配置路由
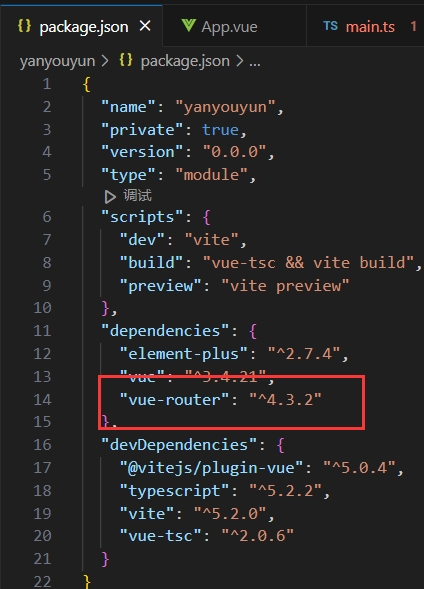
1.在构建的vue3项目中安装vue-router
- npm install vue-router --save


2.创建路由
- 在src/router/index.ts
//通过vue-router插件实现模板路由配置
import {createRouter,createWebHashHistory} from 'vue-router';
import {constantRoute} from './routes';
//创建路由器
let router = createRouter({
//路由模式hash
history:createWebHashHistory(),
routes:constantRoute,
//滚动行为
scrollBehavior(){
return {
left:0,
top:0
}
}
});
export default router;
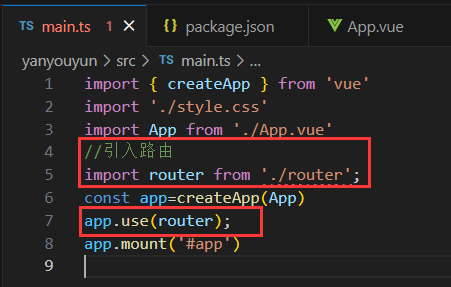
3.挂载router
- 在src下的main.ts文件导入

4.配置路由
-
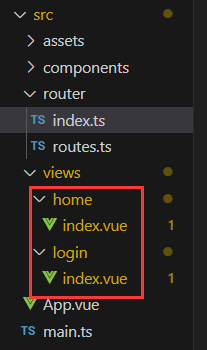
确定需要配置路由的两个页面

-
在src/router/routes.ts配置
//对外暴露配置路由(常量路由):全部用户都可以访问到得路由
export const constantRoute = [
{
//登录
path:'/login',
component:()=>import('../views/login/index.vue'),
name:"login",//命名路由
},
{
//主页
path:'/home',
component:()=>import('../views/home/index.vue'),
name:"home",//命名路由
}
]
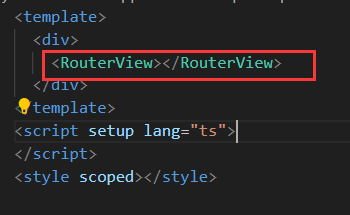
5.使用路由组件
- src/App.vue中使用路由组件

6.测试





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人