项目打包与上线
1.修改好上线环境中的请求地址

2.打包项目
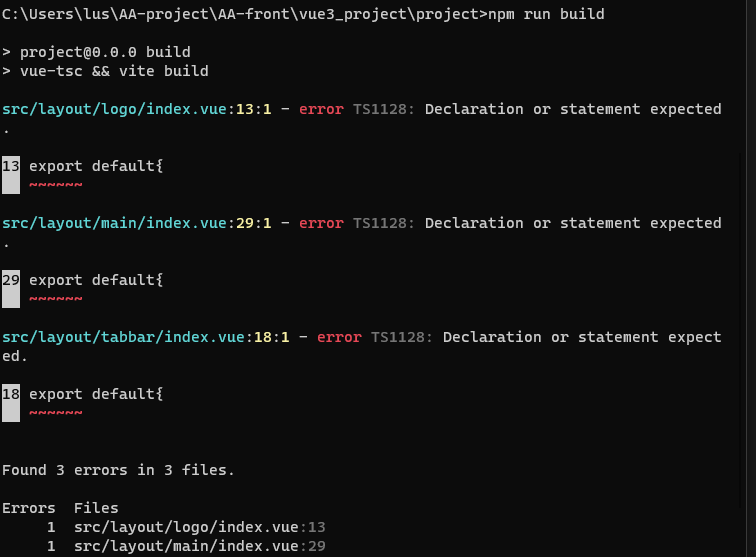
- 进入项目根目录,输入npm run build

- 解决报错问题
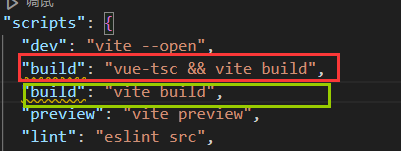
- 当我们无法解决多而烦的ts检查报错时,可以在项目中的package.json文件中把下图中原本的红色框内容改为绿色框内容

