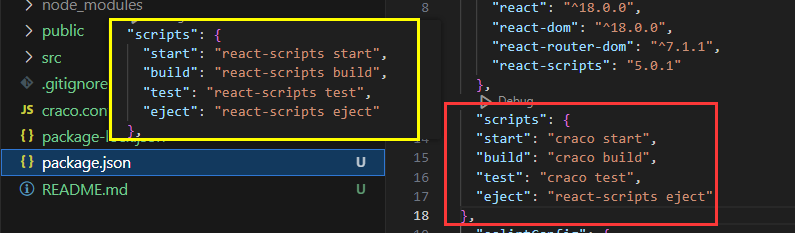
scripts 命令
点此处展开详细代码
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
}
黄色框内容改为红色框

- 测试是否生效

(2)VSCode联想提示
- 在项目根目录创建
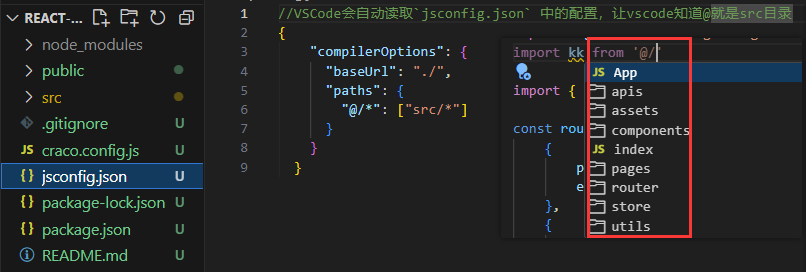
jsconfig.json配置文件
点此处展开详细代码
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
}
}

5.使用git管理项目
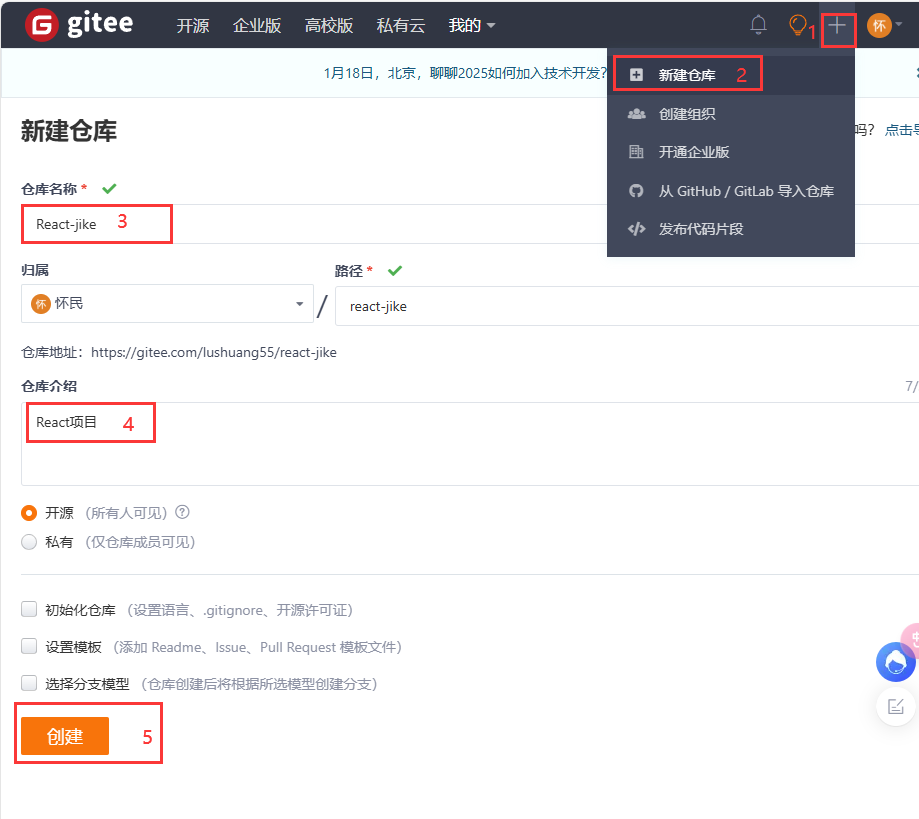
- 在gitee上初始化一个空项目仓库

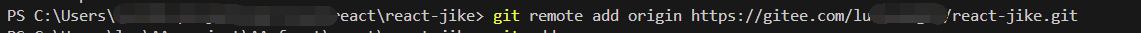
- 把远程仓库和本地仓库关联
cra创建的项目初始化了一个仓库,关联本地仓库和远程仓库:git remote add origin https://gitee.com/lus/react-jike.git

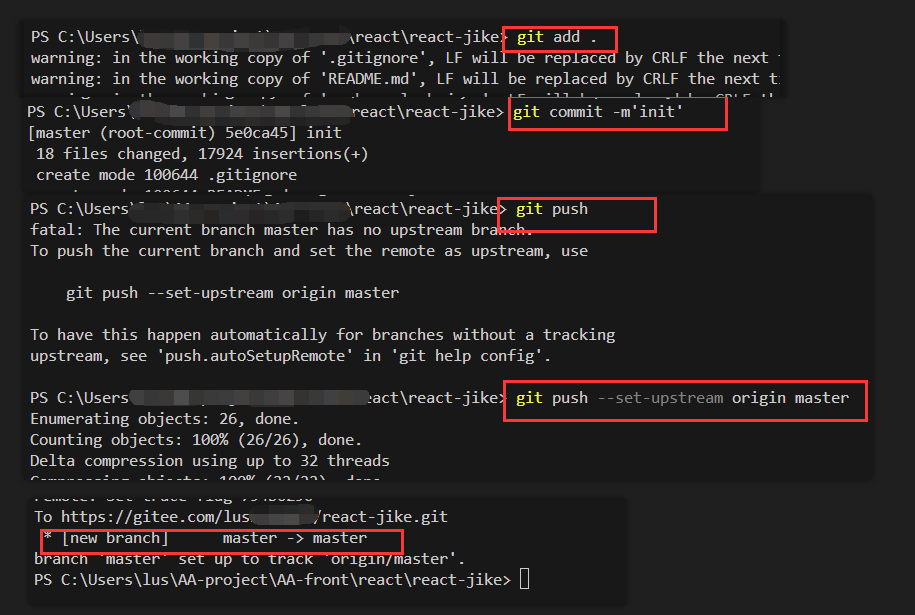
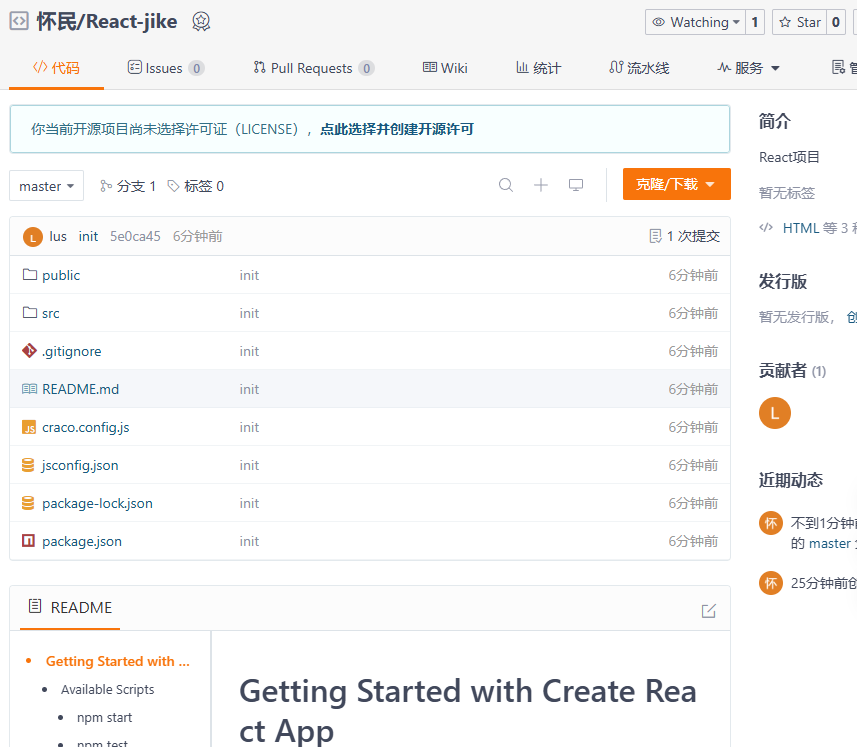
- 提交代码到远程仓库

- 成功




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人