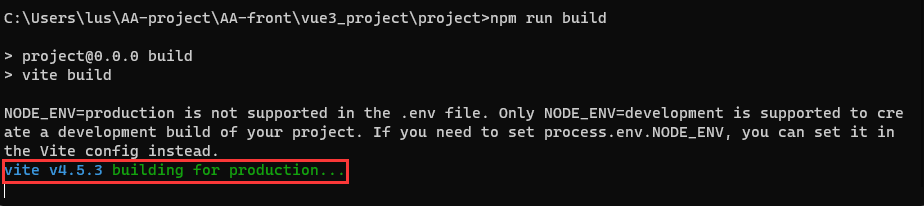
- 重新打包
- 当出现红框内容表示正在打包

-
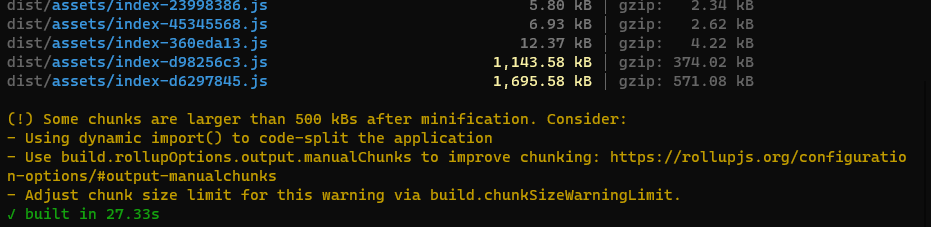
打包成功

-
打包成功后可以在文件夹中看到dist文件夹

3.连接服务器
-
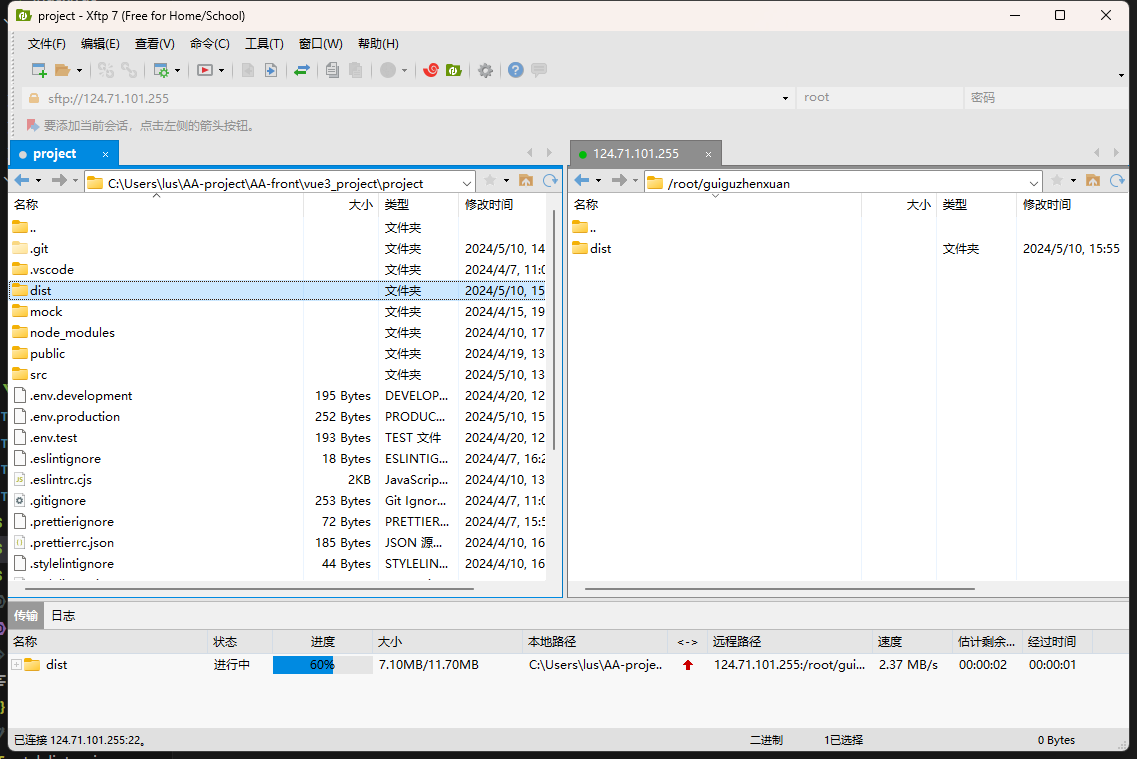
这里用的xftp,点新建,在新建会话属性中填好自己服务器的地址,端口,用户名,密码,点击连接

-
左边是自己本地,右边是服务器,新建一个文件夹

-
把本地打包好的dist文件夹拖入服务器上新建的文件

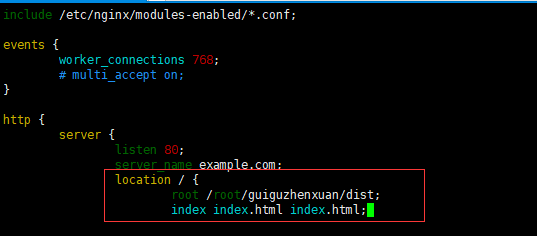
4.配置nginx代理
-
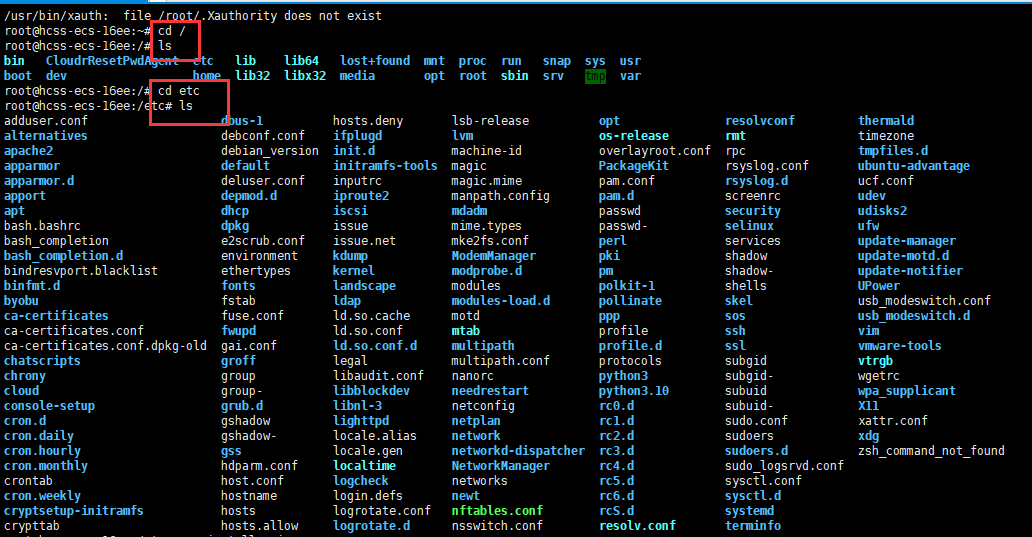
这个地方使用的是xshell连接服务器,和xftp类似,连接完后进入根目录,进入etc

-
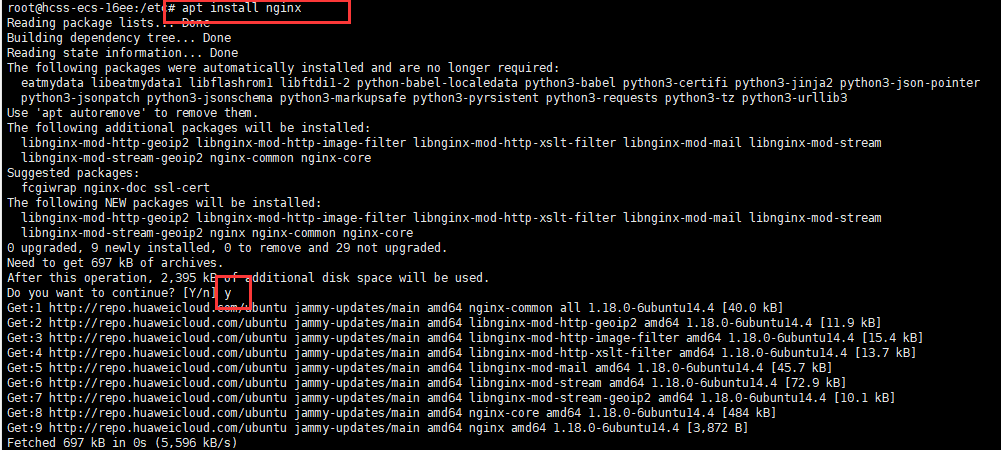
安装nginx

-
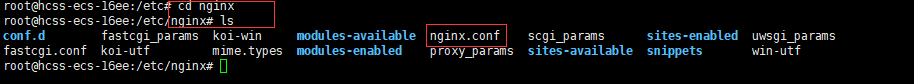
进入nginx

-
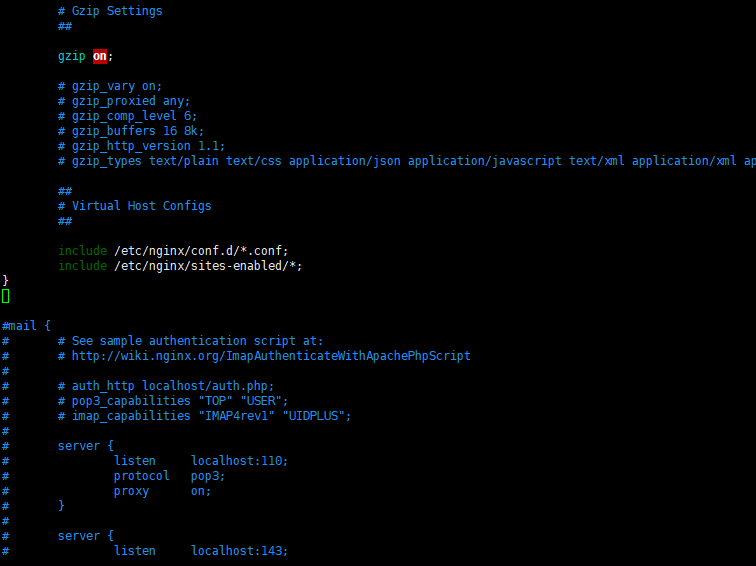
编辑nginx的配置文件
-
输入:vim nginx.conf进入

- 键盘按insert进入编辑

-写完后按ESC,再输入:wq保存退出

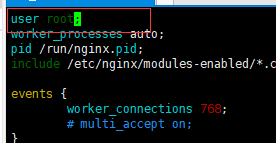
- 再次进入编辑页码,修改权限,并退出保存

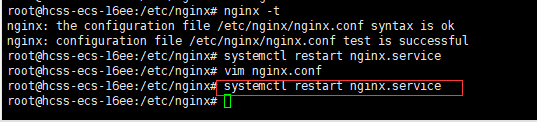
- 重启nginx

5.上线成功
输入服务器地址即可访问项目
nginx配置时应该没配置正确,尚未成功部署,暂时记录一下整个流程



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2023-05-10 OpenCV实现多目标追踪(1)